2021.07.08
WebAuthnをiOSで利用する際の注意点
TL;DR
- iOSの内蔵認証器でWebAuthnを利用するには生体認証用のダイアログ表示をユーザーアクションに紐づける必要がある
- WebAuthnのデバッグにはSafariのリモートデバッグが有効
はじめに
こんにちは。次世代システム研究室のT.Tです。
現在開発運用に携わっている認証サービスへのWebAuthnの導入が完了しました。今のところスマートフォンでのみ利用することができ、iOSとAndroidに対応しています。本ブログではiOSでWebAuthnを利用する際の注意点についてご紹介します。
1.WebAuthnでのログイン
1-1.ログインでの問題
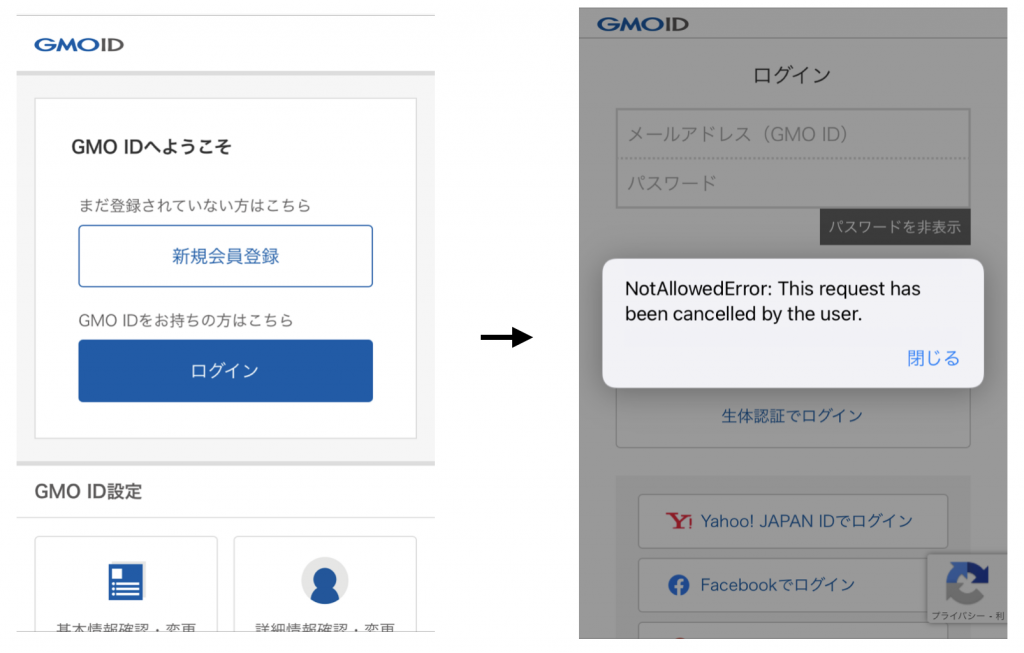
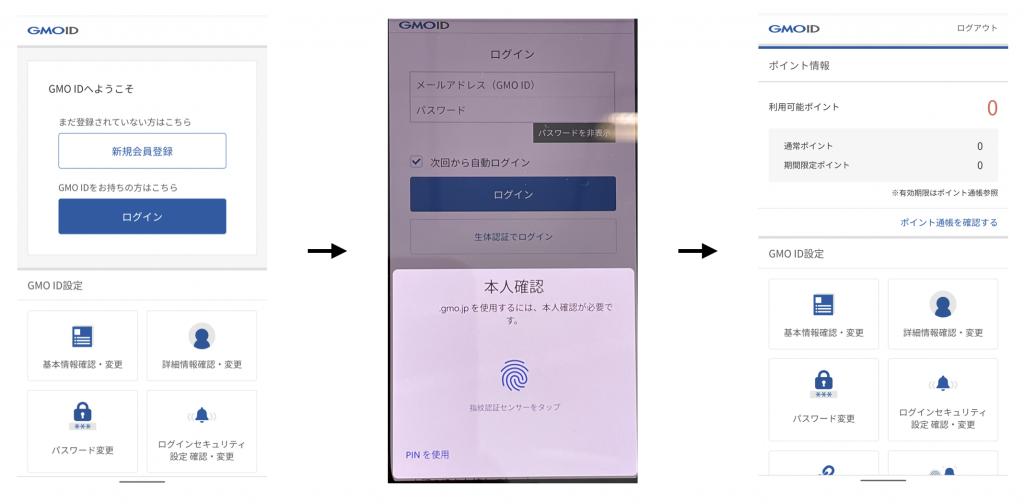
生体認証を導入した認証サービスでは、ログイン画面を表示した際に生体認証用のダイアログを表示してそのままログインできるフローも用意してみました。ところが、このフローを実装するとiOSではエラーになってしまい、Androidでは正常に動作しました。それぞれ以下のような挙動になります。


1-2.ログインの実装
生体認証ログイン部分の実装は以下のようになっています。iOSでは生体認証ダイアログを表示する際にnavigator.credentials.getで例外が発生してアラートのダイアログが表示されています。
login.twig
...
<script src="/js/webauthn.js"></script>
<script>
window.addEventListener("load", function () {
const publicKey = JSON.parse('{{ request_options | raw }}');
getCredential(publicKey);
});
</script>
...
webauthn.js
function getCredential(publicKey) {
...
navigator.credentials.get({ 'publicKey': publicKey })
.then(function(data){
const publicKeyCredential = {
...
}
...
})
.catch(function(error){
alert(error);
});
}
2.リモートデバッグの設定
エラーメッセージは「NotAllowedError: This request has been cancelled by the user.」となっていますが、ログイン画面を表示した後に何も操作をしていないのでこのメッセージだけでは原因がよく分かりません。そこで、MacBookのSafariでリモートデバッグをして実行時の詳細な動作を確認してみます。
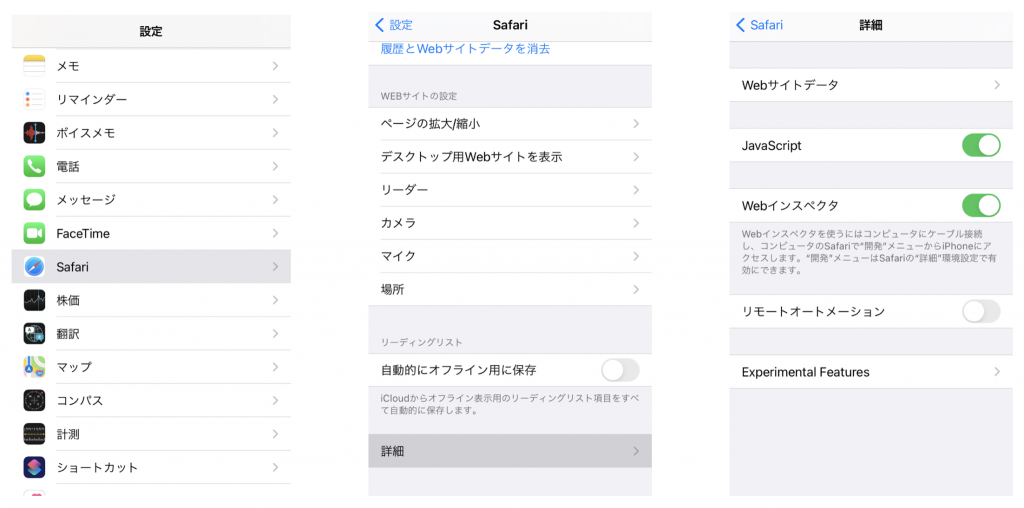
リモートデバッグを有効にするにはiOS側で設定が必要です。iPhoneの設定 > Safari > 詳細からWebインスペクタを有効にします。

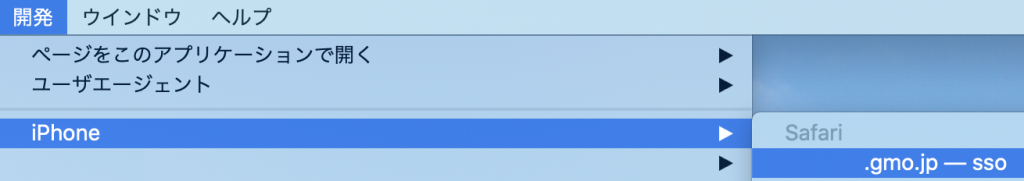
iPhoneとMacbookをLightningケーブルで接続してSafariの開発 > iPhoneからデバッグ対象のサイトを選択すればSafariでデバッグできるようになります(別途開発メニューを有効にする必要あり)。

ログイン時の動作をデバッグしてみると「User gesture is not detected. To use the WebAuthn API, call ‘navigator.credentials.create’ within user activated events.」という警告が発生していることが新たに分かりました。
![]()
3.WebKitの仕様
WebKitのブログを調べてみるとMeet Face ID and Touch ID for the WebのPropagating User Gesturesにこの振る舞いに関する記述がありました。
ユーザー未承諾のダイアログはユーザーには煩わしいものなので、ユーザーが意図して発生させたイベント(タッチエンド、クリック、ダブルクリック、キーダウンイベント等)を経由しないとWebAuthn APIは使えない仕様になっているようです。
4.ログインの実装の改修
元々生体認証ダイアログをキャンセルした場合に、同じログイン画面で再度生体認証ダイアログを表示するために生体認証ログインボタンを用意していたため、iOSではログイン画面を表示した際に生体認証ダイアログを表示しないようにすることでこのエラーに対応できました。

5.まとめ
WebAuthnに未対応のブラウザも多くありますが、対応しているブラウザでも仕様が異なっているので注意が必要です。
また本ブログでは触れていませんでしたが、iOSの少し前のバージョンではログイン画面で直接生体認証ダイアログを開くとセキュリティキーの選択画面が表示されていたと思います。現在の最新版であるiOS 14.6では例外が発生してセキュリティキーの選択画面も表示されなくなってしまいました。WebKitのサイトを確認した範囲では今後WebAuthn APIがどのような方針になるかまでは分かりませんでしたが、今後も認証フローに影響を与えるような仕様変更が入る可能性はありそうです。今後もOSやブラウザのバージョンアップ時の挙動変化にも注意を払いながらサービス運用を継続したいと思います。
次世代システム研究室では、アプリケーション開発や設計を行うアーキテクトを募集しています。アプリケーション開発者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ 募集職種一覧 からご応募をお願いします。
皆さんのご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD