2024.04.08
GPT pilot による開発とAgentの理解
まとめ
- GPT Pilotを利用する際の手順をまとめた
- GPT Pilotの素晴らしい点・今ひとつな点をまとめた
- 自分の専門外の領域の内容をノーコードで開発しきることができたことは素晴らしかったが、保守性やデバッグのしやすさには改善の余地あり
- GPT Pilot自体は無料OSSだが、結局コストは簡単なmock作りでも100円〜数千円くらいかかりそうである。
導入
AI研究開発室のM.S.です。何度かrepogitory ranking で首位を獲得しているGPT pilotを用いてアプリ開発をしてみようと思います。ちなみに、githubでの謳い文句は、
GPT Pilot doesn’t just generate code, it builds apps!
私はWebアプリなどを作ったことがないですが、そのような知識が乏しい状態でノーコード開発ができるのかを検証しながら、OSSの実装も見ていきたいと思います。
なお、具体的なアプリの内容は最近興味を持っているコンウェイのライフゲームにちなみ、2つのライフゲームを見てライフゲームのルールに従っている盤面を当てる「ライフゲーム当て」のWebアプリを開発してみます。
以下のサイトで遊ぶことができます。
https://lifegame-selection.vercel.app/
ゲームのルールは単純で
出てくる2つの画面の中で「ライフゲームのルールで動いている画面」と「ライフゲームのルールで動いていない画面」があるので「ライフゲームのルールで動いている画面」をクリックしていくというものです。正解だと次のステージに進み、不正解だとretryボタンが出現します。
バグが多いのはあしからず、、、。
lifegame_selection_demonstration
結果は以上の通り、「それらしいものができた」といえるでしょうか。
初期設定・手順
- GPT pilotのクローン、またはvscodeのプラグインをインストール
今回私は、vscodeのプラグインを利用しました。 - OPENAIのAPI keyの設定
無料トライアル枠がありますが、会話を数往復をすると使い切られてしまうので、subscribeするかopenaiのAPIkeyを登録する必要があります。このとき、GPT-4以外選択することができません。
筆者はopenaiのAPIkeyを利用しました。
この場合、ローカルにインストールした`/gpt-pilot/pilot/.env`の設定フォルダを編集しましょう(公式Doc)。 - あとはGPT pilotの指示に従い、実装を見守りましょう。様々なAgentの掛け合いを眺めながら、我々は「自然言語での指示」と「ローカル環境では完結できないtest(例えば、localhost上のUIを確かめる。)」を行う程度で、次々とアプリが構築されます。
基本操作については、readmeにリンクされている動画を見るのがよいでしょう。
Agentの紹介
GPT pilotは複数のAgentが協力し合うことでノーコードな開発を行うことができます。
巷ではllmをマージしたり、複数のllm Agentで議論をさせるという「異なるモデルどおしや異なるIn Context Learning をしたモデルどおしの掛け合いが良い効果を生む」という方向性で様々な発見が生まれています。
このGPT pilotもその意図があるかはさておき、同様の異なるIn Context LearningがなされたAgentが協力し合うという方式を取っています。(公式Doc)
以下主要なアクターを解説します。
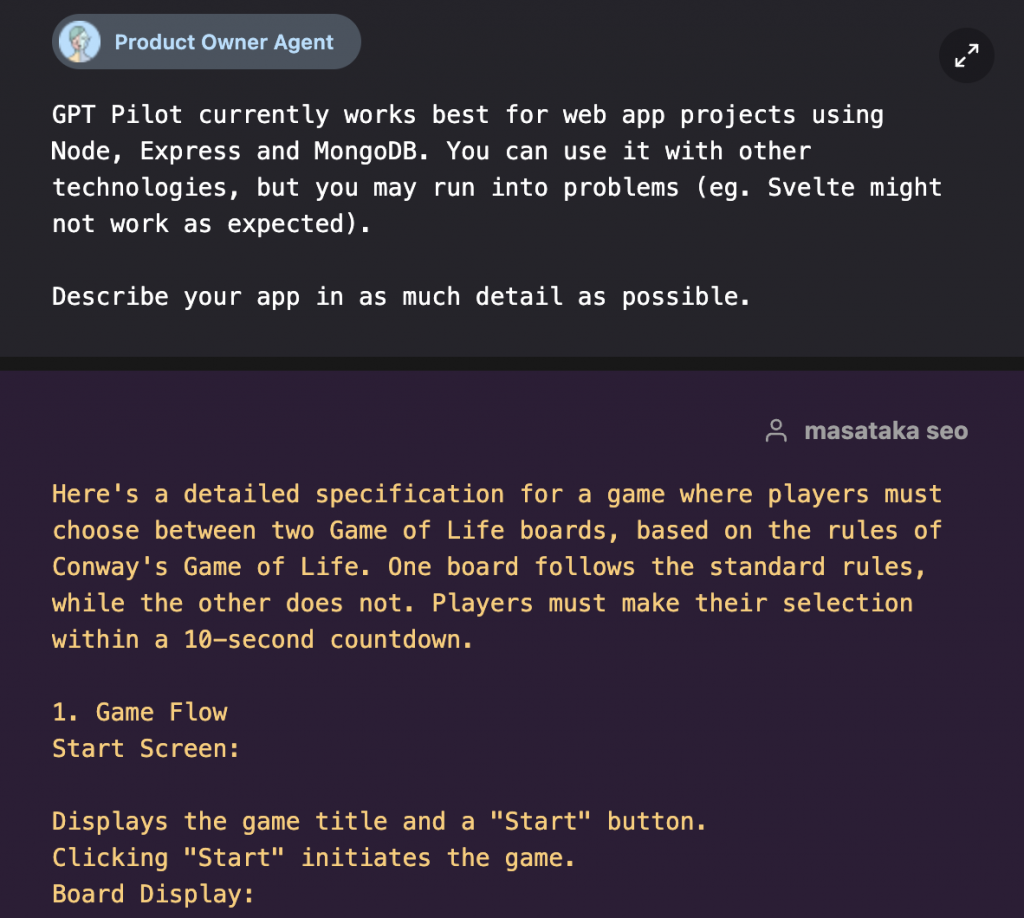
- プロダクトオーナー: クライアントからの具体的な要望を収集し、開発チームに仕様を伝える。
プロダクトオーナーと言いながら最初我々から仕様を聞き取ると後は退場するので、営業のような役割でしょうか笑?
実装していて感じたのが、プロダクトオーナーへの回答(プロンプトエンジニア)がとにかく重要で、プロダクトオーナーの言う通り、できるだけ細かくアプリの仕様を記述する必要があります。
これはテックリードが後にタスクを分割する際に、一度に全て伝えておかないと場当たり的な開発をしてしまうため、保守性が低下してしまうからです。

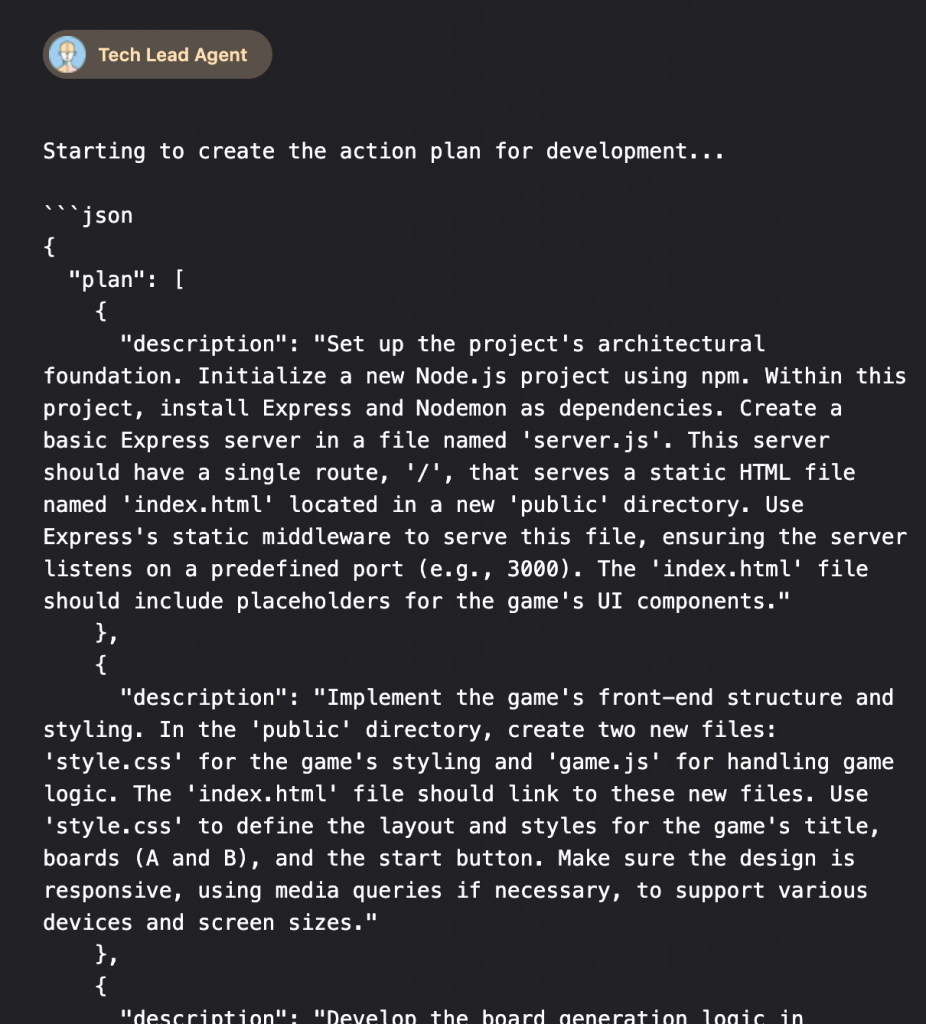
- テックリード: プロジェクトを小さなタスクに分解し、それぞれに明確な目標(プログラム上の目標とユーザーレビュー目標)を設定する。
以下のようにプロダクトオーナーに渡された全体の仕様を細かく分割して、配列として保持して、後段のエージェントへ指示を投げることとなります。

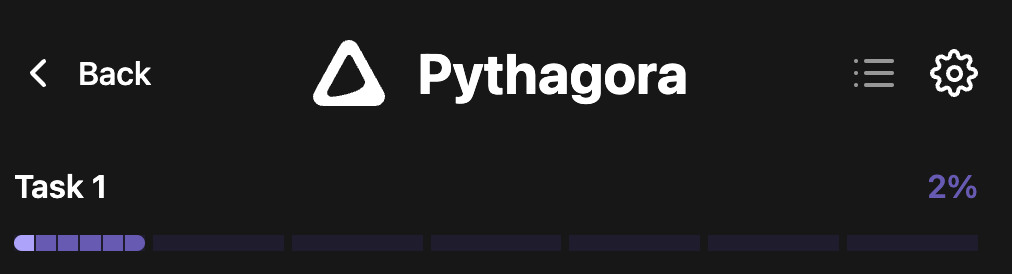
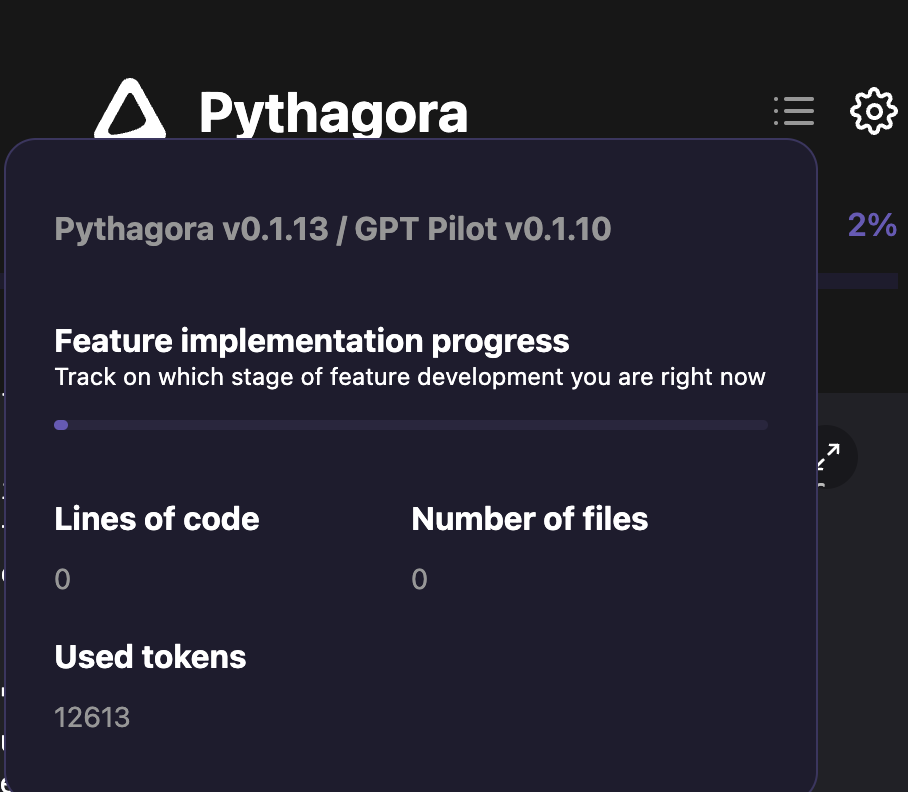
分割された配列(タスク)はエージェントが一つ一つ逐次的にこなしていくのですが、この進行度合いは全体の進行度合い(下図では2%)として表示されます。

- アーキテクト: システムのアーキテクチャを設計し、使用する技術スタック(Node.js、MongoDBなど)を選定する。
今回は簡易な開発なので、最低限の働きでした。 - デブオプス: 開発環境のセットアップを担当し、必要なツール(Dockerなど)の設定を行う。
今回は簡易な開発なので、最低限の働きでした。実際にクラウド上などにデプロイするとなると活躍するエージェントのように見えます。 - デベロッパー/コードモンキー: テックリードから割り当てられたタスクを実装し、テスト駆動開発(TDD)に基づいてコードを書く。
開発時間の8割がdeveloperとの掛け合いによって進行しました。うまくいかなかった際は、その内容を説明することで、トラブルシューターやデバッガー、レビュアーなどのエージェントが次々と立ち上がり、テスト駆動で開発が進んでいる様子を眺めることができます。
素晴らしい点
- ノーコードで一気通貫した開発を行うことができる。
自然言語で命令するだけで、developer agentが次々とコードを記述していきます。一部jsファイルやcssファイルの直接編集が求められますが、その言語に限らず最低限一つの言語がある程度読み書きできるレベルであれば、困ることはないでしょう。 - 開発内容を設計に応じてブレークダウンしてくれる。
最初に、Product Owener Agentに開発内容や設計を入力するのですが、この時、長文の内容を解釈して、具体的なタスクにブレークダウンして、デバッグしやすくしてくれます。今回は、localhostを立てる→css のスタイルやjsのスクリプトを読み込む→ロジックを実装するという順序立てをして、バグなどが簡単に切り出すことができるような開発をしてくれます。 - 定型文や定型ファイルがすぐにできる
これは、github copilotなどを使用していると感じていることですが、簡単な部分を自動で書き、それがそのまま使えることが多いです。 - (人間の)開発者とのコミュニケーションの取り方の参考になる。
これは逆説的ではありますが、我々が普段人間の開発者と取っているコミュニケーションの参考になります。特にデバッグの際にAs is/To beを求められることや、error messageの原文を求めることはテンプレート化されています。
今ひとつな点
- 間違った変更を頻繁にしてしまう & rollback機能が弱い。
一番気になった点で、操作をしているうちに、正常に動いていたところを改悪してしまい、かつプロンプトでrollbackをすることが難しい点です。version upで解消されると思いますが、現状は手動で細かくcommitをして、いつでもrollbackできるように準備する必要があるでしょう。 - 改善案について、全く改善がなされず同じ質問を何度もループすることがある。
これがよく起きます。同じ質問を何度もしていると、エスケープをして、他の方法を試すボタンが出現するのですが(とても親切な仕様)、私のケースではほとんど解決せず、トークンが消費されるのを眺めるだけの時間があります。
私は結局ソースコードを読んで具体的な指示を出すことで、抜けることができましたが、プログラミング知識がない方が抜け出すのは、難しいのだろうと感じました。 - インフラの構成の決定や本番デプロイなどをするには(ローカル開発補助ツールであるので半ば必然的だが)不十分そうである
- 保守性が高いコード生成には不向き
最初の設計外の内容は次々と場当たり的に開発をしていくので、保守性が下がっていきます。そしてリファクタリングをするためにプロンプトとして指示する必要があるため、このあたりの力量がそのままコードにあらわれてしまうように感じました。 - コード生成量が多く、従量課金がされてしまう。
軽く触っただけですが数百Kトークンが用いられます。トークンの使用料は、右上の歯車の左のハンバーガーマークをクリックすると見ることができます。(写真は初期段階のスクショなのでトークン使用料は12K) これでも省力化ができるのなら安いものですが、個人で軽くmockを作るといったまさにGPT Pilotが役立ちそうな場面では少しハードルが高いのかなという気がしてしまいます。使用できるllmがgpt-4のみであることもそれに拍車をかけていますね、、。
これでも省力化ができるのなら安いものですが、個人で軽くmockを作るといったまさにGPT Pilotが役立ちそうな場面では少しハードルが高いのかなという気がしてしまいます。使用できるllmがgpt-4のみであることもそれに拍車をかけていますね、、。
最後に
グループ研究開発本部 AI研究開発室では、データサイエンティスト/機械学習エンジニアを募集しています。ビッグデータの解析業務などAI研究開発室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ 募集職種一覧 からご応募をお願いします。皆さんのご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD