2020.10.08
誰も話題にしないノーコードの制約 解決編
「調整さん」もどきをノーコードで開発できた
日々技術検証に勤しんでいる D.M. です。
先日はノーコードは制約がキツイ!みたいな記事を書きましたが、今回はその解決編です。
TL;DR
・ノーコードでは複雑な画面UIにこだわりすぎず、単純化した画面で作る。(1画面1レコード登録の原則)
・どうしても凝ったロジックが必要なケースでは、 Javascript で実装する。(ローコード)
目次
1.ノーコードで「調整さん」を作る
2.ノーコードで「チームランチシャッフルアプリ」を作る
ノーコードで「調整さん」を作る
前回記事では、ノーコードプラットフォーム Bubble を使って、かの有名な Web サイト「調整さん」を作るぞと意気込んでみました。
ただ、いくつかの壁にぶつかってしまい挫折してしまいました。
まず改めて何を作るか、何が問題だったかを整理したいと思います。
※「調整さん」は予定調整ができる出欠表のツールです。ご存じない方はこちらを1回触ってみてください。5分で使い方がわかるシンプルで使いやすいサービスになっています。
https://chouseisan.com/
改めて、作りたい画面は実質3つです。
1つ目はイベント登録画面。
イベント名、日程候補、説明を登録する。

2つ目がイベント参加登録画面。
参加者、日程候補への ○ △ × 、コメントを登録する。

3つ目はイベント参加者数集計画面。
どの日程に参加者〇が多いかが一目でわかる。

これらは一見シンプルですのでノーコードでやれば簡単だろうと思い開発に挑戦してみましたが、まんまとハマってしまいました。
ハマった課題1 1つの画面の処理で複数のレコードを同時登録することができない
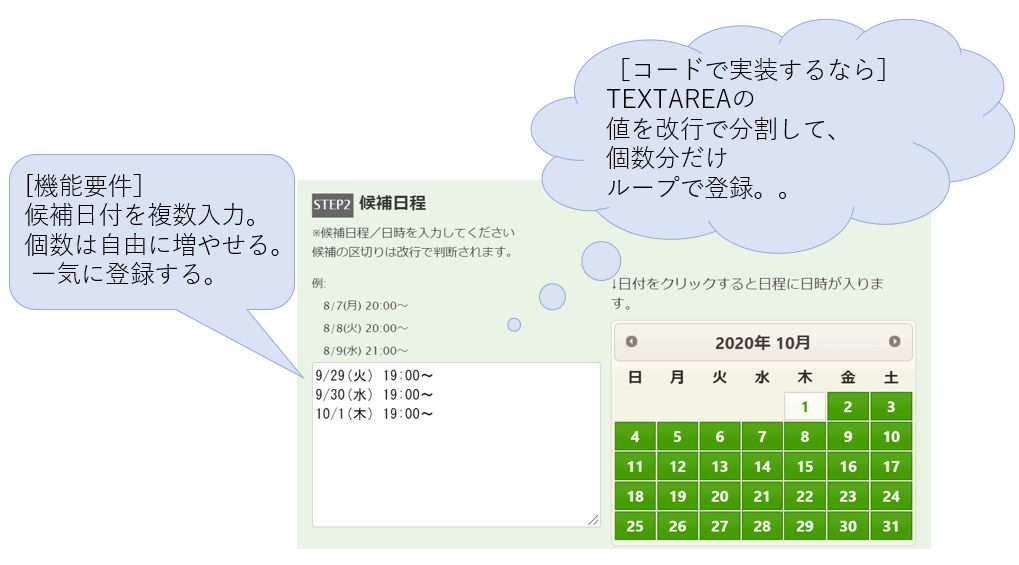
「調整さん」では、イベント登録の際にイベント日付の候補を複数登録します。エンドユーザの入力時に、カレンダーの日付をクリックすると TEXTAREA 欄に日付が改行区切りで入ります。普通にコードで実装するなら、登録ボタンを押したあと、その TEXTAREA 内の日付を分解、日付の個数も固定ではなく可変になるので、行数の分だけ For ループみたいな処理を書くことになるかと。

実際ここまで自由度が高い仕様要件はノーコードでは表現することはできません。ノーコードでできるのは本当に単純な CRUD 操作だけなのです。
1画面1レコード登録の原則
ここからが解決編です。
ではどうやって対応したのか?
ノーコードは「1つの画面で1レコードを登録する」ことは非常に簡単です。(前回の記事では TODO リストがほんの10分で開発できています)1画面1レコード登録はノーコード開発の大原則といえると思います。
この原則に基づいて、「調整さん」の UI をごく単純な画面に仕様変更してしまいます。つまり、登録ボタン押下時に1つの候補日程だけを登録する画面にしてしまうのです。もともとの要件である複数の候補日程を登録したい場合、登録ボタン押下を繰り返せば結果的に複数レコードが登録された状態を作ることができます。
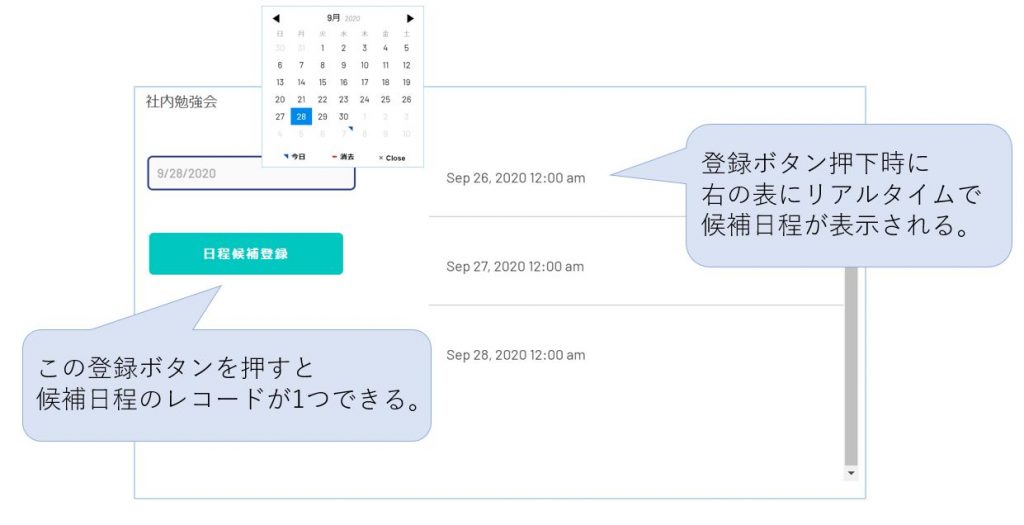
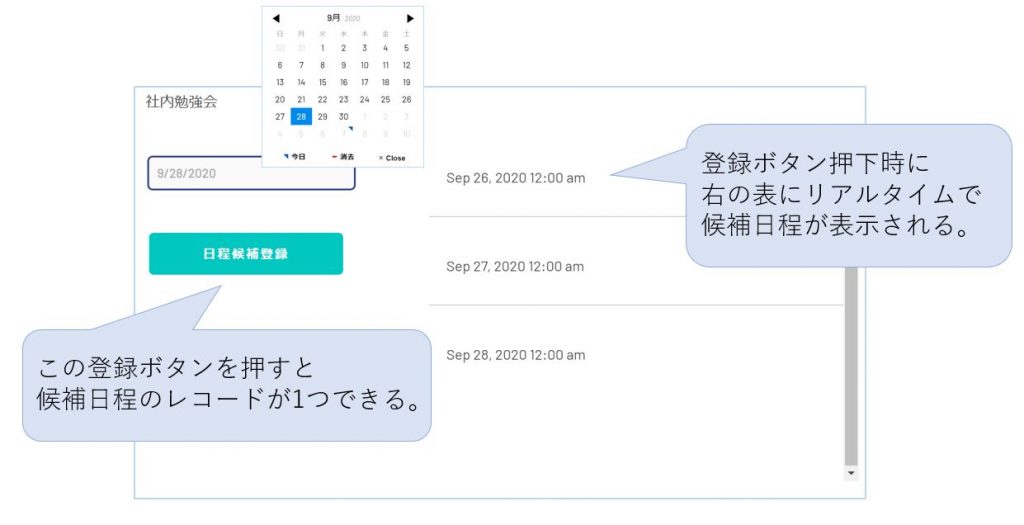
結果、考案した画面が以下です。

登録ボタンを押すと候補日付が1つ登録されるというシンプルなものになっています。ボタンを押す回数は増えてしまうデメリットはありますが、これで複数の日付を登録することができるようになりました。
ハマった課題2 表現できない表
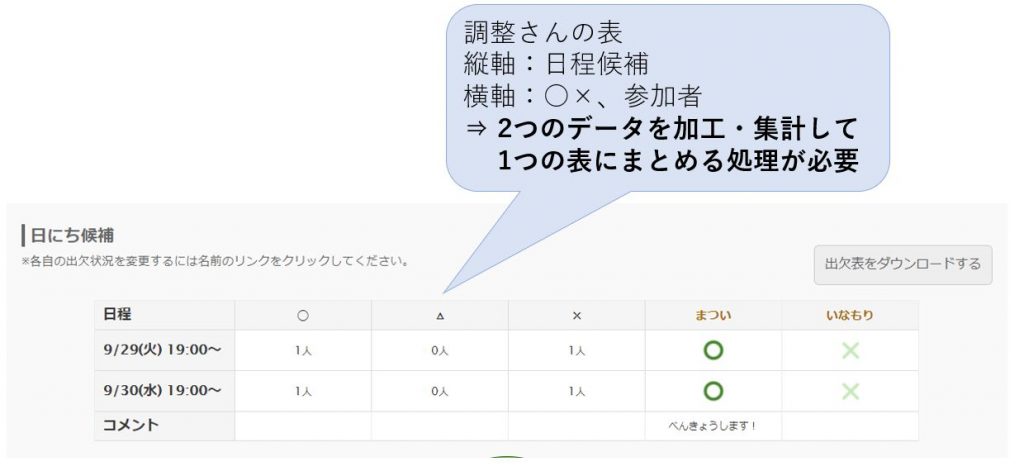
「調整さん」の表は、縦軸で日程、横軸で参加者名を表示していて、○×△の人数も集計しています。なんかシンプルなクエリ1つで簡単に取得できない雰囲気です。

実際ノーコードでは表はシンプルなクエリで求められるような内容しかできず、完全にどん詰まりになりました。
表の軸を変更する
ではどうやって対応したのか?
これもさっきの問題と考え方は同じです。表が表現できる形式に落とし込めばいいわけです。
ガチャガチャ説明するより結果を見てもらったほうが早いかも。

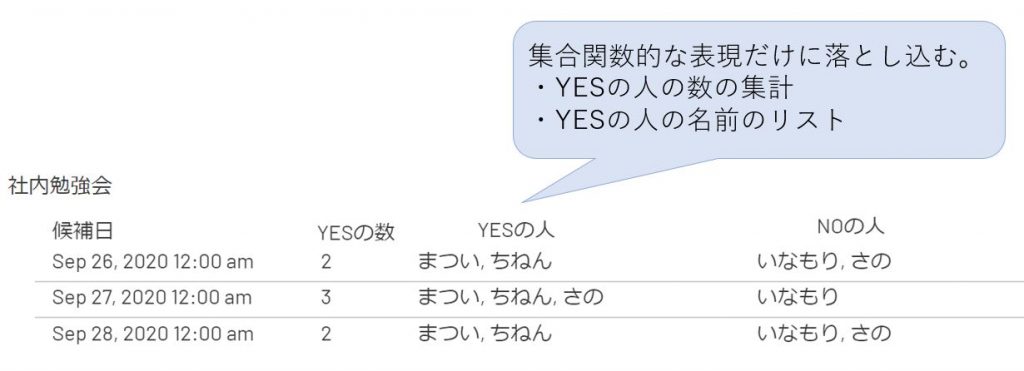
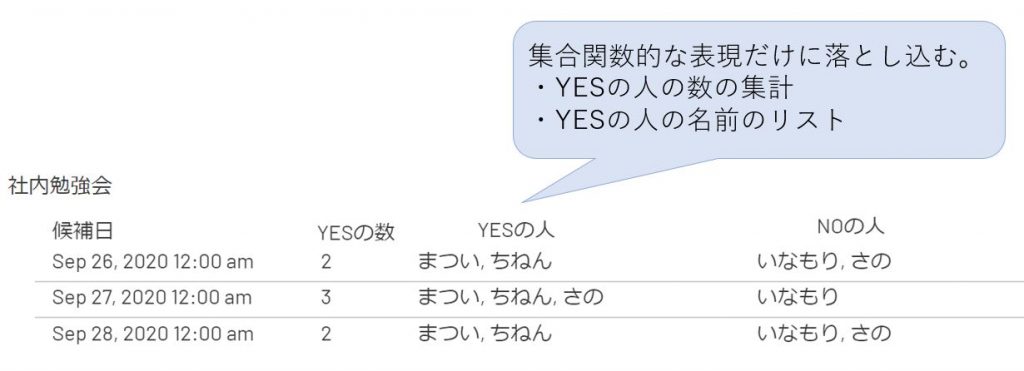
縦軸は候補日付です。ここは変わりません。ノーコードの仕様上、表現を変更したのは横軸です。人の名前を軸にするのをあきらめて、 YES (〇)を軸にしました。そして表の中身に YES の人の数の集計、 YES の人の名前のリスト表示しています。要は YES を軸にした集合関数的な表現に寄せることで、切り口は違うけどもともとの表と同じ情報を出せる状態を実現したわけです。(△の表示は今回は簡略化のため割愛しましたがもちろん表現できます)
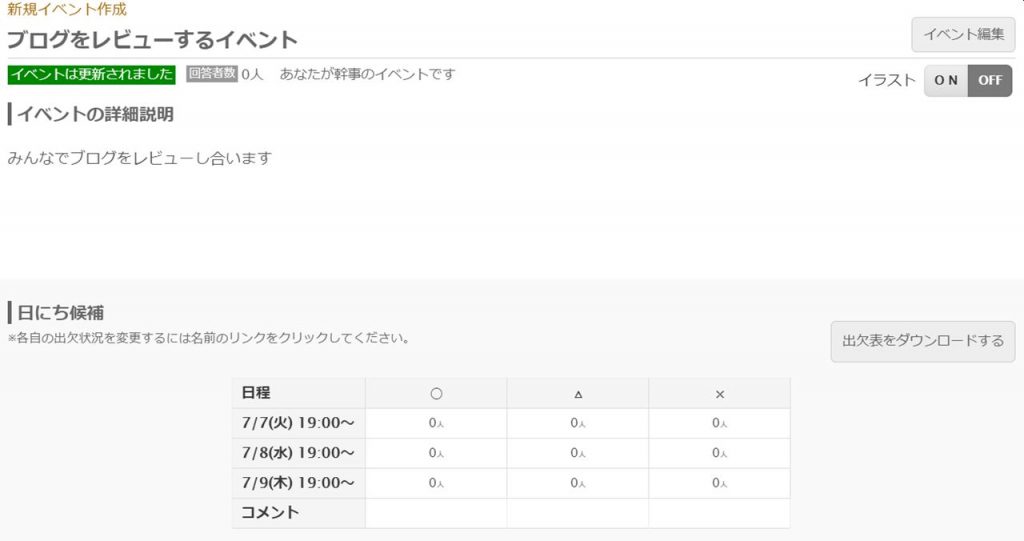
ノーコードで作った「調整さん」もどきの完成形
結果出来上がったアプリの画面イメージは以下の通りです。
イベント登録、イベント一覧画面

イベント日程候補登録画面

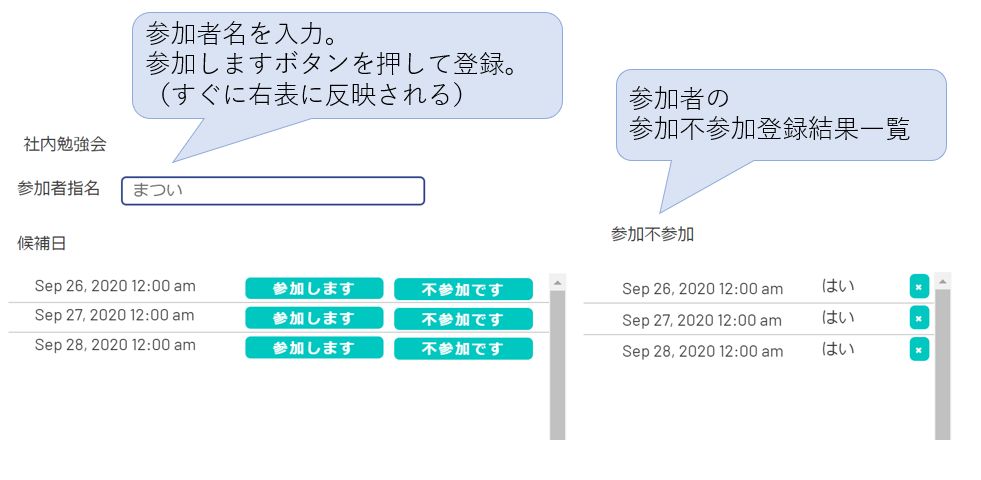
イベント参加者○×登録画面

イベント参加者日程候補一覧

ここまでのまとめ
表現できないことは仕方ない!表現の方法を変えてみればいいんじゃない?!というのが今回の解決策でした。
1画面1レコードの原則と、表の切り口の変更で、もともとの UI / UX の実現をあきらめた代わりに、機能要件だけを実現しました。
全体の開発時間は30分ぐらいなので、「簡単に開発できる」というノーコードのメリットも享受できています。(むしろ設計を思いつくまでが時間かかった)
逆に言えば、どうしてもこの UI / UX にしたい!というときはおそらくノーコードは向いていません。例えば競合他社が使いずらい画面でサービス運営してるので差別化のためにもっと使いやすい画面を用意しました、っていうことはたぶん簡単にはできないのではと思います。
この点がとても難しいところです。「調整さん」が多くの人に利用されるようになったのも画面仕様が非常に直感的で使いやすかったということもあるので、 UI / UX が勝負を決めるようなサービスではちょっとノーコードの適用は悩みどころとなるかと思います。
課題を解決して調子に乗った私はもう1つの課題にトライすることにしました。
ノーコードで「チームランチシャッフルアプリ」を作る
毎週水曜日にチームのみんなでランチに行こうというのを実施しています。
全体で結構な人数がいるため、現状の運用では、事前にチャットで欠席連絡を確認したあとに、参加可能な人だけを一覧化して、シャッフルして1グループ4,5人に分け、最後にチャットで通知するスタイルをとっています。
もともとシャッフルだけを実施する Web の画面を作ってありましたが、この一連の流れをノーコードのアプリにできないかを検討してみました。
「チームランチシャッフルアプリ」の機能要件
1.出欠入力
2.出欠一覧
3.シャッフル
4.結果を API でチャットへ通知する
正直ノーコードで1、2の画面と4のAPI連携をつくるのはめっちゃ簡単です。ペコペコやっていけば完成してしまうので TODO アプリと難易度に大差はありません。(実質15分の世界)
新たなる脅威:シャッフルロジック
しかし3のシャッフルだけはとても難しい。
実際の通知内容は以下のようになっています。
[1] いなもり、つかもと、まつい、さの、ちねん ← OK
[2] さとう、すみや ← NG
1グループは4,5人にまとめます。端数が出ても最低3人以上になるように人数を調整しなけれなりません。つまり[2]のような状態ができないようにいい感じに分散させる必要があるわけです。
普通のプログラミング言語でゴリゴリ実装すればこれはもちろんそれなりに実現可能です。
ですがノーコードでこのような意図を実現することは非常に困難でした。まさに一般化しずらい個別のシステム機能要件。一般的な CRUD の要件にのみ対応可能なノーコードではできるはずがありません。
最終手段:ローコード
結論として、ちょっとだけ工夫をすることでこの仕様要件のままアプリを作ることができました。シャッフルの箇所は JavaScript で実装しました。
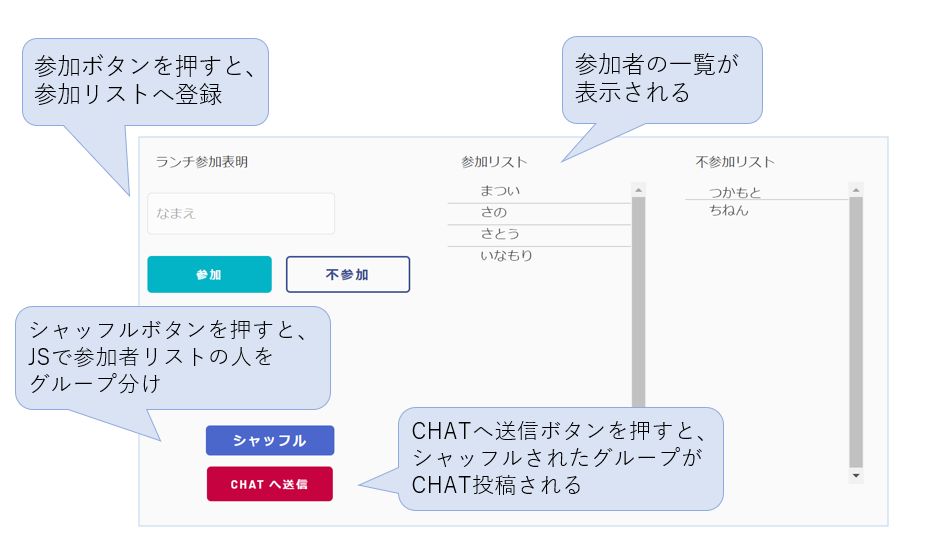
開発した画面はわずか1画面です。

えっ、 JS 使うってノーコードじゃないじゃん?!と思うかもですが、ノーコード+コード実装は、ローコードとしてカテゴライズされる開発方法として各種ノーコードプラットフォームで提供されている機能です。
具体的には Bubble の場合、プラグインの Toolbox plugin (Run JavaScript & JavaScript to Bubble) を導入しました。
開発時のポイントとして Javascript で変更した変数はプラグインの Function を経由して Bubble 側のコンポーネントに読み込ませる必要があります。( React など JS フレームワークのように、流儀を無視して勝手に素でいじるとおかしくなるのと同じ)
実際書いたコードは50行ぐらいです。(どシンプルなJS)
//参加YESリストをHTMLから取得
var yesList = document.getElementById('yes-list');
//参加YESリスト内の人名だけを抽出
var yesMembers = yesList.getElementsByClassName('content');
//グループ最少人数
var minSize = 3;
//グループ最大人数
var maxSize = 6;
//CHAT投稿内容
var postBody = "";//ここからループしてグループ人数調整
for( var i=1; i <= maxSize-minSize; i++){
var oneGroupSize = minSize+i;
//あまり人数が1か2のときは、グループ人数が少なすぎるので
//1グループの人数を増やして再調整
if ( 0 < yesMembers.length % oneGroupSize &&
yesMembers.length % oneGroupSize < minSize ){
continue;
}else{
//グループ名のID
var groupId = 1;
//チャットワークにおくる文字
var postBody = "["+groupId+"] ";
// グループの数
var groupNum = yesMembers.length / oneGroupSize ;
for( var j=0; j < yesMembers.length; j++){
postBody = postBody + yesMembers[j].textContent;
//割り切れるときはグループの切れ目
if( (j+1) % oneGroupSize == 0 ){
groupId ++;
postBody = postBody + " \r\n["+ groupId +"] ";
}else{
postBody = postBody + " ";
}
}
//Bubble に変更を通知する Function
bubble_fn_postBody( postBody ) ;
break;
}
}
このコードで何が言いたいかというと、ノーコードであっても結構何でも書けて独自ロジックを適用できますということです。(Bubbleの場合jQueryは利用可能でした。Reactも詳細は未検証ですがGithubにはそれっぽいのがありました。)
普通のアプリケーションを想像すればすぐに分かると思いますが、システムというのは大量の超単純な登録・一覧・編集・削除と、少しの個別仕様、という組み合わせのオンパレードです。すなわち個別仕様に対応できない完全なノーコードというのはそもそも現実的な開発手法でありません。むしろ若干のローコードで個別仕様に対応することを必須で考えたほうが、実現できないことがほぼなくなります。ローコードこそがノーコードの弱点を補いメリットを最大化する手法なのです。
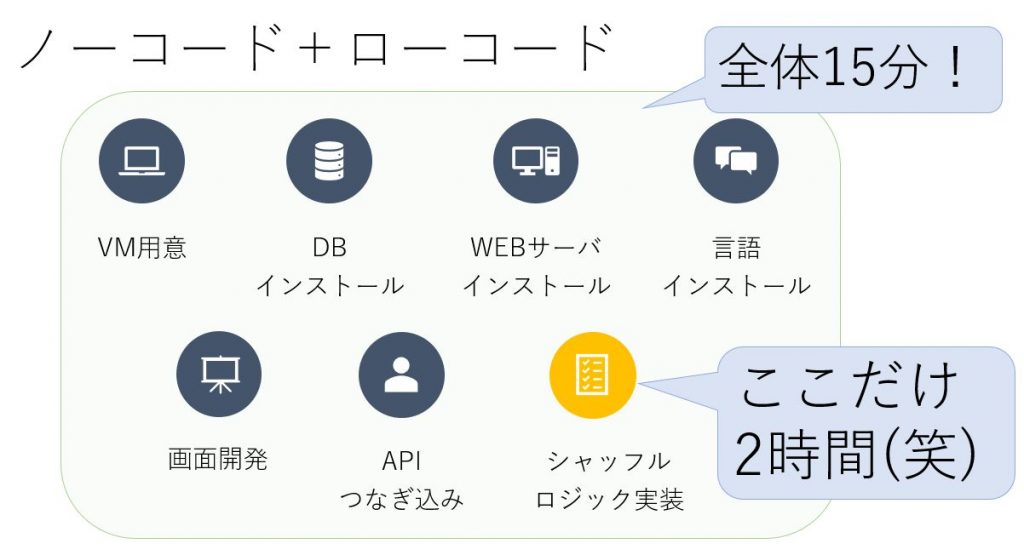
ノーコード開発最大のメリット=開発時間の大幅短縮
今回のアプリの場合、画面項目、API連携など開発はだいたい15分ぐらいで完了しています。
問題となったシャッフルのロジックは Javascript で書いたのでここだけが2時間です(笑)。
でもみなさん冷静になって考えてみましょう。単純なところをちゃちゃっと片づけて、ビジネス的にコアなところに集中できるってすごく本質的だと思いませんか?
私はノーコードがこれからもっと流行っていくに違いないと確信を深めたのでした。

宣伝
次世代システム研究室では、最新のテクノロジーを調査・検証しながらインターネットのいろんなアプリケーションの開発を行うアーキテクトを募集しています。募集職種一覧 からご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD

