2015.03.11
Pepperのタブレットを活用する
こんにちは。ゲーム開発支援をしているF.Sです。
前回、Pepperがやってきた話をさせていただいた中で、Pepperが従来の人型ロボットと一線を画す、胸部についたタブレットを活用したコミュニケーションにチャレンジしたいと書きました。今回はそのお話です。
ところで、アプリの充実を待つとのことで、一般販売が6〜8月に延期になりましたね。開発者向け300台が先日販売開始となりましたが、開始1分で売り切れたようで、相変わらず注目度の高さが伺えます。
Pepperが来た当初は人型ロボットの幻想を抱いて対話やモーションをさせることに躍起になってしまいますが、ワンパターンのシナリオを作るのにも精一杯で、それも結局はすぐに飽きられてしまいます。これを続けたところでコストメリットはないというのが正直な感想です。
ただ、目新しさもあるとは思いますが、Pepperが動いていると興味を持って話しかけてくれる人は大変多いので、スマホやタブレットで完結するはずのアプリケーションでもPepperとのコミュニケーションを絡めることでインタラクティブ性・親しみやすさを飛躍的に高めることが期待できます。
スマホの音声認識には心理的に話しかけづらいけど、人型ロボットだとその抵抗感も少なくなりますしね。
極端に言ってしまうと、Pepperはスマホ/タブレットに手足が生えて、適度に人間っぽい応答をしてくれる、という感覚でアプリケーションを設計した方がよいかもしれません。モーションもよほどこだわらない限りは最初から入っているanimastionsアプリケーションの中に含まれているものを選択して使うのがよいでしょう。
先日決勝が行われた Pepper App Challenge 第1回大会の入賞作品の中でも、実用的なコンテンツそのものはスマホ/タブレットがあればできてしまうものがほとんどですが、Pepperとの対話・振る舞いを入れることで親しみやすさや継続性を高めるものだったと思われます。
「Pepper App Challenge 2015」開催 ~マジックや受付、サビドン等から選ばれた最優秀賞アプリは認知症サポート (PC Watch)
タブレットを調べる
タブレットの使い方については例によってアトリエ秋葉原さんのチュートリアルを参考にすれば良いかと思います。
タブレットAPIのドキュメントはこちらですね。
チュートリアルでも解説されているように、ロボットとタブレットは互いに別々のOS(ロボット:NAOqi、タブレット:Android)が動いています。まずは両者の通信環境について調べてみました。
ロボット−タブレット間の接続
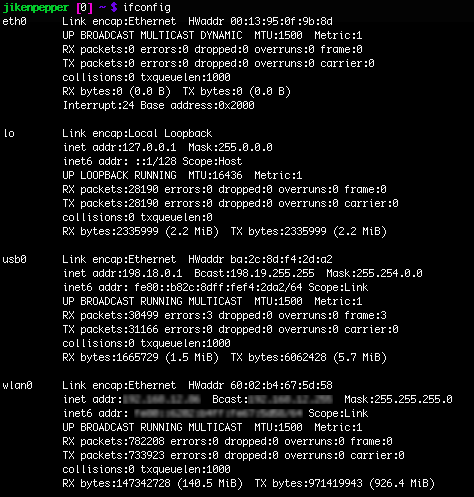
ロボットOSにsshログインしてifconfigを実行してみると、4つのネットワークインターフェースがあることがわかりますが、
- eth0 後頭部にある有線LAN(WiFiの調子が悪いときに、よくお世話になります)
- lo ループバック
- usb0 タブレットとの接続専用の有線LAN
- wlan0 起動時に設定する無線LAN
このusb0を介してタブレットとLANを構成しています。ロボットが198.18.0.1で、タブレットが198.18.0.2です。
コンテンツの表示はブラウザにて実現されているようですが、UserAgentを確認するとAndroid OS 4.0.4の標準ブラウザであることがわかります。
User-Agent
Mozilla/5.0 (Linux; Android 4.0.4; ALY001LG Build/LPT-100SB) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Safari/537.36
通常ビルドIDが入るところに LPT-100SB とあります。ネットで検索するとLG電子グループが技適証明を受けた無線データ通信端末機器の名称が出てきますが、関連性はわかりません。。
ロボット側ではnginxが稼働しており、そこから配信されるコンテンツをロボット-タブレット間のLANを通してブラウザで表示するようになっています。
タブレットからはqimessage.jsを使ったsocket.ioでロボットのAPIを呼び出すようになっています。
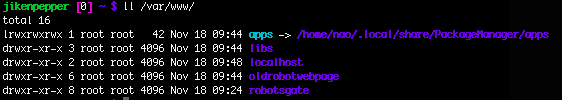
Choregrapheによってパッケージング&インストールされたアプリケーションは
/home/nao/.local/share/PackageManager/apps
に配置されるのですが、/var/www/appsでシンボリックリンクがはられていて、nginxで各アプリケーションのhtmlディレクトリ以下が配信できるようになっています。Choregrapheでhtmlフォルダをつくってその中にコンテンツをいれるというのはこのためですね。
Pepperのnginx.confの抜粋
location ~ /apps/.*/html/?.* {
root /var/www;
}
location ^~ /apps {
rewrite ^(/apps/[a-zA-Z0-9_\.-]*)(/.*)$ /$1/html$2 break;
}
上記設定の通り、アプリケーションのhtmlコンテンツは下記のようにして取得できます。LAN内のPCのブラウザから閲覧することも可能です。
http://[pepper-ip]/apps/[application-name]
Choregrapheで実行しているアプリケーションは.lastUploadedChoregrapheBehaviorという名称でアップロードされるため、下記のようにしてコンテンツを閲覧できます。
http://[pepper-ip]/apps/.lastUploadedChoregrapheBehavior
うまくやればPCを使ってタブレットコンテンツのデバッグ環境が構築できるかもしれません。
余談ですが、インストールされたアプリケーションはChoregrapheのプロジェクトにインポートしてそのまま開けるものが配置されていて簡単に実装が覗けてしまいますし、振る舞いのプログラムである *.xarファイルはPythonコードがそのままCDATAに記述されたXMLファイルですので、Choregrapheを使わなくても容易に改ざんできてしまいます。一般販売はだいぶ先に延期されてしまいましたが、この仕様のままアプリストアが開設されるんでしょうか…?
タブレットからインターネットへの接続
タブレットに表示するhtmlに、例えば <img src=”http://….” /> などで外部のリソースを取得しようとすると、そのままでは失敗してしまいます。
セキュリティ等の制約でロボットに格納されているリソースしか扱えないようになっているのかなぁと思っていたのですが、単にタブレットのWiFi設定がされていないだけでした。ロボットOSからインターネット共有を受けているわけではないんですね。
今のところタブレットにWiFi設定するようなGUIは見当たらないので、ALTabletService APIを使って設定をしてみます。
- ALTabletService::configureWifi() … アクセスポイントの接続設定をする
- ALTabletService::disableWifi() … WiFiを無効にする
- ALTabletService::enableWifi() … WiFiを有効にする
- ALTabletService::forgetWifi() … 指定アクセスポイントの接続設定を破棄する
- ALTabletService::getWifiStatus() … WiFiの接続状態を取得する
WiFi関連の専用ボックスは用意されていませんが、Tabletボックスライブラリの「Show Web View」が単に ALTabletService::showWebview() を呼んでいるだけなので、これをテンプレートとしてWiFiの状況を確認するボックスを作成してみます。
def onInput_onStart(self):
# We create TabletService here in order to avoid
# problems with connections and disconnections of the tablet during the life of the application
tabletService = self._getTabletService()
if tabletService:
# WiFiステータス文字列を取得して出力する
result = tabletService.getWifiStatus()
self.logger.info(result)
self.onStopped(result)
else:
self.logger.warning("ALTabletService not found.")
※上記例では結果をPepperにSay Textボックスで喋らせるため、アウトプットを”バン”から文字列に変更しています
おそらく最初は、WiFiは有効になっているものの設定がされていない状態のため、「SCANNING」が出力されると思います。この状態でALTabletService::configureWifi()で設定してあげるとWiFi接続が可能になります。
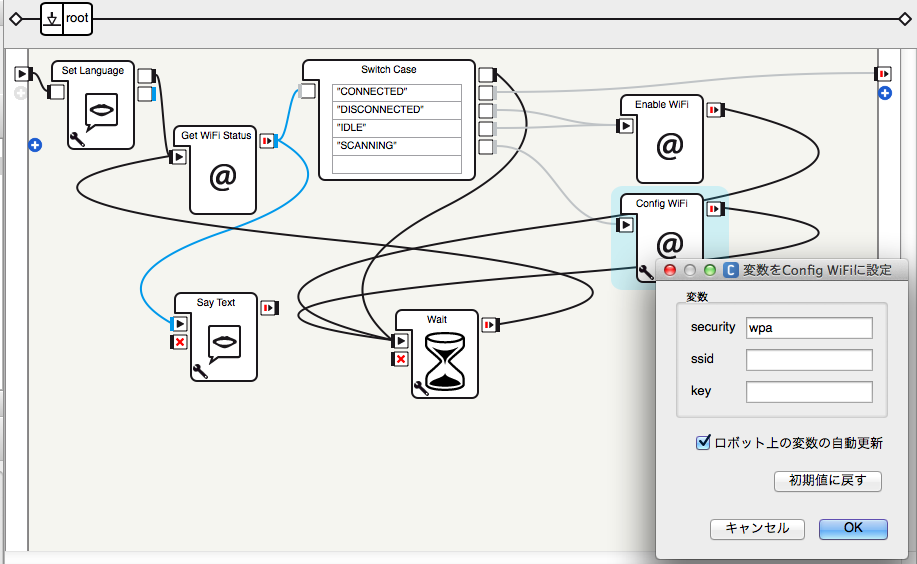
タブレットをWiFi設定するフローダイアグラムを下図のように組んでみました。

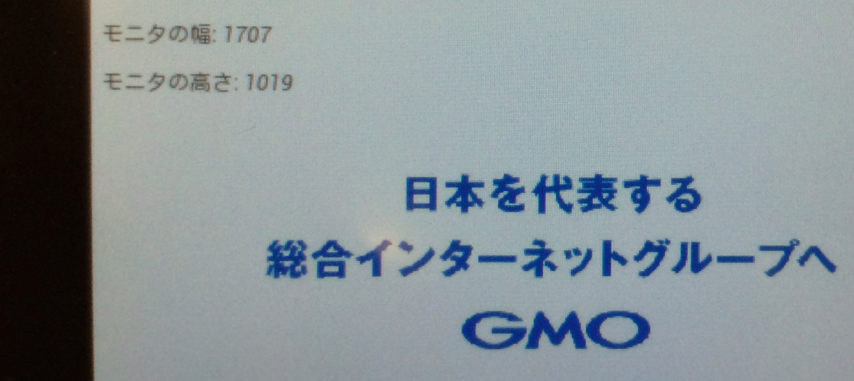
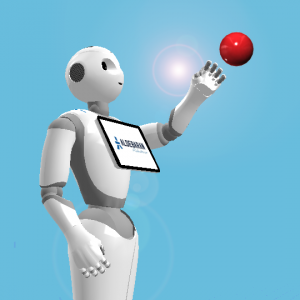
WiFi設定ができてステータスが「CONNECTED」になると、タブレットからインターネット接続が可能になり、このようにインターネットから取得した画像が表示できます。
タブレットを使ったアプリ開発
今回のお題としてはタブレットを使ってPepperとのコミュニケーションを楽しむ「瞬間記憶ゲーム」を作ってみたいと思います。数桁の数字が一瞬表示されて記憶する例のアレです。これもゲーム自体はWebアプリだけで成立すると言えばそうですね。
完成フローはこのようなイメージです。
- イントロ、ゲーム説明
- 挑戦者を認識
- 記録のない挑戦者を登録
- 記録のある挑戦者の過去の最高記録をお知らせ
- 過去の挑戦者全体での最高記録のお知らせ
- ゲームループ
- 難易度選択(桁数&表示時間で○○級と設定)
- カウントダウン(タブレット表示&音声)
- 数字を瞬間表示
- 答え合わせ
- 挑戦者の記録を更新
- 続けるかやめるか聞く
- エンディング
まず、タブレットの表示とPepperの発声を同期して、カウントダウン&数字の表示を行ってみました。
うん。まずまずかな。
なお、Pepperチュートリアルではタブレットの解像度が 1280 x 800 と記述されていますが、解像度に合わせたCanvasの描画などがどうも小さいのでCSSピクセルを調べてみたところ、1707 × 1019 という結果でした。デバイスピクセル比が0.75という逆Retina状態のようです。
といったあたりで今回はおしまいで、次回は答え合わせに挑戦します。
なお、現時点での音声認識の精度はスマホで実現できているレベルに比べて格段に劣り、特に意味のない数字列の認識は難易度が高いと想定されます。したがって、下記プランを考えています。
- 松:数字全部一気に音声認識
- 竹:数字一字ずつ音声認識
- 梅:キー入力(音声あきらめてる)
最後にちょっとした小ネタです。
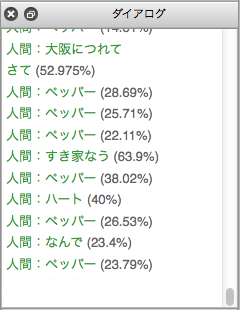
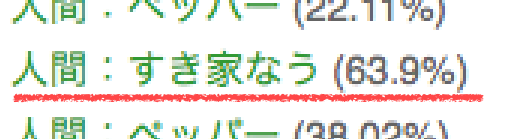
先日、あるセミナーの受付にて、Pepperに横に立って案内役をしてもらっていたのですが、その際に認識した文章の中に。。
…ん?
んんっ??
集合知恐るべし。
それではまた。
次世代システム研究室では、アプリケーション開発や設計を行うアーキテクトを募集しています。アプリケーション開発者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ 募集職種一覧 からご応募をお願いします。
皆さんのご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD