2021.01.08
JAMstack:簡単な方法でウェブサイトを作成とデプロイしてみます
こんにちは。次世代システム研究室のB.Mです。外国人で言葉遣いが間違いましたらご容赦ください。宜しくお願いします。
今期はJAMstackについて調べまして、ブログでまとめたいと思います。
JAMstackがわかるようにJAMstackの概念から、シンプルな例でJAMstackの導入仕方が紹介したいと思います。
目次
1.概念
JAMstackとは
JAMstackの概念はとても簡単です。JAMはJavaScript、API、Markup(マークアップ)の略です。
JAMstackを使用して静的サイトが簡単に作成して、デプロイできます。
現状
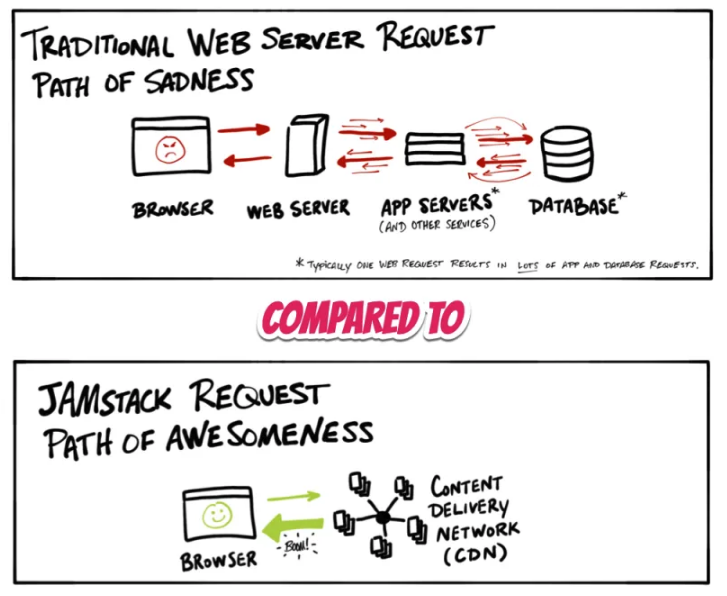
下記の例で、サーバーを使用している動的サイトの構成の複雑さとCDNを使用して静的サイトの構成の簡単さがわかります。

サーバーとデータベースがあるため、複雑の構成で開発時間がかなりかかります。でも、JAMstackを利用することで、サーバーとデータベースの必要がなくなって、開発の体験もアップされると思います。
動的サイトと静的サイト
実は、ウェブサイトは主な種類に分けると2つ種類があります。動的サイトと静的サイトです。
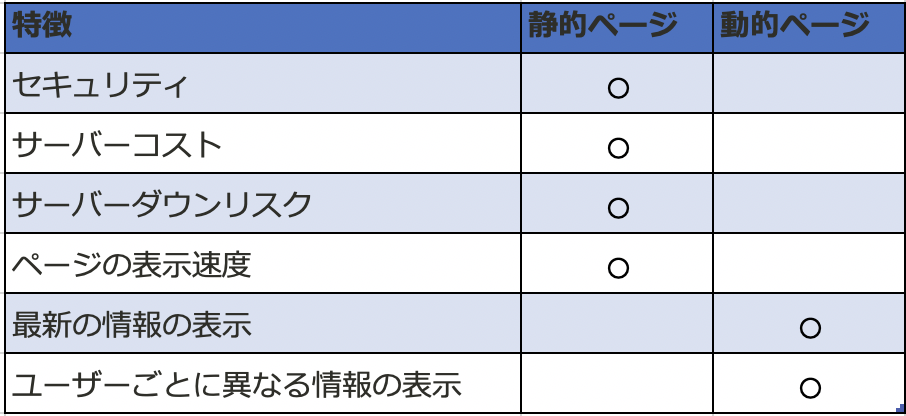
まずは、動的サイトと静的サイトの特徴からみていきましょう。
静的ページと動的ページの特徴を表に説明すると以下のようになります。

JAMstackの利点
CDNを介して構築済みのマークアップとアセットを提供します。
より安全に
サーバーやデータベースの脆弱性について心配する必要はありません。
より安価な
静的ファイルのホスティングは安価または無料です。
開発者エクスペリエンスの向上
フロントエンド開発者は、複雑なアーキテクチャに縛られることなく、フロントエンドに集中できます。 これは通常、より迅速で開発できます。
スケーラビリティ
製品が突然口コミで広まり、多くのアクティブユーザーがいる場合、CDNはシームレス(問題なく)に補正します。
歴史(タイムライン)
スタック簡単のまとめです。
- 2015年:
Jekyllなどの特定のSSGの人気により、静的サイトの人気が高まっています。 - 2016年:
開発者の小さなグループは、静的サイトは静的である必要はなく(ある程度動的できる)、「JAMstack」という用語が出現されました。 - 2017年:
現代のWeb革命は、パフォーマンス、スケーラビリティ、および開発者エクスペリエンスの重要性を優先し始めています。 JAMstackという用語は、より幅広い開発者グループに採用され始め、最初のエンタープライズJAMstackプロジェクトが発表されました。 - 2018年:
Netlify、Gatsby、Contentfulなどのツールは流行され、コミュニティは急速に成長しています。 これは、最初のJAMstackカンファレンスが開催されました。 - 2019年:
成熟とアクセシビリティの年。
JAMstackは、もはやコミュニティに存在するだけではありません。ほとんどのUI開発者はそれについて聞いており、多くの人がそれを見始めました。 Stackbitのようなもので、JAMstackはあまり技術的でないユーザーでも使用できます。サーバーレス機能の急増もあり、プロジェクトがユーザーインターフェイスに集中するのに役立つバックエンド機能が増えています。 - 2020年:
- – WPエコシステムはすでにJAMstackについて詳しく知っています。 WP2Static、Strattic、およびShifterは、WordPressから静的への変換をリードしてきました。
- – GridsomeのようなVueを搭載したJAMstackツールが誕生しました。
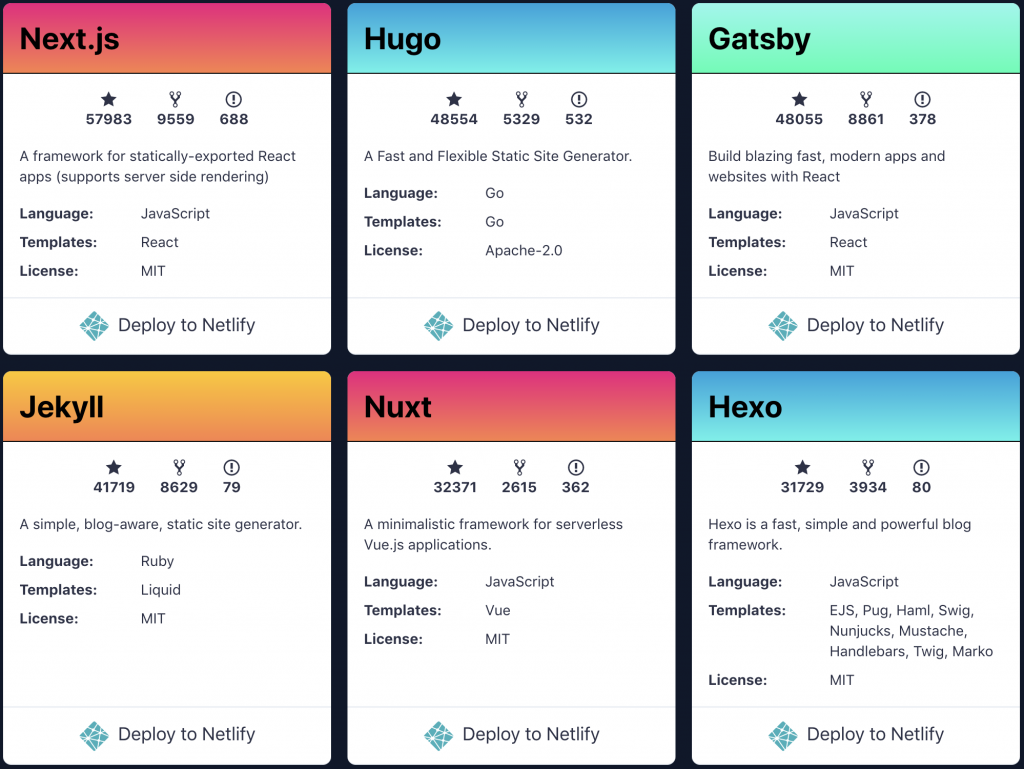
サイトジェネレータ
JAMstackサイトの静的サイトジェネレータのリストです。

今回はNext.jsを使用して、ウェブサイトを作成します。
2.ウェブサイトの情報
ゴール
簡単なブログサイトを作ります。
- ホームページにブログ一覧があって、各ブログのリンクをクリックできます。
- APIを使用して簡単にユーザー情報を取得して表示されます。
投稿の管理方法
Markdown ファイル
APIのデータを保存する方法
Jsonデータで保管します。
利用技術 / サービス
- サイト生成: Next.js
- コードホスティング: GitHub
- ビルド・ホスティング: VercelとかNetlifyどちらでもできますが、今回はVercelで展開します。
開発言語
Node / React / Next.js
3.開発とデプロイ
1.ロカールでプロジェクトの土台(どだい-base)の作成
下記のコマンドで簡単にベースが作成できます。
npx create-next-app
を作成する-1024x309.png)
2.開発サーバーの立ち上げ
下記のコマンドでサーバーが立ち上げられます。http://localhost:3000でアクセスして確認できます。
npm run dev

3.主要なページの作成
具体的なコードはhttps://github.com/gmoManhBV参考できます。
下記に注意点をまとめたいと思います。
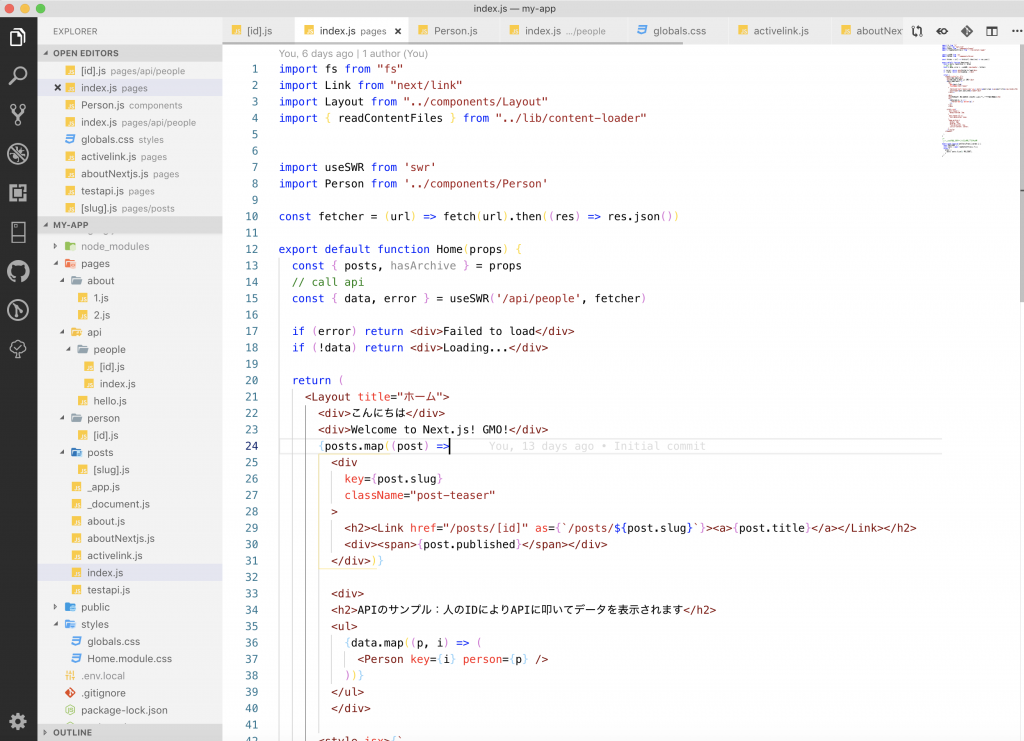
ブログ内容はcontent/postsに保存されています。content/postsからの「.md」ファイルの内容を読み込んでインデックスページを表示されるように修正します。
プロジェクトのフォルダー構成とindex.jsページは下記の画像のようになります。

注意点:
ページとルート:
Next.jsでは、ページは、pagesディレクトリの.js、.jsx、.ts、または.tsxファイルからエクスポートされたReactコンポーネントです。 各ページは、ファイル名に基づいてルートに関連付けられています。
例:フォルダー pagesで pages/about.js を作成すると、https://domain/about からアクセスできるようになります。
大文字と小文字が注意必要です。
例えばファイルは: pages/aboutNextjs.jsならば
http://localhost:3000/aboutNextjs OK
http://localhost:3000/aboutnextjs NG
です。
Dynamic Routes
Next.jsは、動的ルートを持つページをサポートします。 たとえば、pages / posts / [id] .jsというファイルを作成すると、posts / 1、posts / 2などでアクセスできるようになります。
[]の中にidではなくてもできます。それで 1 つのファイルから複数のページをまとめて作りたい場合は、ファイル名の先頭と末尾に [] を付けます。
例えば [slug].js というファイル名にします。ページの内容に合わせて [year].js や [tag].js など、開発者自身がわかりやすい名前にするとよい点だと思います。
API
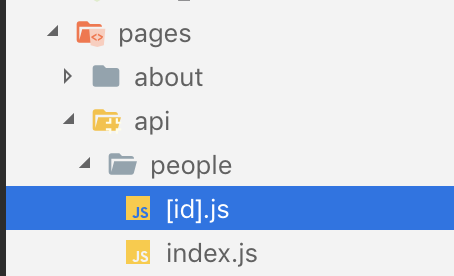
APIはpages/apiフォルダーの下に保存されています。
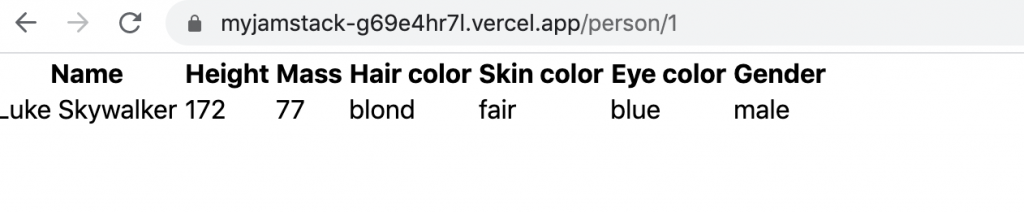
例えばユーザーのIDによりユーザー情報を取得したいなら下記の賀状のように[id].jsファイルを作成して、/api/people/[id]リンクでAPIをコールできます。

APIのサンプルコード:
import { useRouter } from 'next/router'
import useSWR from 'swr'
const fetcher = async (url) => {
const res = await fetch(url)
const data = await res.json()
if (res.status !== 200) {
throw new Error(data.message)
}
return data
}
export default function Person() {
const { query } = useRouter()
const { data, error } = useSWR(
() => query.id && `/api/people/${query.id}`,
fetcher
)
if (error) return <div>{error.message}</div>
if (!data) return <div>Loading...</div>
return (
<table>
<thead>
<tr>
<th>Name</th>
...
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr>
<td>{data.name}</td>
...
<td>{data.gender}</td>
</tr>
</tbody>
</table>
)
}
4.デプロイ
ビルドと公開するツールが多いです。今回はNetlifyとVercelを試しました。
GitHub はコードホスティングだけに使用します。
まずはロカールでで作成したコードとをGitでcommitしGitHubにプッシュします。
デプロイ手順はスクリーンショットがあった方がわかりやすいですが、操作がそんなに難しくなくて、デプロイサイトのUIが変更される可能性もあるので大まかな流れを説明したら大丈夫だと思います。だいたい、デプロイサイトでステップバイステップクリックすることでGitHubと連携してデプロイしたらサイトが公開されます。初めてNetlifyやVercelを使用した私もすぐにできましたからです。
- 1.Git provider として「 GitHub 」を選択します。
- 2.GitHub から NetlifyやVercel を app として認証します。
- 3.対象のリポジトリを選択して、デプロイします。(デフォルトは自動的に最新リポジトリのバージョン行使されたらデプロイしますのでご注意ください)。逆に自動的デプロイ設定されましたら、GitHubにプッシュすると自動的にウェブの最新版が反映されますのでDevOpsの作業がほぼ無くなりますので、とても楽だと思います。
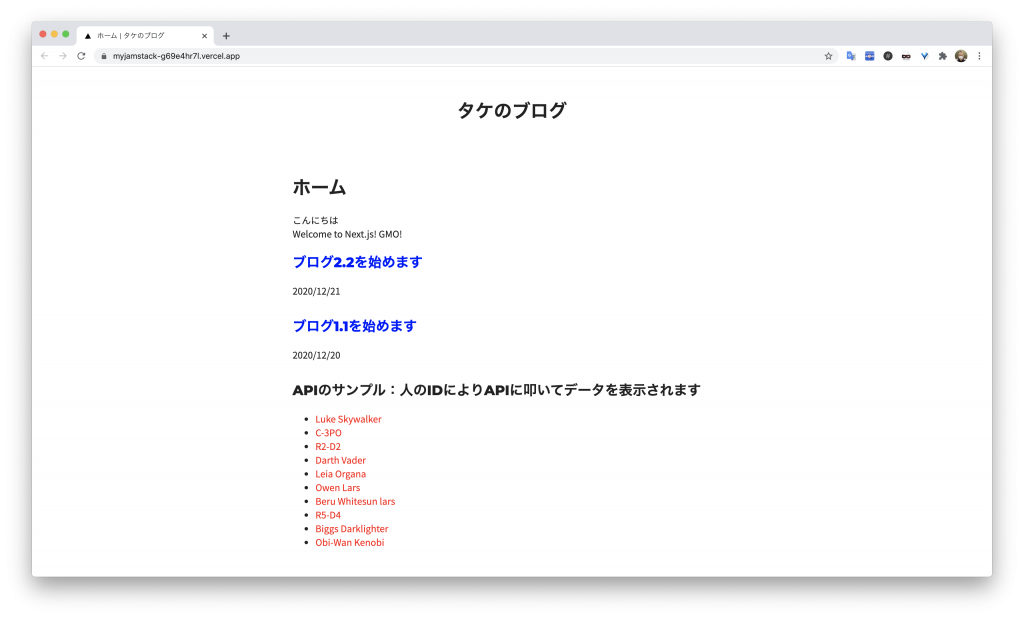
5.結果
現在デプロイしたサイト以下のリンクでアクセスできます。
https://myjamstack-g69e4hr7l.vercel.app/

青いリンクにクリックしてブログの詳細ページに遷移する。

赤いリンクにクリックしてユーザーの詳細のページに遷移する

参考リンク
最後に
JAMstackの技術はまだ若いですが 時間が経つにつれて、ツールが成熟して拡張され、誰でも使用できる高速サイトをすばやく構築するための新しいエキサイティングな方法が提供されるように期待しています。
次世代システム研究室では、グループ全体のインテグレーションを支援してくれるアーキテクトを募集しています。インフラ設計、構築経験者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ募集職種一覧からご応募をお願いします。 皆さんのご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD