2020.07.03
VSCodeで始めるPlantUML生活
こんにちは。次世代システム研究室のS.Iです。
今回は、最近Visual Studio CodeとPlantUMLを使用して設計によく利用しているので、メリットや私がよく利用している便利な機能やコマンドについて紹介したいと思います。
利用するツール
- macOS 10
- Visual Studio Code 1.45
- Visual Studio Code Plugin PlantUML 2.13
UML作図ツールの課題
これまで、excelやvisio、astah、cacooなどで設計してきましたが、一番困るのが設計した後の変更です。仕様の変更などで別の担当者が修正を行う際、どのツールも変更が困難だったり画像で共有されたものは変更が出来ないような状況になってしまいます。
これまでの課題
- 修正した時に差分がわかりにくい
- レビュー時にフィードバックしづらい
- ツールに依存するため編集が困難
- バージョン管理ができない
その点、テキストベースであるPlantUMLであれば変更の履歴管理できることや変更のし易さからも非常にメリットが大きいです。
メリット
- 修正した時に差分がわかりにくい → gitで管理できるので差分がわかりやすい
- レビュー時にフィードバックしづらい → gitで管理できるのでプログラムと同様に扱える
- ツールに依存するため編集が困難 → テキストベースなので変更が簡単
- バージョン管理ができない → gitで管理できる
一方でデメリットもあります。記法が特殊なため、慣れるのに多少時間がかかります。ですが、1、2回設計すればすぐに慣れるようになるレベルなので是非挑戦して見て欲しいです。
書き方
実際の書き方については本家のページを見ていただければと思います。基本的なものはほとんどサポートされています。
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図
- コンポーネント図
- ステートマシン図
- オブジェクト図
- 配置図
- タイミング図
便利な機能
次に便利な機能を紹介していきます。
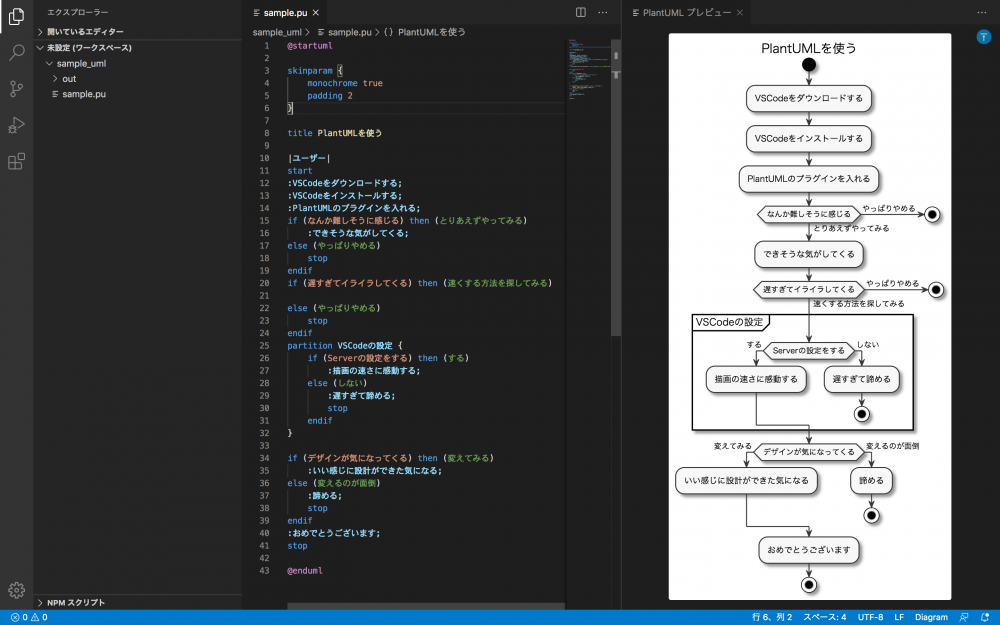
・プレビュー(option+D)
テキストを書きながら図の確認ができます。

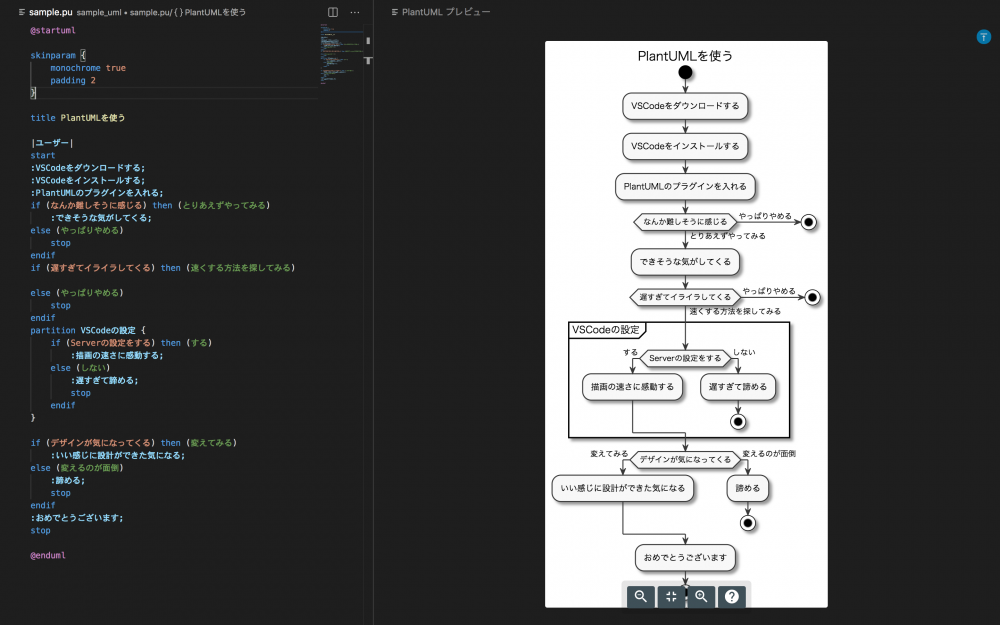
・Zenmode(command+KZ)
画面いっぱいにテキストとプレビューが表示されるので圧倒的に作業しやすくなります。

・プレビューの自動設定(CODE>基本設定>設定>plantumlで検索)
Preview Auto Updateの設定をチェックすることで、コードの編集時に自動で反映してくれます。
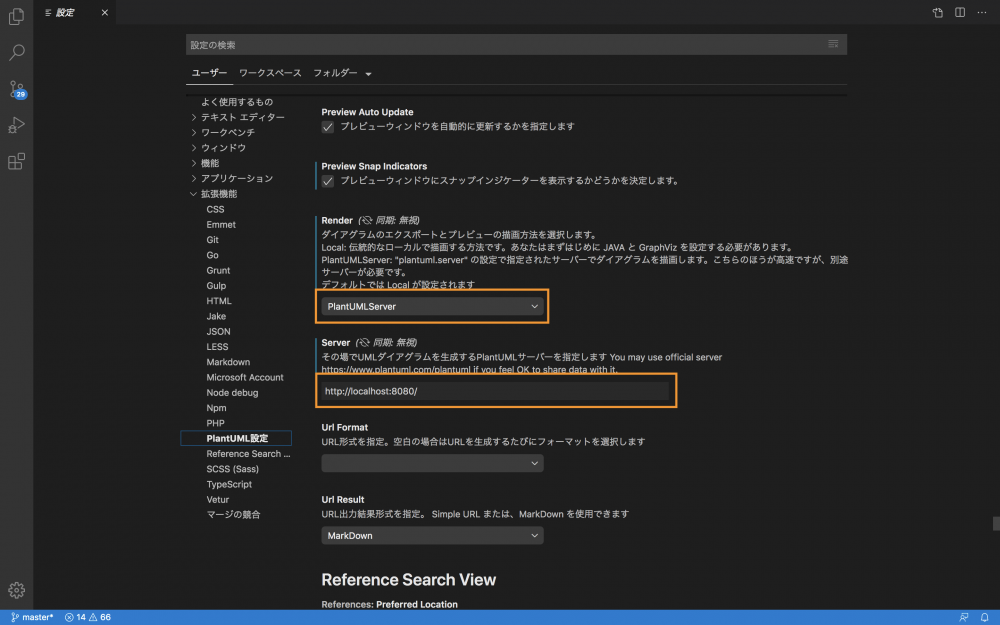
・サーバ設定(CODE>基本設定>設定>plantumlで検索)
サーバ設定のデフォルトは「local」です。サーバーを利用しない場合、描画に数十秒かかる場合があります。ここは「PlantUML Server」に変更しましょう。本家の外部のサーバを利用するか、ローカルのサーバを立てる方法があり、変更することで瞬時に画像が描画されるようになります。
- 外部サーバ:https://www.plantuml.com/plantuml
- ローカルサーバ:http://localhost:8080/
docker run -d -p 8080:8080 plantuml/plantuml-server:jetty
※外部のサーバを利用するのは非常に簡単ですが作成したものが外部のサーバに送られてしまうので業務での利用は控えましょう

・自動フォーマット(command+shift+F)
整形はコマンド実行で自動でやってくれるので自分で整える必要がありません。
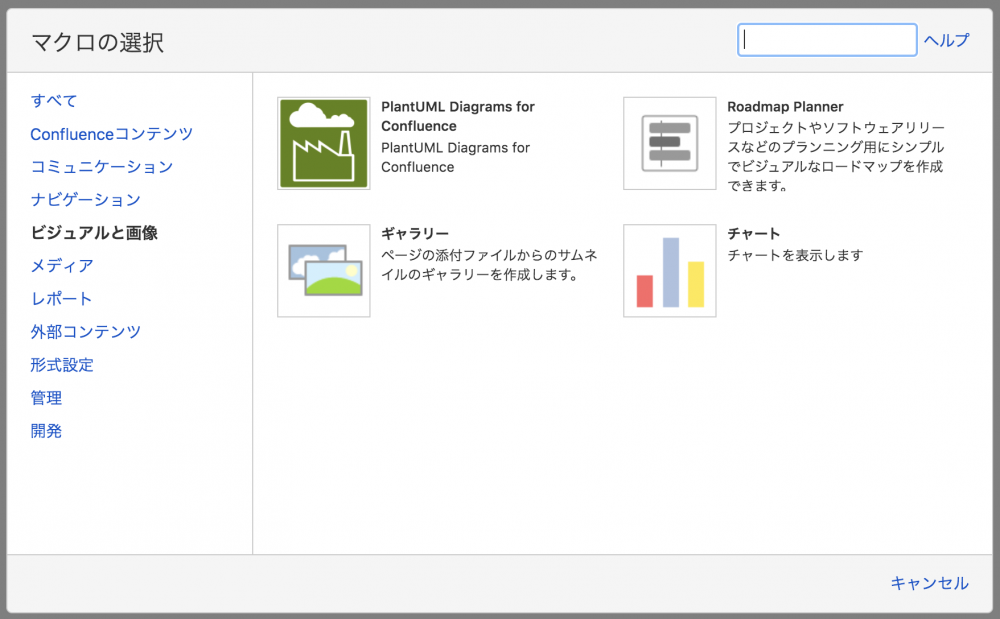
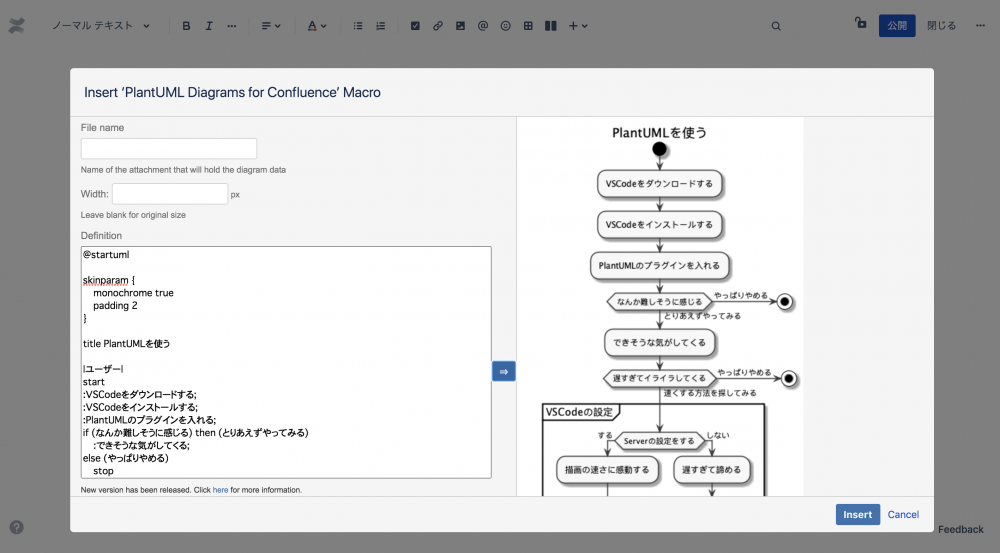
・Atlassian Confluence Macro
gitで管理することもできますが、Atlassianのプラグインを利用することでConfluenceでも管理ができます。もちろん、画像ではなくテキストでマクロに登録をすることができるため、あとで変更することも可能です。(※PlantUML Diagrams for Confluenceを利用)


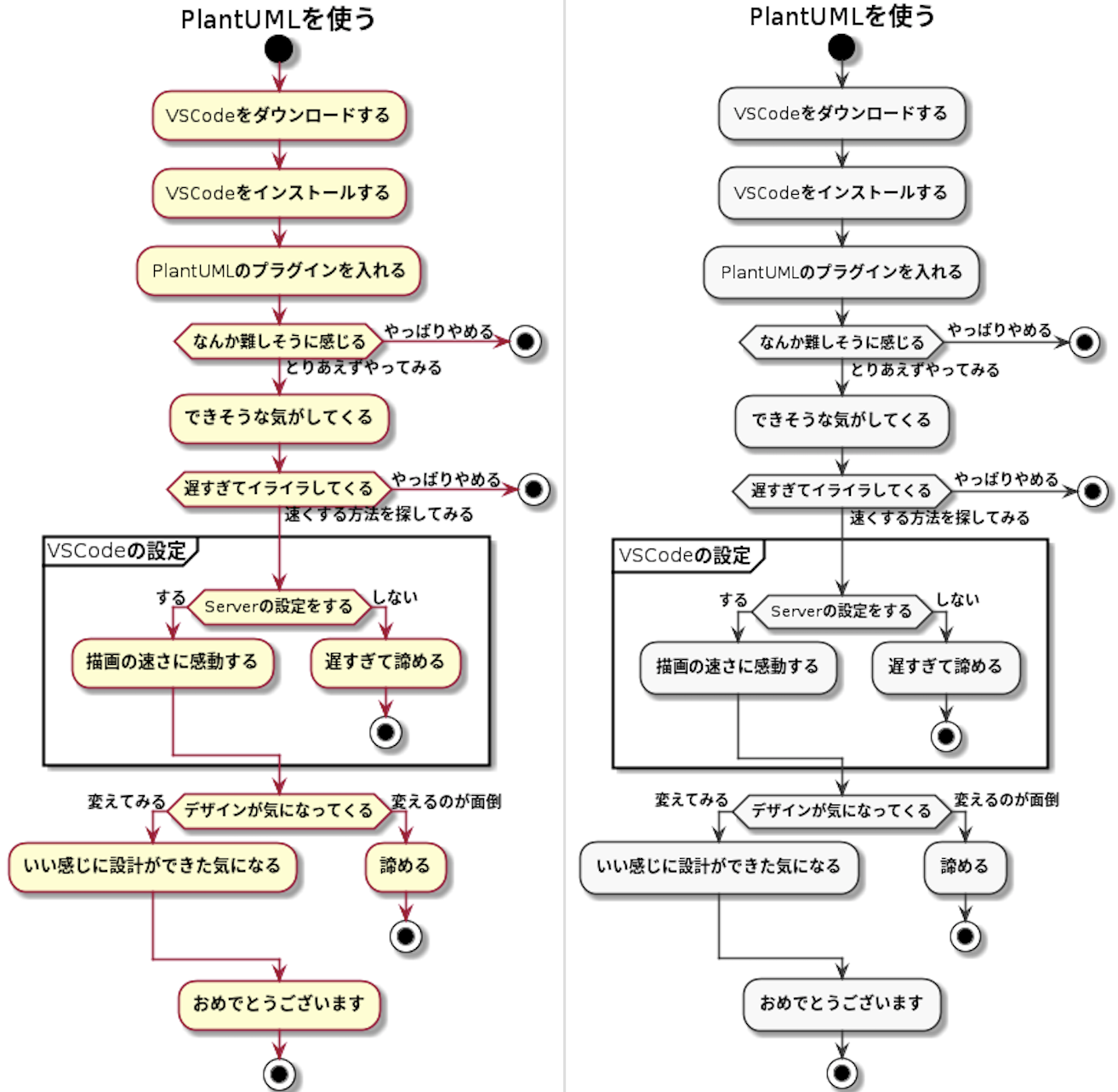
・デザイン
デフォルトはデザインが若干アレですが、細かく自分で指定することができるので、より頑張れば洗練されたデザインにすることができます。(以下はシンプルにモノトーンに変えてます。)ここでは割愛してますが、全体のデザインを別のファイルで定義して各ファイルにインポートする方法もあります。
skinparam {
monochrome true
padding 2
}

以下は上のアクティビティ図のサンプルのコードで、このような記述になります。
@startuml
skinparam {
monochrome true
padding 2
}
title PlantUMLを使う
|ユーザー|
start
:VSCodeをダウンロードする;
:VSCodeをインストールする;
:PlantUMLのプラグインを入れる;
if (なんか難しそうに感じる) then (とりあえずやってみる)
:できそうな気がしてくる;
else (やっぱりやめる)
stop
endif
if (遅すぎてイライラしてくる) then (速くする方法を探してみる)
else (やっぱりやめる)
stop
endif
partition VSCodeの設定 {
if (Serverの設定をする) then (する)
:描画の速さに感動する;
else (しない)
:遅すぎて諦める;
stop
endif
}
if (デザインが気になってくる) then (変えてみる)
:いい感じに設計ができた気になる;
else (変えるのが面倒)
:諦める;
stop
endif
:おめでとうございます;
stop
@enduml
まとめ
いかがでしたでしょうか。慣れてしまえばとても有用なツールなので、まだ使ったことがない方や、特殊な記法を覚えるのにためらっている方は是非使ってみてください。使ってみればできそうな気がしてくるはずです。
最後に
次世代システム研究室では、Webアプリケーション開発や設計を行うアーキテクトを募集しています。Webアプリケーション開発者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ 募集職種一覧 からご応募をお願いします。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD



