2025.04.08
FigmaデザインをHTMLコードへ自動変換する方法
1. はじめに
こんにちは、次世代システム研究室のT.D.Qです。
デザインとコーディングの間にあるギャップを埋める新しいアプローチとして、FigmaでデザインされたウェブUIを自動的にHTML/CSSコードに変換する方法が注目されています。特に、オープンソースのFigma Context MCP(GLipsが公開)と、Visual Studio Code用AIエージェント拡張のRoo Codeを組み合わせることで、デザインからコーディングへのプロセスを大幅に効率化できます。
本記事では、FigmaでデザインされたウェブUIを、GLipsが提供する「Figma Context MCP」とVisual Studio Code拡張「Roo Code」を用いて、効率的かつ正確にHTML/CSSコードに変換・取り込む方法を解説します。
目次
2. MCPとRoo Codeの概要
2-1. Roo Codeとは?
Roo Code(旧称Roo Cline)は、Visual Studio Codeで動作するAIアシスタント拡張です。自然言語での指示に従ってコードを生成したり、既存コードの分析・改善を行います。また、Model Context Protocol (MCP)という仕組みを使い、外部ツールとの連携拡張も可能です。今回取り上げるFigma Context MCPも、そのMCP経由でRoo Codeに統合することで利用できます。
2-2. Figma Context MCPとは?
Figma Context MCPは、Figma APIからデザイン要素(テキスト、レイアウト、カラー、スタイル等)を取得し、Roo Codeが理解できる形式に変換するMCPサーバーです。Figmaデザインから忠実なHTML/CSSを生成する橋渡しの役割を担います。
具体的にFigma Context MCPが担う処理は次の通りです:
Figma APIからデータ取得: FigmaのAPI経由で、指定されたファイルやフレーム内の要素情報(例: フレームサイズ、レイヤー階層、テキスト内容、カラーやタイポグラフィのスタイル)を取得します。
情報の要約・簡略化: 取得したデータをそのまま大量に渡すのではなく、レイアウトやスタイルの重要情報に絞って整理します。不要なメタ情報を省くことで、言語モデルに与えるコンテキスト量を削減し、応答の精度を高めます。
コード生成に適した形式で提供: 整理されたデザイン情報を、AIエージェント(今回でいうRoo Code)が利用できるコンテキストとして提供します。例えば「ボタン: 幅120px、高さ40px、背景色#007BFF、角丸4px、テキスト‘Submit’」のようにモデルが理解しやすい表現にします。
3. セットアップ手順
3-1. Figma MCP Serverの導入
それではまず、Figma Context MCPサーバーを自分の環境で使えるようにセットアップしましょう。以下の手順に従って準備を行います。
1. 前提ツールのインストール: Node.jsが動作する環境を用意してください。パッケージマネージャーにはnpmか高速なpnpmを利用します(本プロジェクトはpnpm推奨です)。
2. リポジトリのクローンと依存インストール: MCPサーバーのソースコードはGitHubで公開されています。ターミナルで次のコマンドを実行してコードを取得し、依存パッケージをインストールします。
git clone https://github.com/GLips/Figma-Context-MCP.git cd Figma-Context-MCP pnpm install # pnpm未導入の場合は "npm install" でも可
3. Figma APIアクセストークンの取得: サーバーがFigmaのデータにアクセスするには、あなたのFigma個人アクセストークン(APIキー)が必要です。
Figmaのウェブアプリで自分のアカウント設定を開き、「Personal Access Tokens」(個人トークン)の項目から新規トークンを発行してください。発行したトークン文字列(figd_で始まる英数字)を控えます。
3-2. VS CodeでRoo Codeの設定
-
- VS Codeに「Roo Code」拡張をインストール
VS Codeの拡張機能マーケットプレースで「Roo Code」を検索し、インストールします。インストール後、エディタ左側のサイドバーにRoo Codeのパネル(ロゴのアイコン)が追加されます。

-
- 使用するAIモデル(OpenAI APIキーなど)を設定
Roo Codeを初めて利用する際は、使用するAIモデルのAPIキー設定が必要です。Roo Codeは「自分のAPIキーを持ち込む」形式のツールであり、OpenAI APIキーなどを設定できます。例えばOpenAIのキーを持っている場合、VS Code設定のRoo Code項目からキーを入力するか、Roo Codeパネル内で指示に従いキーをセットしてください(※API利用料金やレート制限に注意)。これによりRoo CodeがバックエンドでGPT-4等のモデルを呼び出せるようになります。
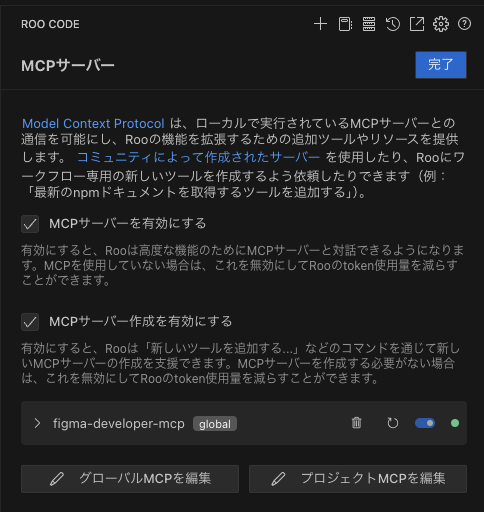
- Roo CodeのMCP設定に以下を追加(
mcp_settings.json):
{
"mcpServers": {
"figma-developer-mcp": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "figd_JoRXnFgDi6Gd03yxsnBqcYCIUXXXXXXXXXXXXX"
}
}
}
}
設定は正常に完了したらRoo CodeのMCP設定画面以下のように表示されます。

4. FigmaからHTMLコードを生成する手順
準備が整ったら、実際にFigmaのUIデザインを読み込んでHTML/CSSコードを生成・挿入してみましょう。その具体的な手順を、例を交えて説明します。
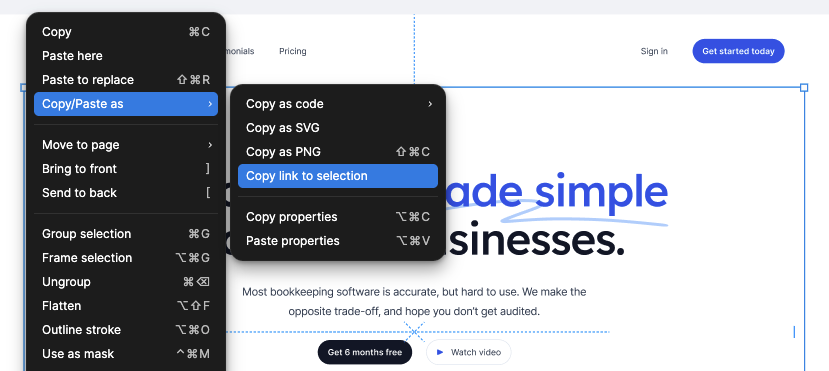
- Figma上でデザインのリンクを取得
コード化したいUIコンポーネントやフレームをFigmaで開きます。対象のフレーム上で右クリックし、「Copy link to selection(リンクをコピー)」を選択してください。これでそのフレームに対応する固有のURLがクリップボードにコピーされます(形式:https://www.figma.com/file/~)。デザイン全体ではなく特定のフレームやグループを指定すると、必要な部分だけ取得でき効率的です。

- Roo Codeにデザインのリンクを入力
VS Codeに切り替え、Roo Codeのチャットインターフェース(Askモードなど)を開きます。チャットプロンプトに先ほどコピーしたFigmaリンクを貼り付けましょう。例えば以下のように入力します:[Figmaのデザインリンク] このデザインをHTMLとCSSで実装してください。
Roo Codeはプロンプト中のURLを検出すると、対応するMCPサーバー(ここではFigma MCP)を介してそのリンク先のデザインデータを取得します。そのため、ユーザーはリンクと指示を与えるだけでOKです。
参考:開発者向けAIツール「Cursor」では、Figmaのリンクをチャットに貼り付けて「このデザインを実装して」と依頼すると、メタデータを取得し、それに基づいてコードを書いてくれるというワークフローが採用されています。
- コードの自動生成と挿入
Figmaデータの取得後、Roo Codeはその情報を基にHTML/CSSコードを生成します。チャットウィンドウにコードを返すか、ファイルに自動挿入する提案が行われます。Roo Codeにはファイル書き込み権限があるため、新規ファイルの作成や既存ファイルへの挿入も可能です。生成されたコードが表示されたら、内容を確認して受け入れましょう。 - 生成されたHTML/CSSの確認・調整
出力されたコードは、基本的にFigmaデザインを忠実に再現します(マージンやフォントサイズ、カラーコードなども一致する設計です)。VS Code上でライブプレビューを表示したり、ブラウザでレンダリングを確認しましょう。必要があれば、以下のように追加指示を与えて再生成することも可能です:このボタンのフォントサイズをもう少し大きくしてください。
- (オプション)他のフレームやコンポーネントも順次変換
ナビゲーションバーやフッター、フォームなど、Figma上の他のUI要素についても同様の手順でコード化できます。各パーツを個別に処理してもよいですし、ページ全体のリンクを使って一括でコード生成を依頼することも可能です。ただし、デザインが大きすぎると情報量が多くなるため、複数回に分けて処理するのが安全です。
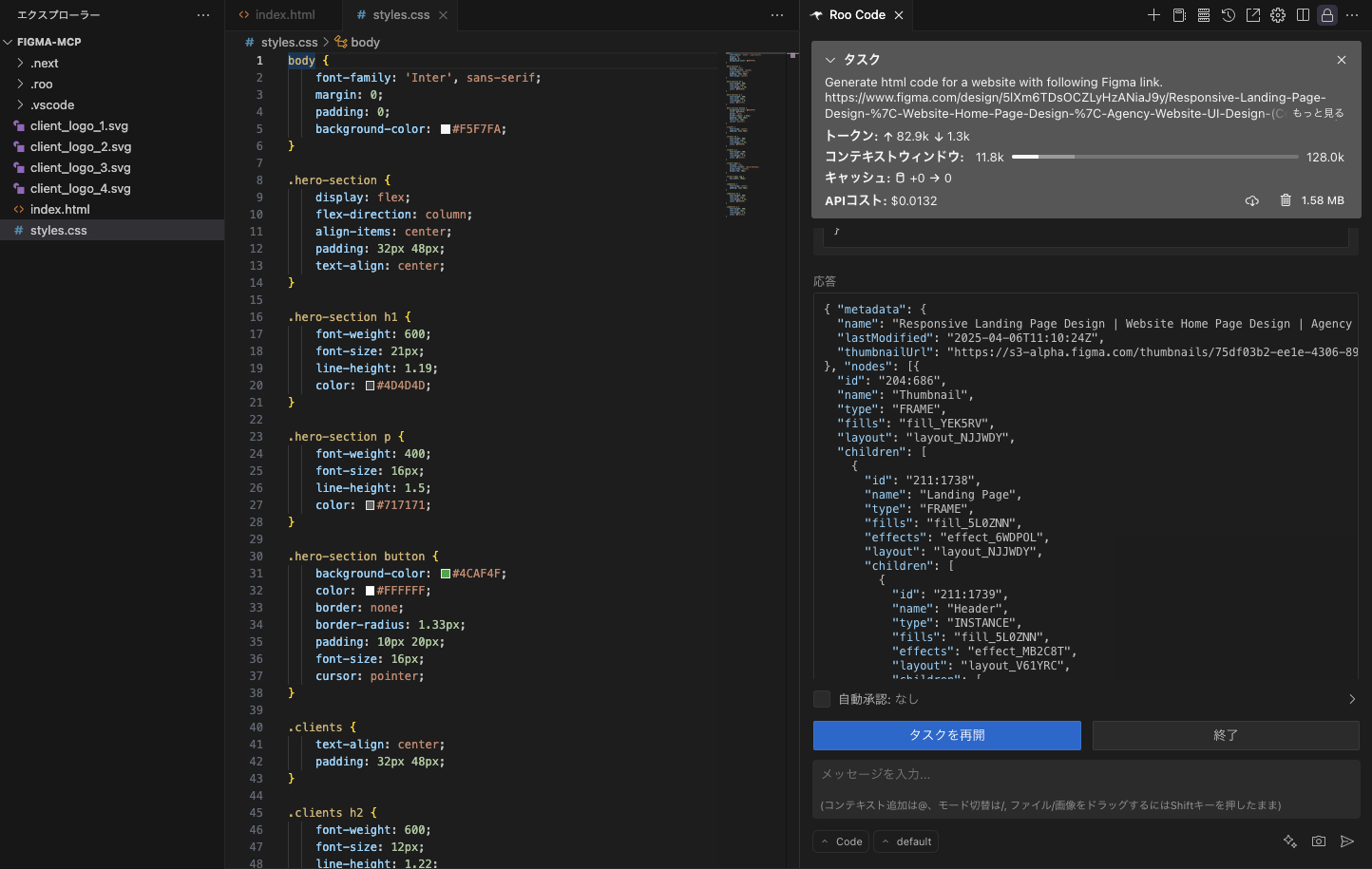
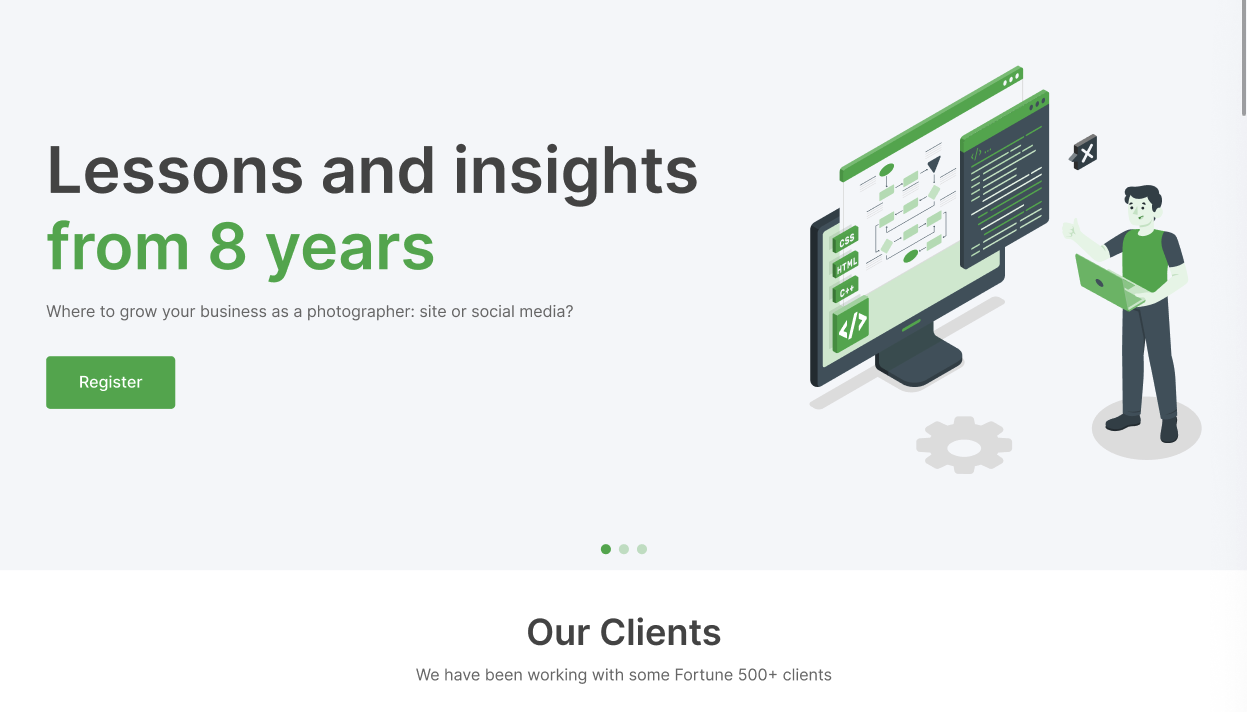
5. デモ:ボタンとナビゲーションバーの生成

Figma上のシンプルなナビゲーションデザインから、以下のようなHTML/CSSが自動生成されます。認識されたロゴの画像もダウンロードしてくれました。
一発目の実行は、80%〜90%のデザイン要素がHTMLとCSSを生成してくれました。非常に良い感じです。細かい修正は手動でやったり、追加Promptで対応可能です。詳細は以下のデモ動画をご確認してください。
6. 導入メリットと活用のポイント
- コーディング作業の大幅な効率化:
デザインを一から手作業でコーディングする場合と比べ、レイアウトの計算やスタイル書き起こしの時間が短縮されます。結果として実装スピードが向上し、プロジェクトの納期短縮や反復開発が容易になります。 - デザインとの高い一致度:
ピクセル単位の余白や色コードのミスを防ぎ、デザインと実装のズレを最小限にできます。Figmaの「ソース・オブ・トゥルース」をそのままコードに落とし込めるため、デザイナーとエンジニア間の認識齟齬も減ります。 - 反復的な作業の自動化:
複数の類似コンポーネントを実装する場合でも、AIエージェントが繰り返しのコーディングを代行してくれます。エンジニアは細部の調整やロジック部分に専念でき、生産性が向上します。 - 学習コストの低減:
初心者にとっては、完成したデザインをコードでどう表現するかという難所をAIがサポートしてくれます。生成されたコードからベストプラクティスを学ぶこともでき、スタイルガイドに沿ったコーディング習得にも役立ちます。
使用するAIモデルやプラットフォーム(OpenAI APIなど)ではトークン長に制限があります。そのため、Figmaの画面が大きく、含まれるコンポーネント数が多い場合、プロンプトが途中で切れて処理できなくなる可能性があります。このような場合は、AIエージェントに画面を部分的に分けて読み込ませながら処理させることで、よりスムーズに対応できます。
7. おわりに
Figma Context MCPとRoo Codeを連携させることで、Figmaデザインからのフロントエンド実装が驚くほどスムーズになります。デザインとコードの間に橋を架けるこの仕組みを活用し、開発効率を最大化しましょう。
8. 技術者募集の案内
次世代システム研究室では、最新技術を活用したシステム開発に興味を持つエンジニアを募集しています。ご興味のある方はこちらからご応募ください。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD