2014.12.19
[iOS]ストーリーボードでiPhoneアプリのファーストビューを切り替え、画面遷移をスマートに確認しよう
はじめに
こんにちは。次世代システム研究室のT.Tです。
最近iOSアプリの開発を担当して、そのとき初めてストーリーボードを使いました。
ストーリーボードではUIコンポーネントの配置や画面遷移を、直感的でわかりやすいリソースエディタ上でプログラミングしないで実装でき、実装工数を減らしたり、アプリの全体を俯瞰的に管理する上で重宝します。
その開発したアプリでは、そのようなストーリーボード上で静的に管理できる動作に加えて、ローカル通知と絡めてアプリ起動時のファーストビューを状況に応じて切り替えるという機能の実装が必要でしたが、アプリのソースからストーリーボードのリソースをコントロールすることで実現しました。
今回は、ストーリーボードのリソースと連携して、状況に応じて起動時のファーストビューを切り替える、簡単な方法についてご紹介したいと思います。
起動時のファーストビュー
起動時のファーストビューの切り替えの要件は以下のものでした。
- ホーム画面から起動した時は、サービス用のメニュー(ボタン)が配置されたトップビューを表示する
- ローカル通知のバナーまたはアラートから起動した時は、その通知された情報に関連する(トップビューからボタンを押して表示される)ビューを表示する
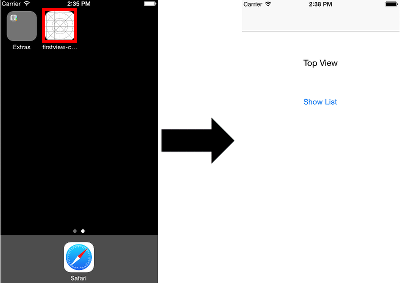
ホーム画面からの起動時

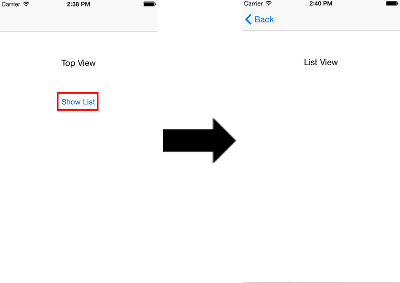
メニューから一覧画面表示

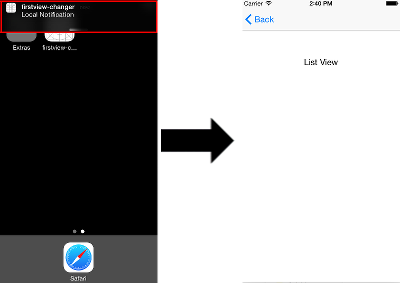
ローカル通知からの起動時

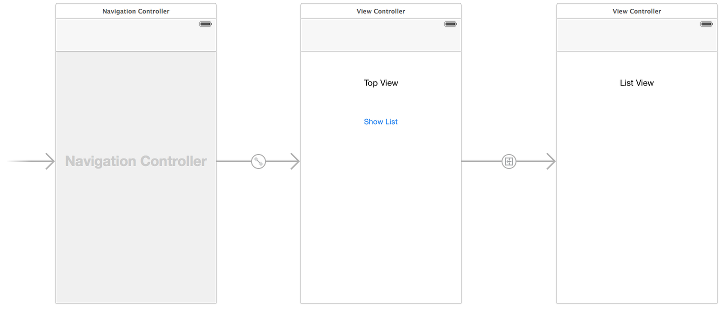
ストーリーボードの構成
サンプルアプリのストーリーボードはナビゲーションコントローラーとトップビュー、トップビューから遷移して一覧情報を表示するリストビューの3つのコントローラーで構成しています。

ファーストビュー切り替えの戦略
- ローカル通知を受信した時に、リストビューを表示するための値をNSUserDefaultsに保持する
- トップビューが表示された時に、リストビューを表示する値が設定されていたらリストビューボタンのタッチアップイベントを送信する
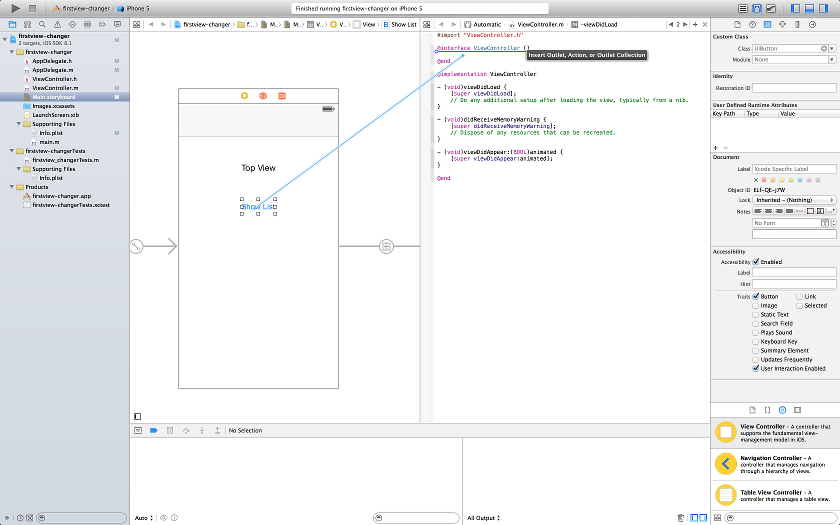
ボタンオブジェクト取得の設定
- ストーリーボードを選択する
- アシスタントエディタを表示してViewController.mを開く
- リストビューボタンを選択して、controllを押しながらViewController.mのinterface部分にドラッグ&ドロップする
- UIButtonを追加するダイアログが表示されるので名前を入力して登録する

ファーストビュー切り替えの実装
AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// ローカル通知受信時にアラートを表示するように設定する
if ([UIApplication instancesRespondToSelector:@selector(registerUserNotificationSettings:)]) {
UIUserNotificationSettings *notificationSettings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeAlert categories:nil];
[[UIApplication sharedApplication] registerUserNotificationSettings:notificationSettings];
}
// ローカル通知経由で起動した時に表示するビューを設定する
UILocalNotification *localNotification = [launchOptions objectForKey:UIApplicationLaunchOptionsLocalNotificationKey];
[[NSUserDefaults standardUserDefaults] setInteger:(localNotification != nil ? 1 : 0) forKey:@"viewType"];
// ローカル通知を設定する
UILocalNotification *notification = [[UILocalNotification alloc] init];
[notification setFireDate:[NSDate dateWithTimeIntervalSinceNow:5]];
[notification setTimeZone:[NSTimeZone defaultTimeZone]];
[notification setAlertBody:@"Local Notification"];
[[UIApplication sharedApplication] scheduleLocalNotification:notification];
return YES;
}
ViewContoller.m
@interface ViewController () // リストビュー制御用の変数 @property (weak, nonatomic) IBOutlet UIButton *showListButton; @end
- (void)viewDidLoad {
[super viewDidLoad];
// リストビューを表示する設定の時はリストビューボタンのタッチアップイベントを送信する
if ([[NSUserDefaults standardUserDefaults] integerForKey:@"viewType"] == 1) {
[_showListButton sendActionsForControlEvents: UIControlEventTouchUpInside];
[[NSUserDefaults standardUserDefaults] setInteger:0 forKey:@"viewType"];
}
}
iOS SimulatorのTips
iOS Simulatorで動作検証する際に以下のコマンドを使いました。
- command + shift + h (ホーム画面表示)
- command + shift + h + h (アプリ切り替え画面表示)
- アプリアイコン長押し (アプリ削除)
まとめ
ボタンのイベントを裏側で発行することで、実際にボタンを押したときと同じレイアウトでリストビューを表示することができました。
ストーリーボードでレイアウトを変更した際にもそのまま追随してくれるので、ファーストビューを切り替えるのに簡単で便利な方法かと思います。
次世代システム研究室では、スマートフォンアプリエンジニアを募集しています。スマホアプリ開発経験者の方、スマホアプリ開発に興味がある方、また次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ 募集職種一覧 からご応募をお願いいたします。
皆様からのご応募、お待ちしてます。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD