Physical Web をAndroid Chrome で体験する
こんにちは、次世代システム研究室T.M です。
※注意:本記事で書いてあるChrome の情報はベータ版の情報であり、また、2016年3月時点の情報です。最新の正しい情報は、適切な情報源から入手してください。
はじめに
昨年、Google からEddystoneという新しいBLE のプロトコルが発表されました。当ブログのEddystone に関する記事でご確認いただけるように、調査・検証をして参りました。特に、Eddystone-URL により、Physical Web の世界を体験できるようになりましたが、専用アプリではなくブラウザで対応をしていたのは、iOS のChrome であり、Android のChrome では非対応でした。しかし、先日、Android のChrome のバージョン49 からPhysical Web が対応するという発表がありました。そこで、早速Android のChrome におけるPhysical Web を試してみたのですが、うまく動作せず、試行錯誤をしてやっと動作確認しましたので、そのことについて報告します。Physical Web の設定
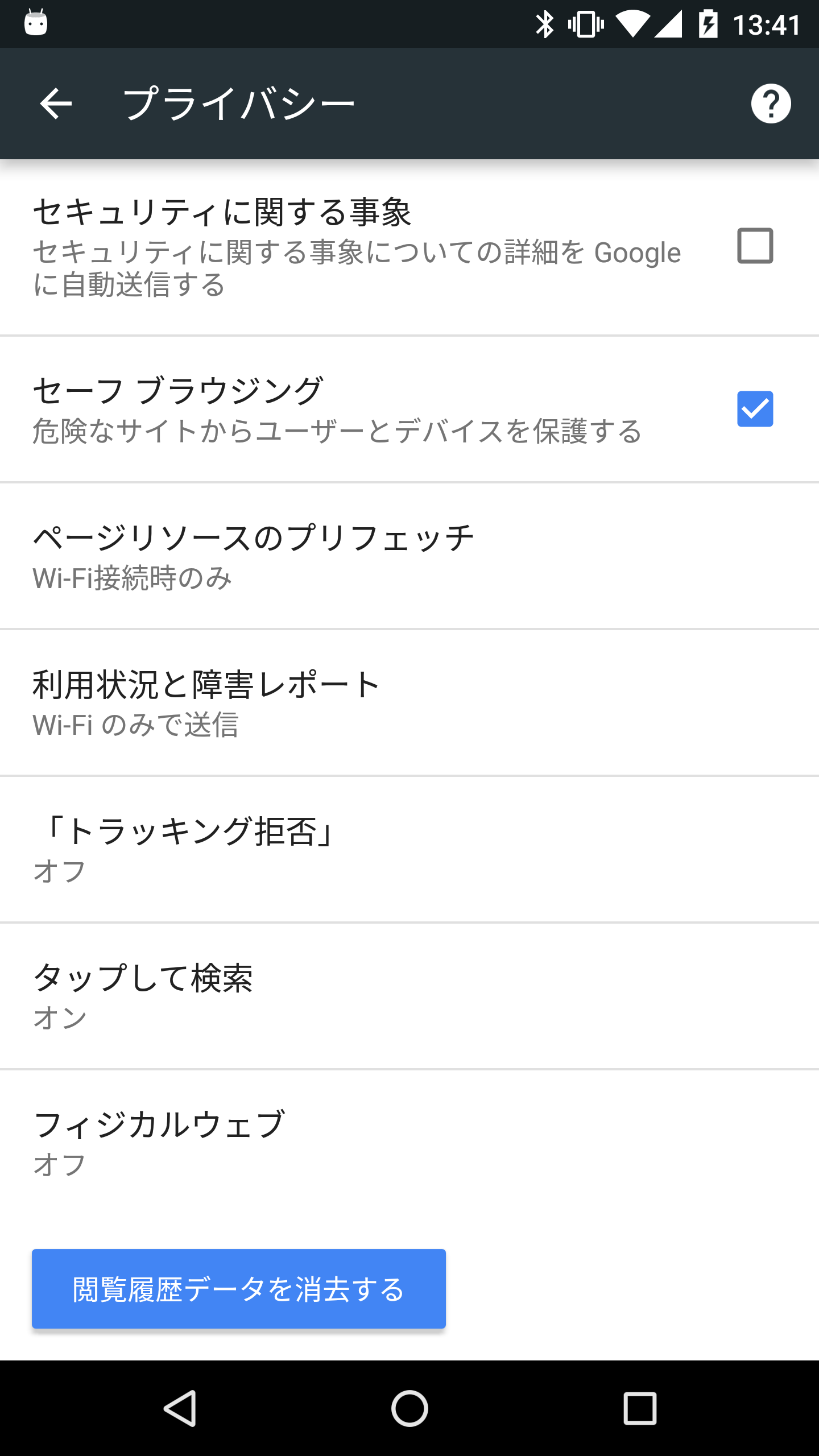
Physical Web 対応のAndroid Chrome はバージョン49 以降であり、現在、Chrome のバージョン49 以降を手に入れるためには、Chrome Beta をインストールする必要があります。Physical Web を利用可能にするためには、設定から詳細設定のプライバシーにフィジカルウェブの設定があるので、それをオンにします。
Physical Web を試す
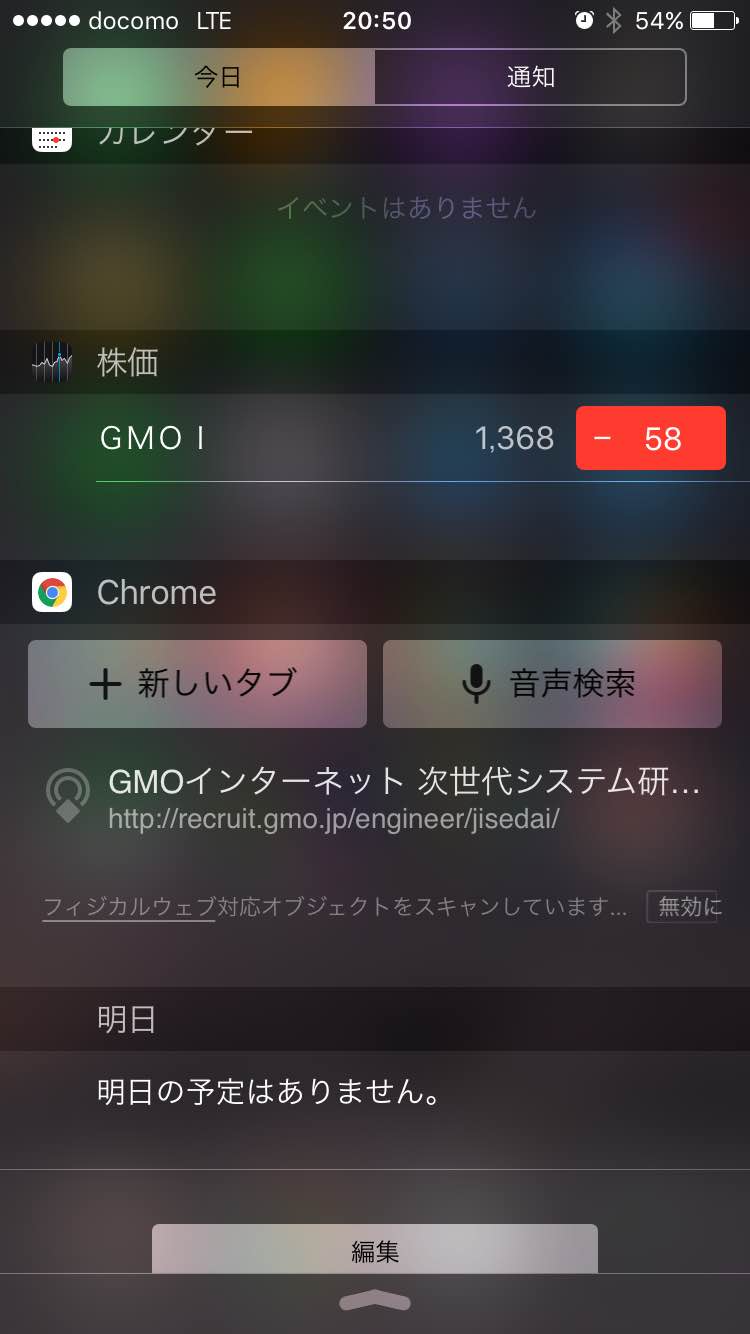
Eddystone-URL のビーコンを近づけて、Physical Web の挙動を確認します。しかし、何も反応しません。Eddystone-URL が正常に動作している証拠として、iOS のChrome では、きちんとURL を確認することができます。
そのため、Eddystone-URL ではなくAndroid Chrome のPhysical Web に原因があると考えられます。
Android Chrome の調査
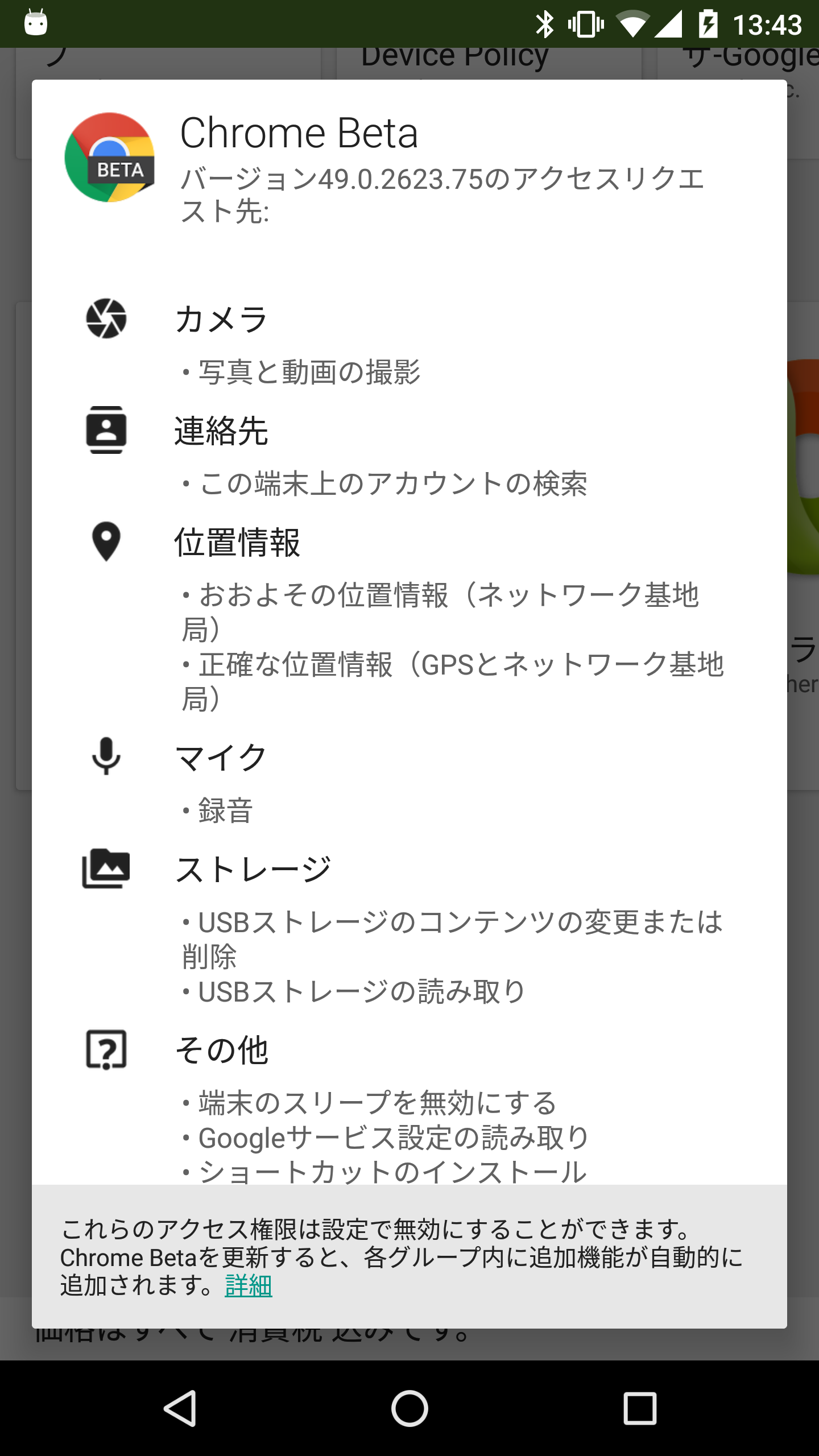
Anroid Chrome Beta のパーミッションを確認しました。
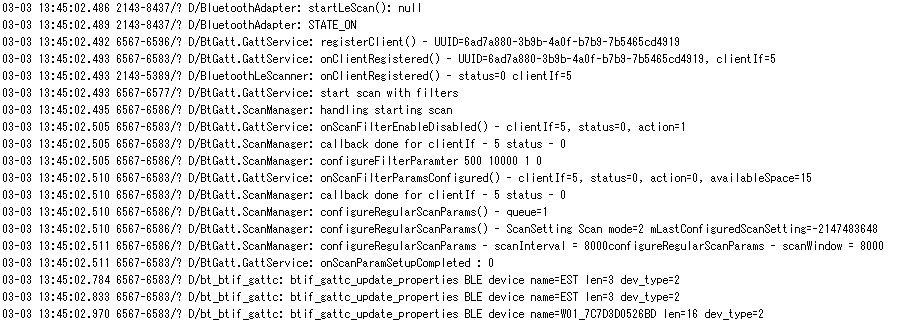
Bluetooth のパーミッションがありません。Eddystone-URL はBLE (Bluetooth Low Energy) であり、Android アプリが認識するためにはBluetooth のパーミッションが必要です。これが原因でPhysical Web が動作しないのかと考えたのですが、Chrome 起動時のAndroid のログを見ていたら以下のものが流れていました。

BluetoothAdapter#startLeScan() は、BLE のスキャン開始のメソッドであり、その他のログもBLE のスキャン時に流れるログです。これらのログがChrome 起動後数秒間だけ流れます。Bluetooth のパーミッションがない理由はよくわかりませんが、Chrome がBLE のスキャンをしていることが確認されました。また、数秒間だけBLE スキャンのログが流れる理由ですが、Chrome のPhysical Web に関するヘルプにあるように、「Bluetooth 信号は、信号強度と環境によっては 9 メートル以上離れていても受信可能なことがあります。フィジカル ウェブの Bluetooth 信号のスキャンは [今日] 画面を開いたときにだけ行われるため、端末のバッテリー消費はごくわずかです。」と合致します。これらのことより、Chrome がPhysical Web のため、BLE をスキャンしていることが確認されました。つまり、Eddystone-URL を検知できないのは、別に原因があると考えられます。
そこで、Chrome のヘルプを読み直すと、「現時点でフィジカル ウェブは開発の初期段階にあり、プログラムに参加しているオブジェクトのみで運用されています。」と書いてあり、現在、Google の管轄外のビーコンでは検知できないものと考えられます。つまり、Physical Web の検証で、動作しなかったのは、Physical Web のプログラムに参加していないビーコンであるからと考えます。
Physical Web の挙動確認
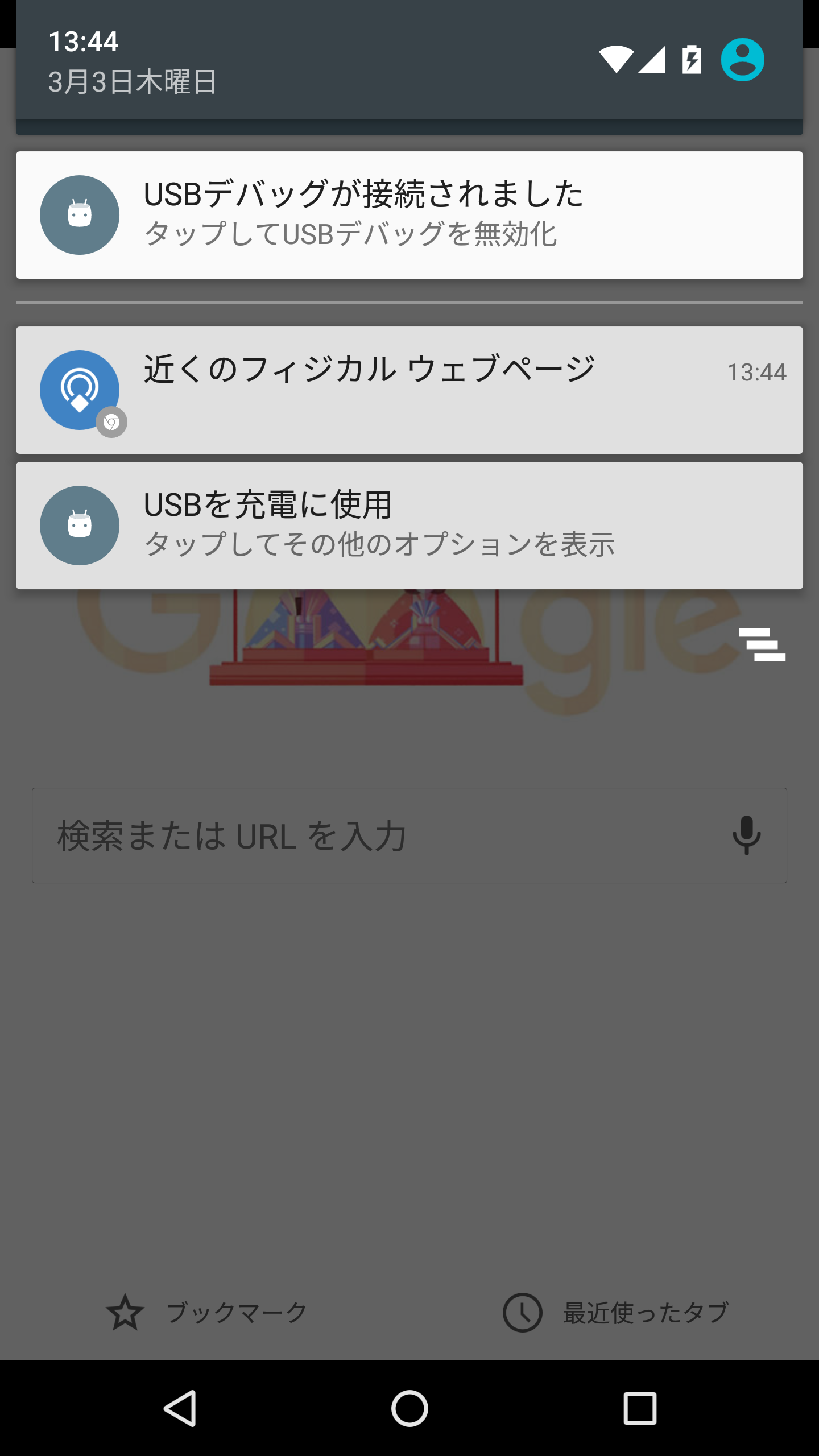
Physical Web のプログラムに参加していないため、挙動確認ができませんでした。ただ、プログラムに参加しているビーコンの判別の仕方は、検知したURL をGoogle のサーバに問い合わせて、参加しているURL ならば、Physical Web が起動する、という仮説をたてることができます。その場合、プログラムに参加しているURL がわかれば、Physical Web を体験することができます。そこで、Chrome がPhysical Web に対応したという発表にあるデモ動画で使われているURL (https://pwdemo.org:10001/, 短縮URL: https://goo.gl/xCQfBu) をEddystone-URL に登録してみました。すると、近くにビーコンを置いた状態で、Chrome を起動するとステータスバーにPhysical Web の通知が出現しました。
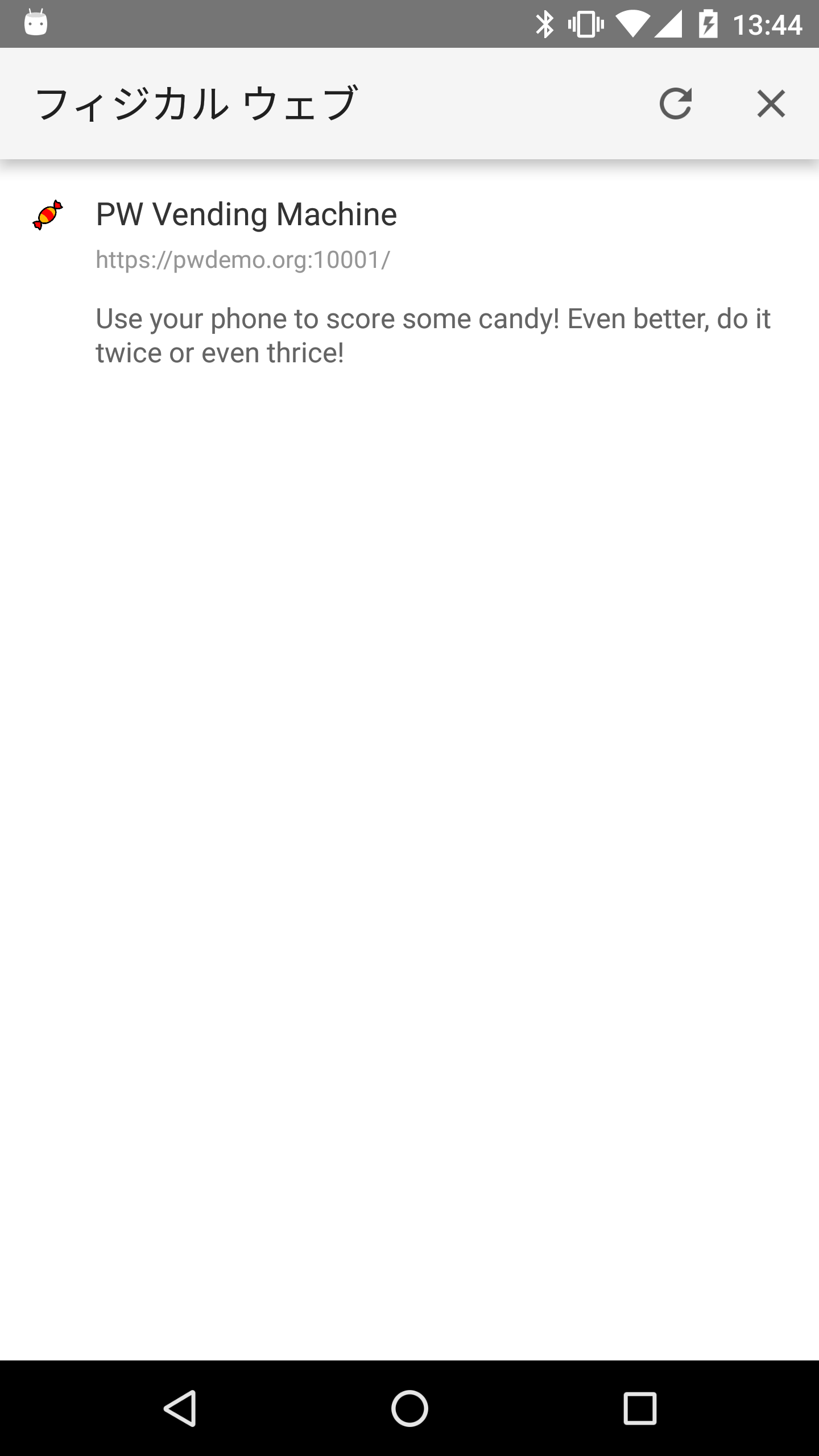
Physical Web の通知をタップすると、Physical Web が起動しました。

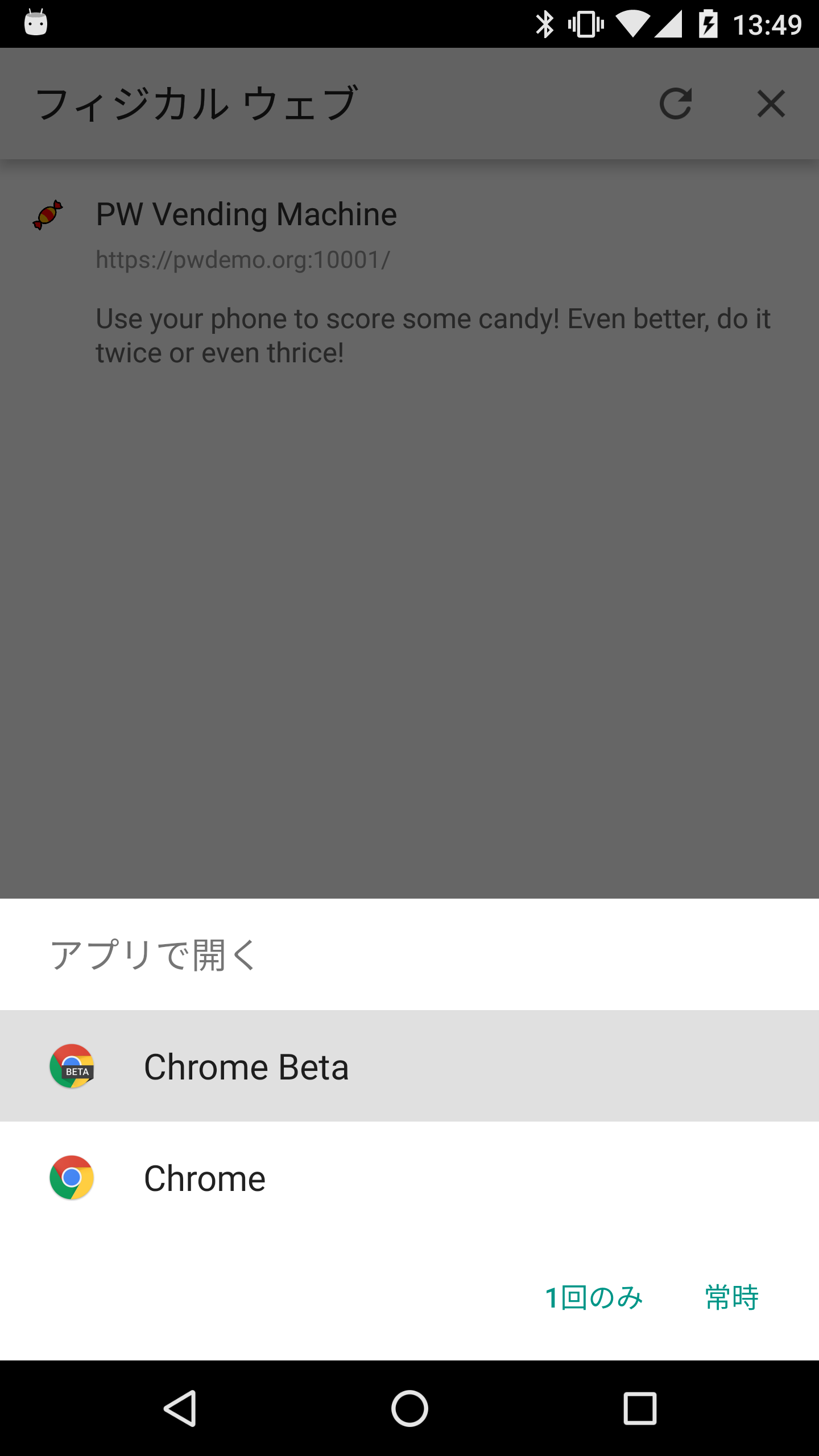
検知したURL をタップするとウェブページを見ることができました。ただし、URL のインテントで遷移をするため、Chrome からの遷移にもかかわらず、ブラウザを選択しなくてはならないという、少し格好悪い実装になっております。

任意のURL によるPhysical Web
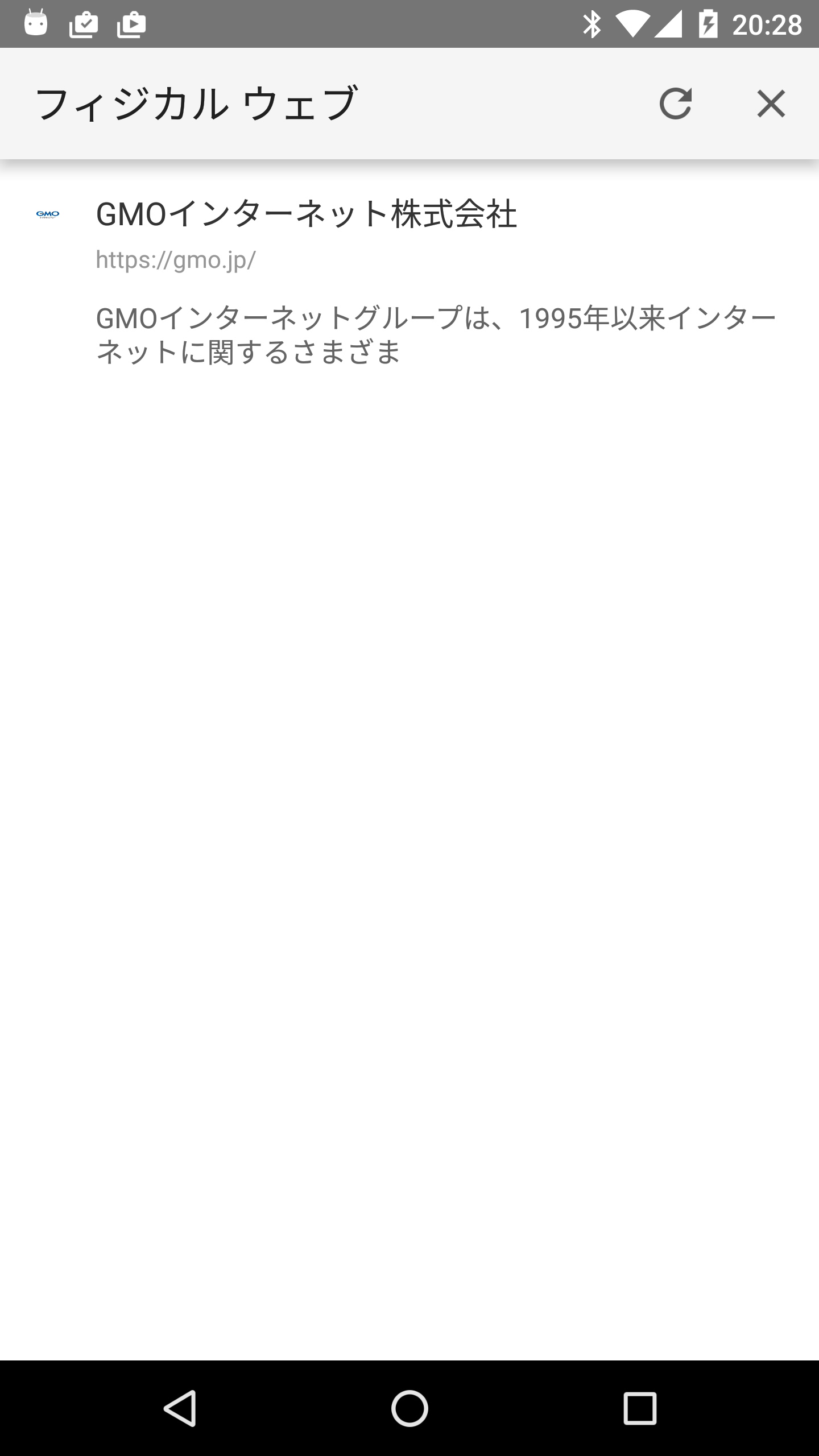
「現時点でフィジカル ウェブは開発の初期段階にあり、プログラムに参加しているオブジェクトのみで運用されています。」とあることから、Google が設定しているURL のみ、現在Physical Web が反応すると考えていました。しかし、最初に検証し検知しなかったURL(http://recruit.gmo.jp/engineer/jisedai/) と検知が成功したURL(https://pwdemo.org:10001/) には、一つ大きな違いがあります。それは、http とhttps というスキームです。そこで、https のURL(https://gmo.jp/) で試したところ、検知することができました。つまり、https のURL ならば、Chrome のPhysical Web で検知することがわかりました。
さいごに
Android Chrome でPhysical Web を体験することができました。試行錯誤の末、Android Chrome のPhysical Web では、https のURL が反応するということがわかりました。これで、Android, iOS の両OS が対応したことになり、より一層Physical Web の世界が現実味を帯びてきました。便利な世界にするために、Physical Web をどのように活用できるか、真剣に考え始める必要がありそうです。参考
次世代システム研究室では、アプリケーション開発や設計を行うアーキテクトを募集しています。アプリケーション開発者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ 募集職種一覧 からご応募をお願いします。皆さんのご応募をお待ちしています。