2023.04.03
Cloud Workstationsを使ってみた
こんにちは。次世代システム研究室のM.Mです。
今まで関わったプロジェクトのWEBサービス開発では、主にvagrant/virtualboxを利用して、開発対象のWEBサービスが稼働する仮想環境を自身のローカルPCに構築して、自身のローカルPCにて動作確認を行いながらWEBサービスの開発を行っていました。
ただ、そのような方法だと、新しいPCに変更した場合、再度仮想環境を構築する必要があったり、他のメンバーがvagrant/virtualboxを利用できるPCを使っているとは限らず、仮想環境の構築手順も異なってしまいます。
そこで、Googleのフルマネージド開発環境と言われるCloud Workstationsを試してみました。
今回は、Cloud Workstationsを利用して開発環境を構築し、そこにNginxが動くWEBサービスを構築して動作確認を行います。
1. Cloud Workstationsの概要
ドキュメントには以下のような記載があります
機密性の高いエンタープライズのニーズに応えるように構築されたフルマネージド開発環境。開発環境のセキュリティを強化しながら、デベロッパーのオンボーディングと生産性を向上させます。
・ブラウザやローカル IDE から、安全で高速な開発環境にいつでもアクセス可能
・管理者が簡単に開発環境をプロビジョニング、スケーリング、管理、保護できる
・お好みの IDE とカスタム コンテナ イメージを使用して開発環境をカスタマイズ
Cloud Workstationsでできることについては上記ドキュメントを参照すればイメージはつくと思うので、システム構成について少しまとめてみました。

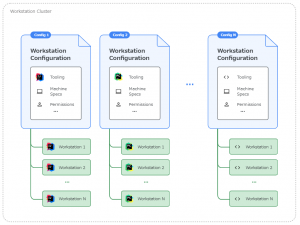
(Cloud Workstations overview)
Cloud Workstationsには上記図のように3つの概念があります。
- Workstation Cluster(クラスタ)
- Workstation Configuration(構成)
- Workstation(ワークステーション)
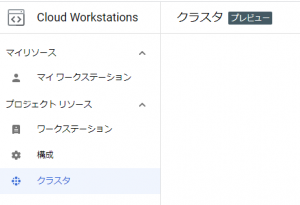
Google Cloudのコンソール画面でも、Cloud Workstationsへ移動すると以下の図のように上記3つの項目が確認できます。

■クラスタ
クラスタは認証やルーティング、リソース管理を行っているk8s。マネージドなので、開発者が設定するのはどのVPCネットワーク上にワークステーションを構築するか程度の設定しかありません。
■構成
構成はワークステーションをどのIDEで利用するか、どのようなマシンスペック・ストレージで作成するかなどの定義。
■ワークステーション
ワークステーションは個人の開発環境となるもの。上記構成にて定義された情報を元に作成されます。
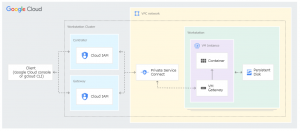
またシステム構成は以下のようになっています。

(Cloud Workstations architecture)
- 1つワークステーションを作成すると、構成の設定次第ではありますが、1つのGCEのVMインスタンスと追加永続ディスクが作成されます。
- 上記図のVM Instance内にある、Containerが実際に利用する開発環境となります。
- 構成の作成で選んだ(IDEが含まれた)イメージが立ち上がるようになっています。
- 事前に用意されているイメージだけでなく、独自のカスタムイメージを設定することも可能です。
- 開発環境となるContainerへのアクセスは、Cloud IAM認証が必要となる構成でクラスタが自動で作成してくれます。
- Containerへのアクセス方法も用意された状態になっています。
- ワークステーションは時間が経過すると自動で停止されるようになっています。
- 構成の部分で時間が設定できます。
- ワークステーションが停止すると、VMインスタンスは削除されますが、追加永続ディスクは削除されません。
- 再度ワークステーションを開始すると、同じ追加永続ディスクがアタッチされるようになっているため、作業が再開できる仕組みになっています。
- ワークステーションを削除すると、構成の設定にもよりますが追加永続ディスクも削除されます。
では、実際に作成していきます。
2. クラスタの作成
Cloud Workstationsの左メニューからクラスタを選択し、作成ボタンから作成することができます。
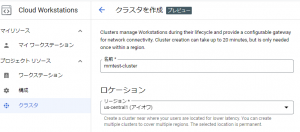
まず、以下の図のようにクラスタ名の入力、ロケーションの選択をします。

現時点では東京・大阪リージョンは対応しておりませんでした。
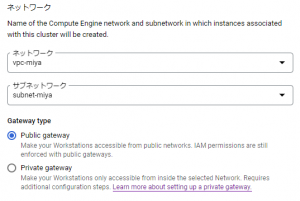
続いて、以下の図のようにネットワークの設定を行います。

開発環境となるので、実際にサービスが稼働しているVPCネットワークとは別のVPCネットワークにしておいた方がよいと思います。
今回は検証目的なので、Public gatewayを選択しておきます。
作成を完了すると以下の図にように、クラスタの一覧にREADYと表示され、クラスタの作成が完了します。

次は構成を作成していきます。
3. 構成の作成
Cloud Workstationsの左メニューから構成を選択し、作成ボタンから作成することができます。
ここでは、ワークステーションで利用するマシンのスペック、ストレージ、利用するコードエディタを選択していきます。
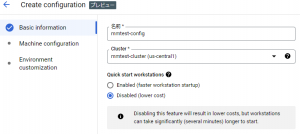
まず、以下の図のように、構成の名前、どのクラスタに属するか設定します。

ここでは、上記にて作成したクラスタを選択します。
続いて、以下の図のようにマシンの設定をします。

Cost savingsの設定で、操作しなくなって30分後、1時間後、にワークステーションを停止するといった設定ができます。
この設定で、VMインスタンスの停止を忘れて、休日も課金されていたといったことがなくなりますね。
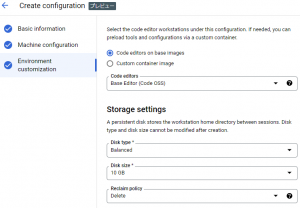
続いて、以下の図のように利用するコードエディタ、ストレージを設定します。

Custom container imageを選択することで、自身でカスタマイズしたイメージを利用することも可能になっています。
また、ストレージの設定にある、Reclaim policyに関しては、ワークステーションを停止ではなく削除した際に、ストレージを削除するか残すかの設定になっています。
今回は検証目的なのでDeleteと設定しておきます。
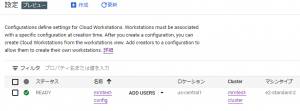
作成を完了すると以下の図にように、構成の一覧にREADYと表示され、構成の作成が完了します。

では最後に、ワークステーションを作成していきます。
4. ワークステーションの作成
Cloud Workstationsの左メニューからワークステーションを選択し、作成ボタンから作成することができます。
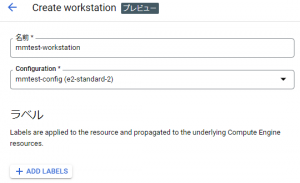
ここでは、以下の図のように作成するワークステーションの名前とどの構成を利用するか程度の設定しかありません。

上記にて作成した構成を選択します。
作成を完了すると以下の図にように、ワークステーションの一覧に表示され、ワークステーションの作成が完了します。

ただ、まだ停止されている状態なので、STARTボタンをクリックししてワークステーションを起動します。
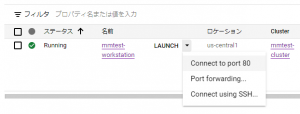
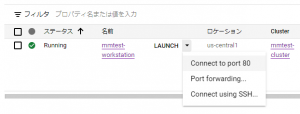
起動すると、以下の図のように、LAUNCHに変わり、ワークステーションへのアクセス方法を提示してくれます。

LAUNCHになると、実際にGCEのVMインスタンスが作成されます。(Google Cloud コンソール画面からCompute Engineを選択すると一覧にでてきます)
では、ワークステーションを利用してみます。
5. ワークステーションの利用
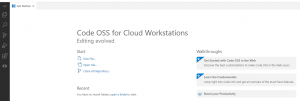
ワークステーションを起動し、LAUNCHボタンをクリックすると、以下の図のようにCode OSSの画面が表示されます。

Code OSS画面を操作する前に、ターミナルを開き、ディレクトリ構成がどうなっているのか確認してみます。
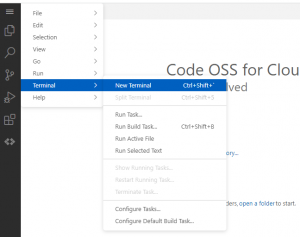
以下の図のようにターミナルを開くことができます。

ターミナルを開くと、以下の図のようにコマンドが入力できるようになります。

userというアカウントが使われ、/home配下が追加された永続ディスクになっていることが確認できました。
では、Code OSSを使ってファイル作成をしてみます。
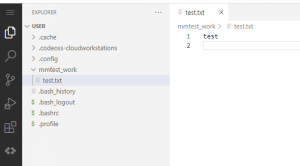
Open Folderにて/home/userを選択すると、以下の図のようにEXPLORERが表示されます。

今回は適当にmmtest_workフォルダを作って、test.txtを作ってみました。
試しにワークステーションを再起動して、test.txtが残っているか確認をしたところ、問題なく残っていました。
gitコマンドも問題なく利用できたので、Code OSSにて開発を行い、githubなどにpushすれば、自動でテスト環境にデプロイさせるといったことも可能でしょう。
ただ実際にやりたいこととしては、個人のローカルPCで利用していたIDEとソースコードをクラウド上で利用できるようにすることだけではなく、ソースコードを修正したらすぐにWEBサービスの動作確認を個人の開発環境で実施したい。
ローカルPCにvagrant/virtualboxで作ったWEBサービスが稼働している開発環境もワークステーション上で動かしてワークステーション上のソースコードと連動させたい。
今回は、Nginxをワークステーション上に動かして、動作確認ができるか試してみます。
6. WEBサービスの構築と動作確認
以下が動くWEBサービスを想定して作成します。
- http://dev1.mmtest.com
- http://dev2.mmtest.com
- それ以外(default)
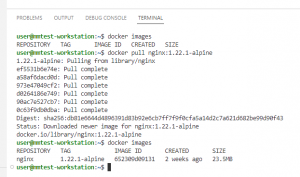
以下の図のようにターミナルを開き、nginxのdockerイメージを取得します。

次にnginxの設定ファイルを作成します。
以下の図のようnginx_work/conf.d配下に、3つファイルを配置します。

ファイルの内容は以下の通りです。
default.conf
server {
listen 80 default_server;
server_name _;
location / {
add_header 'Content-Type' 'text/html';
return 200 'default';
}
}
dev1.mmtest.com.conf
server {
listen 80;
server_name dev1.mmtest.com;
location / {
add_header 'Content-Type' 'text/html';
return 200 'dev1.mmtest.com';
}
}
dev2.mmtest.com.conf
server {
listen 80;
server_name dev2.mmtest.com;
location / {
add_header 'Content-Type' 'text/html';
return 200 'dev2.mmtest.com';
}
}
以下の図のようにNginxを起動します。
docker run -d -v /home/user/nginx_work/conf.d:/etc/nginx/conf.d -p 8081:80 --name mmtest01 -h mmtest01 652309d09131

作成した設定ファイルを配置したディレクトリをマウントしているのと、80ポートはCode OSSで使っているので、8081ポートを利用するようにして起動しています。
今回はNginxのみなので、ファイルを修正したらすぐに動作確認するといった確認はしませんが、実際にはWEBサービスを動かしているアプリケーションサーバーのオートリロード設定などで実現できるかと思います。
では、どのようにアクセスするか?
Cloud Workstationsはワークステーションごとに一意のドメインが用意されており、URLの先頭にポート番号をつけることで、指定したポートにアクセスできるようになっています。
8081ポートには、以下のようなURLにてアクセスすることができます。
- https://8081-mmtest-workstation.cluster-xxxxxxxxxx.cloudworkstations.dev
すると、default.confに設定したとおり、defaultと画面に表示されました。
上記にて設定したdefault.confが利用されたことが分かります。
また、Cloud IAMの認証が途中で入るため、認証情報がヘッダーに追加された状態でのアクセスになっています。
では、以下のURLでアクセスするにはどうすればよいのでしょうか?
- http://dev1.mmtest.com
- http://dev2.mmtest.com
Cloud Workstationsにはポートフォワーディングの機能が提供されています。

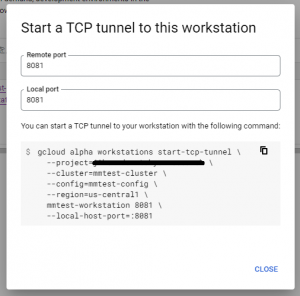
Port forwardingを選択すると以下のような画面が表示されます。

表示されたコマンドをGoogle Cloud SDK Shellにて実行します。
また、ローカルPCのhostsファイルに、以下を追加しておきます。
127.0.0.1 dev1.mmtest.com dev2.mmtest.com
そうすることで、
- http://dev1.mmtest.com:8081
- http://dev2.mmtest.com:8081
でアクセスすることができました。
トンネリングのコマンドを実行する必要がある、ポート番号を変えてアクセスする必要があるなど、面倒な部分はありますが、ワークステーション上にWEBサービスを稼働させることができました。
7. まとめ
Cloud Workstationsを利用して開発環境を簡単に構築することができました。
ワークステーション上でDockerも利用できるので、ローカルPCの仮想環境で動かしているWEBサービスがもともとDockerで動いている場合は、ワークステーション上で動かすことも比較的簡単にできると思います。
ただ、まだプレビュー段階ということもあり、変更もされている状態です。
先ほど、Dockerを利用してNginxを動かしましたが、この検証をしているときはDockerのデータは/home/.docker_dataに保存されるようになっていたため、ワークステーションを再起動しても、Dockerイメージなどは残っていましたが、いつの間にか/var/lib/dockerに保存するように変わっており、ワークステーションを再起動したらDockerイメージが消えていました。
もちろん上記、構成の作成のところで説明したカスタムイメージを利用することで対応は可能でした。
単純にVMインスタンス上に開発環境を作るのと違い、Cloud Workstationsを利用することで、自動で停止されるので停止忘れなどで無駄なコストがかからないようになったり、特にCloud IAMでの認証やワークステーションへのアクセス方法が提供された状態の開発環境を作ることができるのが非常に良いと思いました。
最後に、次世代システム研究室では、グループ全体のインテグレーションを支援してくれるアーキテクトを募集しています。アプリケーション開発の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ募集職種一覧からご応募をお願いします。
皆さんのご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD