2016.12.27
Unity3Dと無料ライブラリ「Vuforia」でAR家具カタログを作ってみた
はじめに
こんにちは。次世代システム研究室のT.D.Qです。
2016年はVR元年ということで、次世代システム研究室でVRコンテンツ研究開発を行う上でも様々な取り組みを行っています。最近、自分がVR以外に拡張現実(AR)について調査し、簡単なAR電子カタログアプリを作ってみました。今回のブログでこのARアプリの作り方について紹介したいと思います。
拡張現実(AR)とは
拡張現実(英: Augmented Reality、AR)とは、人が知覚する現実環境をコンピュータにより拡張する技術、およびコンピュータにより拡張された現実環境そのものを指す言葉です。ARの定義としては、このような視覚情報だけでなく、音声などの聴覚情報や嗅覚・触覚などあらゆる知覚が対象とされています。
ARの使い方はモバイルARとスマートグラスARという2種類があり、実現技術で言いますとロケーションベースARとビジョンベースAR(画像認識AR)2つの主なAR実現方法があります。ロケーションベースARの代表アプリはPokemon Go!です。今回、画像認識ARのマーカー型技術を使って電子カタログ開発してみました。開発ツールはVuforiaライブラリを使いますが、ARToolKit、NyARToolkit、Wikitudeなど他の開発ツールが数多くありますので、興味を持っている方はAR開発ツールの比較表を参照してください。
AR家具電子カタログの作成
拡張現実技術を使って実際のスケールの家具を部屋に配置し、本当に部屋に置けるサイズか、色選択などの確認が家にいながら行うカタログアプリです。
 |
 |
ARアプリ開発環境
今回のアプリを開発するため、以下の通りで開発環境を構築しました
+開発PC(AR用のアプリ開発なので高性能なPCは必要ない)
+Android Studio 2.1.3(Unity3DでAndroidアプリをビルドするときsdk指定するのみ)
+Unity3D 5.5.0f3 Personal
+Galaxy S5 Smartphone (Android 6.0.1)
+vuforia-unity-6-1-17.unitypackage
+Pack Gesta Funiture#1パッケージ(商品の3Dモデルパッケージ)
VuforiaをUnityで動かす準備
Vuforia(ヴューフォリア)
有償のARライブラリ(無料のStarterライセンスあり)。iOS/Androidのネイティブ開発に対応しており、Unity(C#)開発もサポートしています。またスマートグラスにも対応しています。
Unity3DでVuforiaを使うためには、VuforiaのDeveloperサイトに登録する必要があります。Vuforiaの開発アカウントを登録できたらこのダウンロードページからUnity用のVuforiaパッケージをダウンロードできます
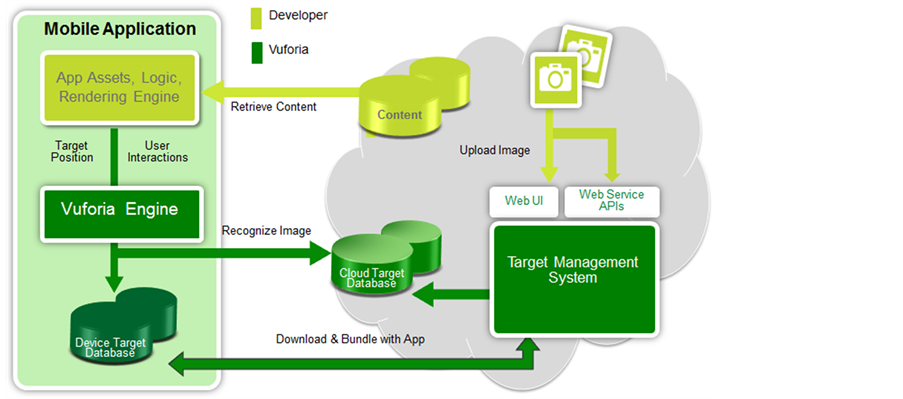
VuforiaによるARアプリの開発流れ

The Augmented Reality Application of Multimedia Technology in Aquatic Organisms Instruction
Licence Keyの登録
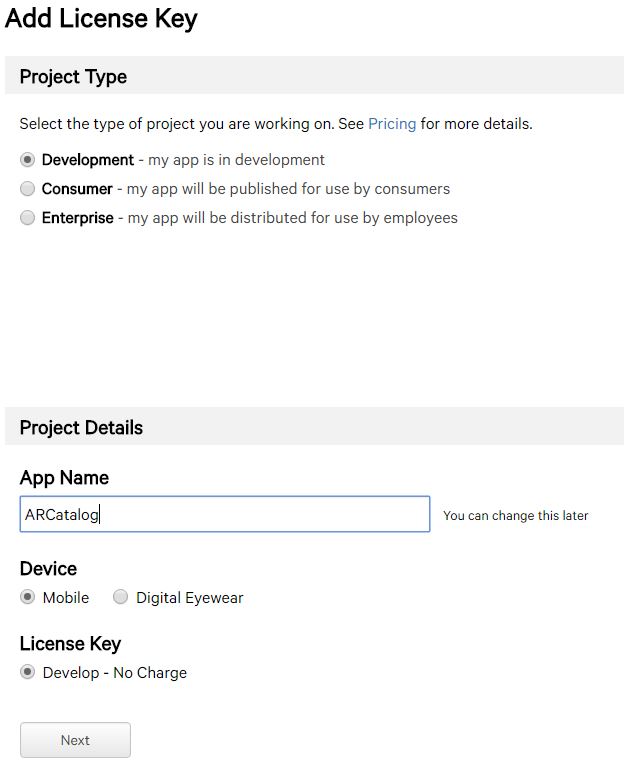
「License Manager」でLicense Keyの登録を行っていきます。「Add License Key」を選択します。開発ライセンスのみ取得したいので、以下の画像の通りで情報を記入し、開発ライセンスキーを取得しました。

Targetの登録
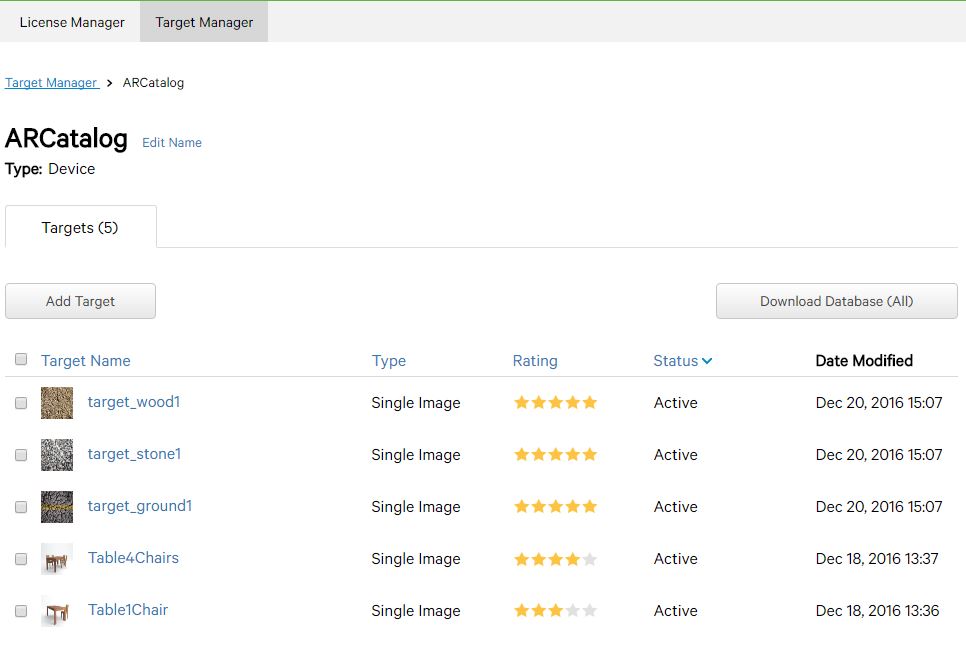
Target ManagerはARマーカーの画像を管理する場所で、ここで商品のマーカー(Target)のデータを登録します。
家具カタログに複数の商品があるので、商品ごとのマーカーを登録します。

Databaseのパッケージ化
取り込みたいマーカーの左側にチェックを付けて、「Download Database」を選択します。プラットフォームを聞かれるので、「Unity Editor」として「Download」を選択します。
これでこのDatabaseのUnityパッケージがダウンロードできました。
Unity3D上でARを実現する各種情報設定
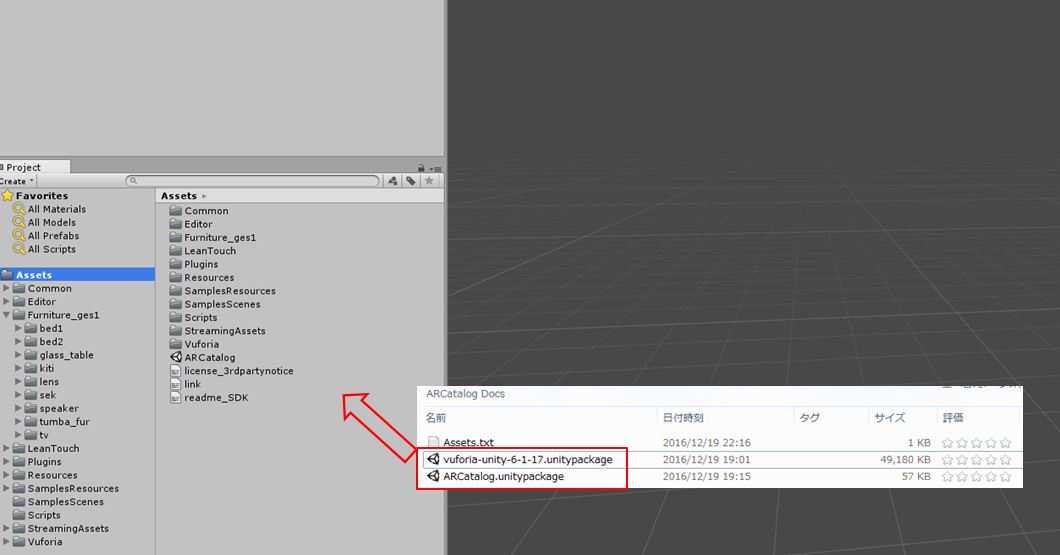
Unity3D上で新規プロジェクトを作成します。次は、プロジェクトに上記のステップでダウンロードできたUnity用のVuforiaパッケージとDatabaseのUnityパッケージをインポートします。Vuforiaパッケージで用意されているカメラを使用するため、HierarchyビューからMain Cameraを削除し、VuforiaのARカメラを追加します。
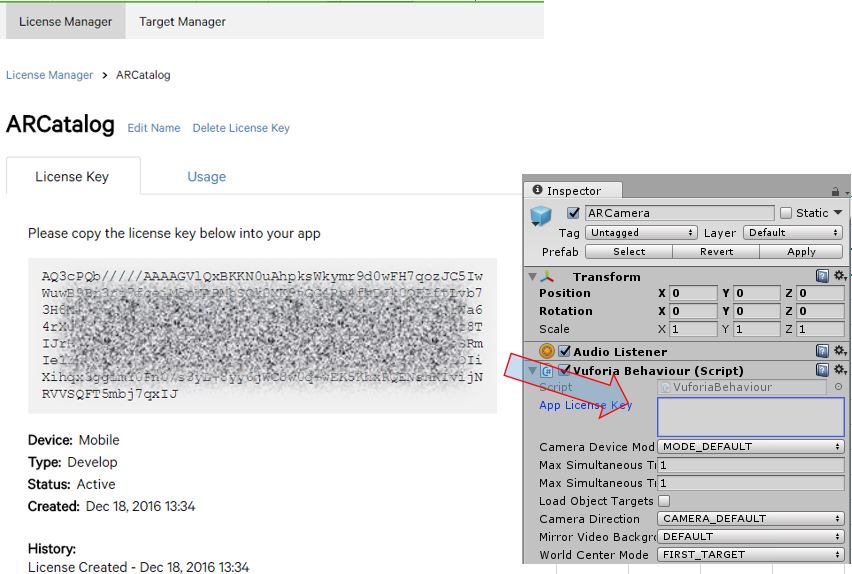
License Keyの設定
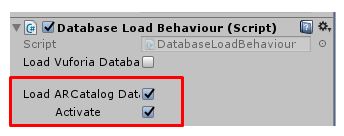
Databaseの設定
ImageTargetの設定
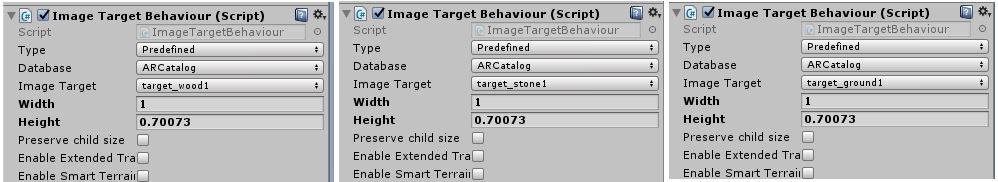
VuforiaパッケージのPrefabにあるImageTargetをシーンに追加します。これはイメージターゲットオブジェクトの一つのインスタンスとなります。
このImageTargetに作成したターゲットデータを指定して利用していくためです。アプリの検証段階は3商品カタログとして実装するので、ImageTarget3個シーンに追加しました。
適切にVuforiaパッケージのインポートが済んでいれば、Image Target BehaviourスクリプトにあるDatabaseのドロップダウンメニューをクリックした時に、インポートしたターゲットデータの名前があるはずなのでこれを選択します。

表示するオブジェクトの設定
次はImageTargetに出現する3Dモデルを設定します。今回、家具の3DモデルはUnity Asset StoreからPack Gesta Funiture#1パッケージをダウンロードして使います。

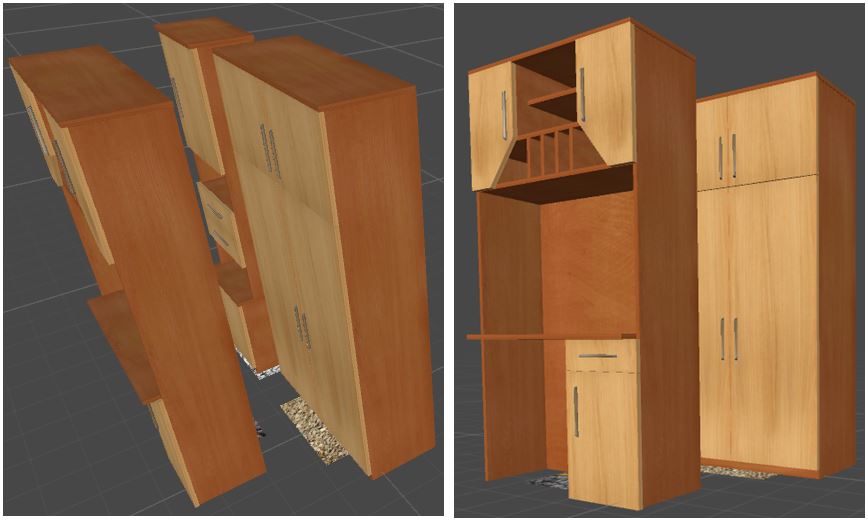
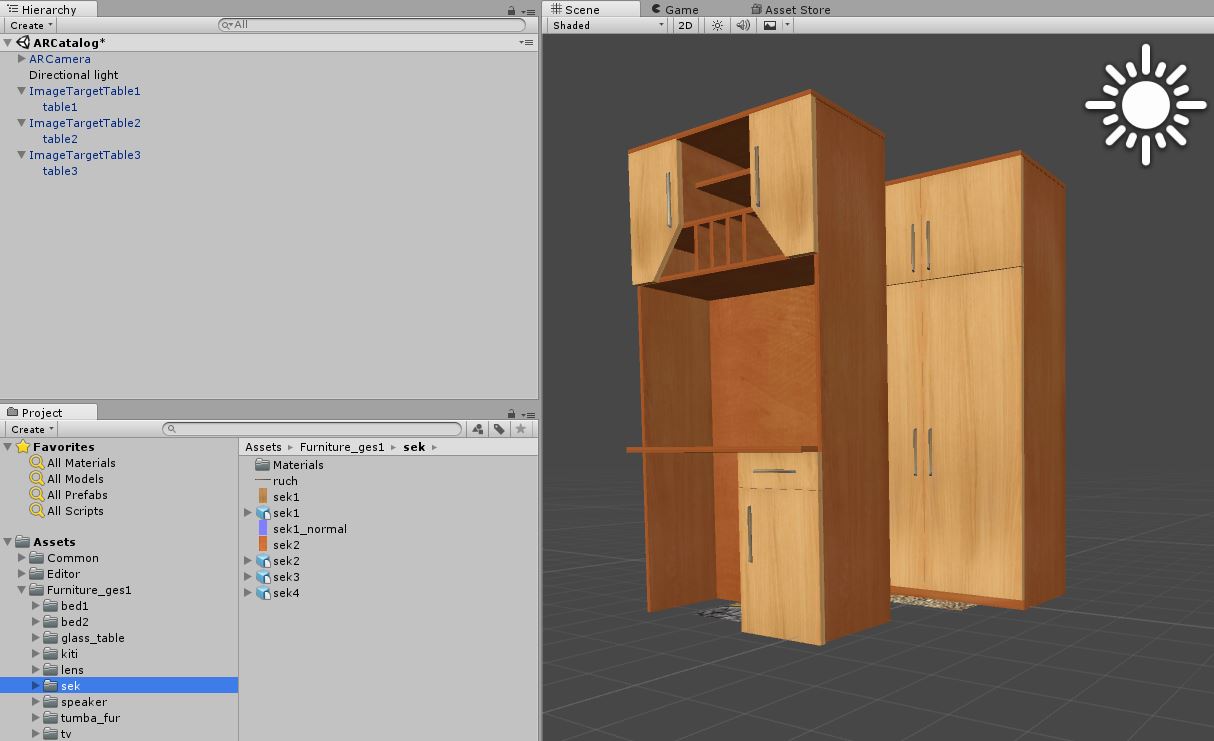
インポートしたパッケージから家具の3DモデルをHierarchyビューのImageTargetオブジェクトの子供になるようにドラッグアンドドロップします。位置、向き等は適当に修正します。自分が設定した3Dオブジェクトは次の画像の通りです。
ここで、複数商品のAR家具カタログが一部完成です。Unityのビルド設定を使ってAndroidアプリを生成すると、家具を確認できます。
商品のオプション選択
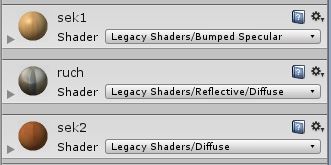
カタログに家具の色オプションを変更する機能を実装します。3Dモデルのマテリアルを3種類用意し、出現している家具の上にボタン3個表示され、ボタンをクリックする度に家具の色を変更するようにします。
この機能を実現するため、Unity3DのGUI機能を使います。それから、ボタンを押下するときマテリアルを変更するスクリプト1個作成します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Vuforia;
public class OptionsPopup : MonoBehaviour, ITrackableEventHandler {
//家具のマテリアルを定義する
public Material mat1;
public Material mat2;
public Material mat3;
public Renderer renderer;
//トラッキング振る舞いを定義する
private TrackableBehaviour mTrackableBehaviour;
private bool mShowGUIButton = false;
//各オプションボタン(位置、サイズ)を定義する
private Rect mColorOption1 = new Rect(50,100,240,120);
private Rect mColorOption2 = new Rect(320,100,240,120);
private Rect mColorOption3 = new Rect(570,100,240,120);
void Start () {
mTrackableBehaviour = GetComponent<TrackableBehaviour>();
if (mTrackableBehaviour)
{
mTrackableBehaviour.RegisterTrackableEventHandler(this);
}
}
//Targetのトラッキング可能な状態になったらオプションボタンを表示する
public void OnTrackableStateChanged(
TrackableBehaviour.Status previousStatus,
TrackableBehaviour.Status newStatus)
{
if (newStatus == TrackableBehaviour.Status.DETECTED ||
newStatus == TrackableBehaviour.Status.TRACKED)
{
mShowGUIButton = true;
}
else
{
mShowGUIButton = false;
}
}
void OnGUI() {
if (mShowGUIButton) {
// GUIボタンを表示する
if (GUI.Button(mColorOption1, "色オプション1")) {
// クリックすると該当なマテリアルを変更する
this.renderer.material = this.mat1;
}
if (GUI.Button(mColorOption2, "色オプション2")) {
// クリックすると該当なマテリアルを変更する
this.renderer.material = this.mat2;
}
if (GUI.Button(mColorOption3, "色オプション3")) {
// クリックすると該当なマテリアルを変更する
this.renderer.material = this.mat3;
}
}
}
}
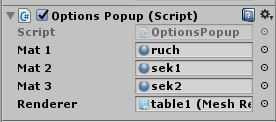
ターゲットをトラッキングする必要があるので、各ImageTargetに上記のスクリプトを設定します。そして、色を変更するため、Renderer属性に設定したImageTargetの子オブジェクトに指定します。

ここまで簡単なAR家具電子カタログの実装ができました。自分のGalaxy S5で動作確認するので、UnityからAndroidアプリにビルドします。
完成するAPKファイルをDeployGateに展開し、自分の端末にインストールします。
電子カタログアプリを使ってみる
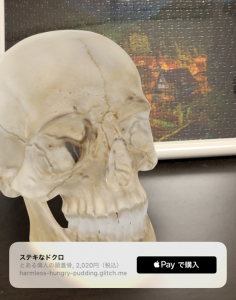
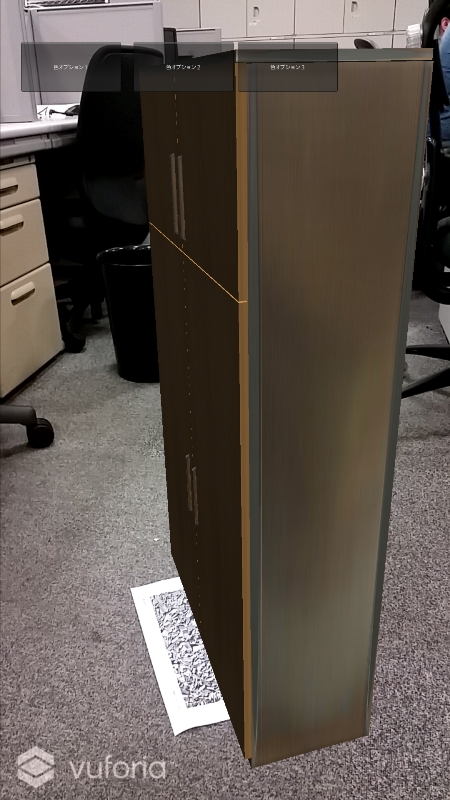
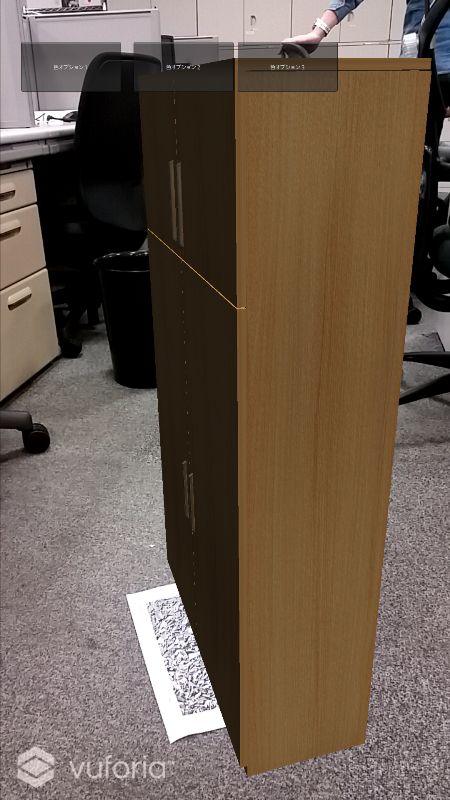
家具を配置したい場所の床にマーカーを置いてアプリを動作確認しましょう。次の画像の感じで購入したい家具を配置して確認できます
 |
 |
 |
家具のオプションを変更してみる
 |
 |
 |
最後に
いかがでしょうか?今回は自分の家に購入したい商品を配置してみて、適切な色を選択できるARアプリの実装を紹介しました。Unity3DとVuforiaでARアプリを実現するのがあまり複雑ではなさそうですね。3Dモデルの回転、移動、スケールなどの実装方法を調査しましたので、次の機会で紹介したいと思います。
次世代システム研究室では、アプリケーション開発や設計を行うアーキテクトを募集しています。アプリケーション開発者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ募集職種一覧からご応募をお願いします。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD