2021.06.30
忘れ物防止アプリ「Prepasy」をゼロからつくる【GMOテクノロジーブートキャンプ参加レポート】
皆様初めまして。今年から新卒で次世代システム研究室に配属になりましたT.Y.です。よろしくお願いします。
さて、GMOインターネットグループでは、毎年、技術職の新卒に向け、GMO Technology Boot Camp (以下GTB)という1ヶ月間の技術研修を行っています。そこで新卒は、プログラミングの基礎や、Web、インフラ、セキュリティに関する技術など様々なことを学び、最後に4,5人のチームでWebアプリの開発を行い発表します。
新卒技術研修 GMOテクノロジーブートキャンプ2021を実施しました【前編】
https://developers.gmo.jp/9088/
本記事は、GTBで私が所属するチームが開発したWebアプリについての記事です。短い期間での開発だったため、アプリは非常にシンプルなものとなりましたが、サービスとして、技術としての工夫点はそれなりにありますので、ご覧いただけると幸いです。
「朝の準備を 簡単に 正確に」忘れ物防止アプリ Prepasy の概要
私達の制作したアプリは、忘れ物防止アプリ「Prepasy」です。Prepasyは、あなた専用の持ち物リストで忘れ物をなくすサービスです。折り畳み傘など、いつも忘れがちなものを事前に登録しておくと、翌日の天気に合わせて持ち物リストを作成し、朝になるとメールで通知してくれます。
通知メールはこんな感じです。

想定ユーザとコンセプト
このアプリの想定するユーザは忘れ物が多い人物です。そのため、アプリを制作する上で、ユーザの負荷を極力減らすように努めました。例えば、通知する持ち物の登録にデフォルトの設定を用意するといったことです。メールで通知する機能もその一環で、毎朝Webブラウザを開いて持ち物リストを確認することは、きっとこのアプリの対象のユーザに行ってもらえないだろうと考えて実装しています。
通知に関しては、モバイル端末のロック画面等に通知が出てくるのが理想でしたが、開発期間に対してモバイルアプリはコストが大きすぎると判断し、最低限モバイル端末で確認できるものとしてメールでの通知としました。
画面イメージ
画面は至ってシンプルです。持ち物リストの登録や天気を取得する地域の選択などのユーザ毎の設定を行うのみとなっています。この設定に基づくメール通知がアプリのメイン機能となっています。

システム構成
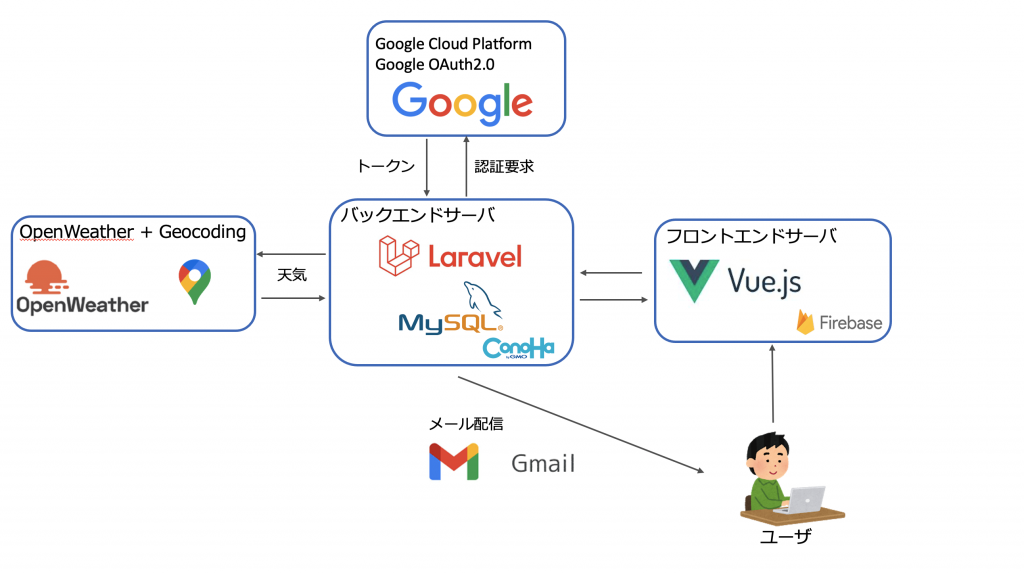
このアプリは、バックエンドがLaravel、フロントエンドにVue.jsを用いて開発されました。Vue.jsの採用により、ページ構成がSPA(Single Page Application)となっているため、画面の動作は快適です。
社内での発表でアプリを公開する際には、バックエンドのLaravelをConohaVPS上でAPIサーバーとして稼働させ、フロントエンドはVue.jsで開発したものを静的ファイルにビルドしFirebaseで公開しました。ユーザ等のデータを保存するDBにはMySQLを用いています。
システム構成図

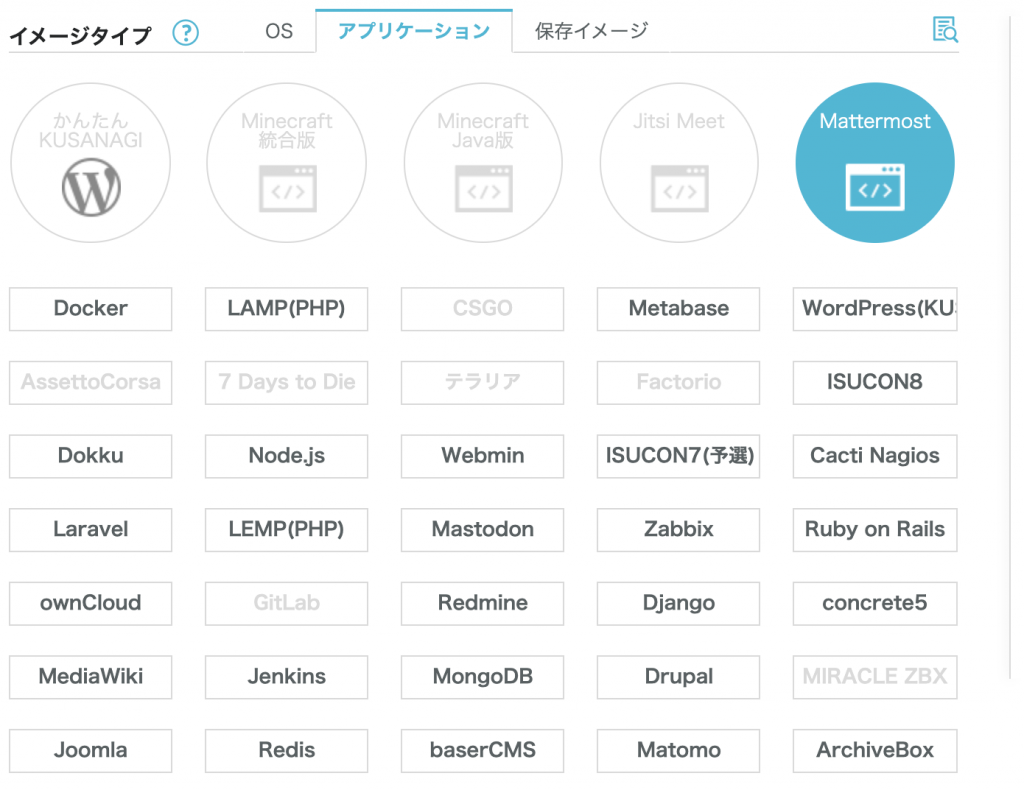
ちなみに今回用いたLaravelサーバの構築ですが、Conoha VPS作成の画面でLaravelを選択してVPSを作成するだけで構築することができます。興味のある方はお試し頂ければと思います。
Conoha VPS作成画面

外部APIを活用したところ
いくつかのサービスに必要な外部APIを用いました。
まず、天気の情報を取得するためにOpenweatherAPIを利用しています。天気の取得地域は、ユーザが選択した地域名によりますが、OpenweatherAPIは緯度経度を用いて天気を取得するため、ユーザが登録した地域名を緯度経度に変換するためにGeocoding.jpも用いています。
そして、このアプリではユーザの登録・ログインはGoogle OAuth2.0を用いたソーシャルログインで行っており、通知のメールはこのGoogleアカウントのGmailアドレスに送られます。これは新しいアカウント作成及びパスワード設定をなくすことでユーザの負担を軽減することに一役買っています。ソーシャルログインの実装はなかなか手間がかかるように見えましたが、Laravelには、Laravel Socialiteというソーシャルログインのためのパッケージがあるため、実際はそこまで難しくはありませんでした。
最後に
私はWeb技術に関してあまり経験がなく、そこに大きな不安がありましたが、最後のチーム開発では研修で学んだことを活かし、チームに貢献できました。学びと刺激の多い1ヶ月でした。
次世代システム研究室では、 Web アプリケーション開発を行うアーキテクトを募集しています。募集職種一覧からご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD