2020.07.08
誰も話題にしないノーコードの制約
D.M. です。今回はノーコードでできること・できないことを調査・検証した内容を共有する入門記事です。
TL;DR
・ノーコードは超簡単で結構使える。エンジニアがいない/少ない組織でもたちどころにWebアプリを開発して運用できる。
・やっぱり凝った画面は作れない。
ーーーーーーーーーーー
▼このブログの続編である解決編を書きました!
「調整さん」もどきをノーコードで開発できた
https://recruit.gmo.jp/engineer/jisedai/blog/remove-no-code-restriction/
ーーーーーーーーーーー
目次
イントロダクション
1.TODOアプリを作る
2.調整さんを作る
まとめ
イントロダクション
存在感を増してきたノーコード
ノーコード NoCode とは、すなわち Visual Programming のマネージドなプラットフォームで、その名の通り GUI でペコペコやっていくだけで全くコードを書かずに Web アプリが作れてしまうというサービスである。
最近になってノーコードは非常に存在感を増してきている。例えば以下のような記事がある。
AWSがコードを書かずにウェブとモバイルのアプリが作れるAmazon Honeycodeを発表
https://jp.techcrunch.com/2020/06/25/2020-06-24-aws-launches-amazon-honeycode-a-no-code-mobile-and-web-app-builde/
マイクロソフト、RPAツールの「Power Automate」強化へ。RPAベンダのSoftomotiveを買収、統合
https://www.publickey1.jp/blog/20/rpapower_automaterpasoftomotive.html
上記の AWS と MS 以外にも、既存のノーコードのサービスの種類は多い。ざっと調べただけでも20種類ぐらいはあるのではないだろうか。
NoCodeツールおすすめ10選!~2020年3月編~
https://note.com/nocodeninja/n/n297813da96af
過去いろいろな技術に触れてきた身としては Visual Programming は結局役に立たないのであまりいい思い出がないのだが、流行の兆しが鮮明になってきたことは確かなので、無視できない存在になってきた。
特に以下の記事は若干の煽りを感じつつも強いインパクトがあった。
IT業界が根底から変わる、日本人の知らないノーコードアプリの衝撃
https://descartes-search.com/media/nocode-app-developement/#i-2
他にもいろいろ世間の記事を読んでみて、実際どの程度作れるのっていうところまでつっこんで書いている記事はまだあまり多くない印象だったので、今回はとりあえずはじめて何か作ろうとしてみたときにわかったことを共有したいと思う。
今回やってみたこと
上記の通りノーコードのプラットフォームは数が多すぎるので、代表的な Bubble と Adalo の2つで何か Web アプリを作って、その実力を確認してみる。
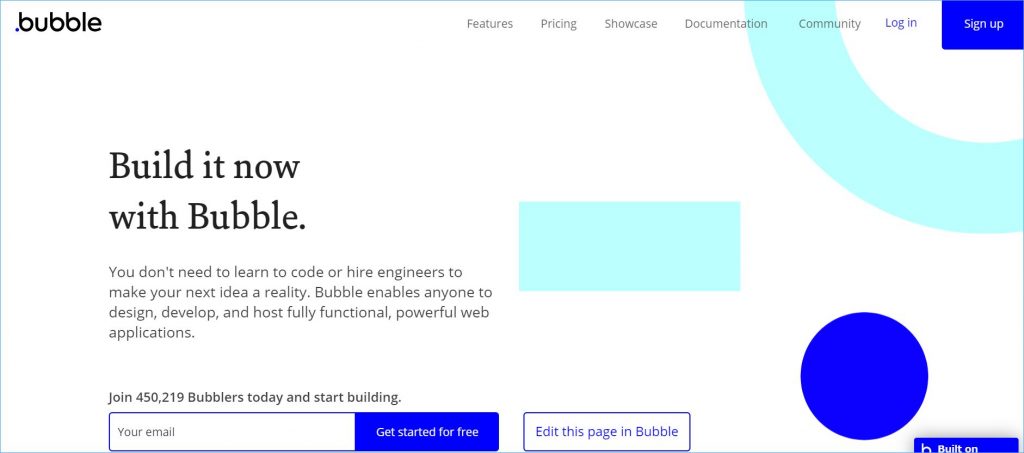
Bubble
https://bubble.io/

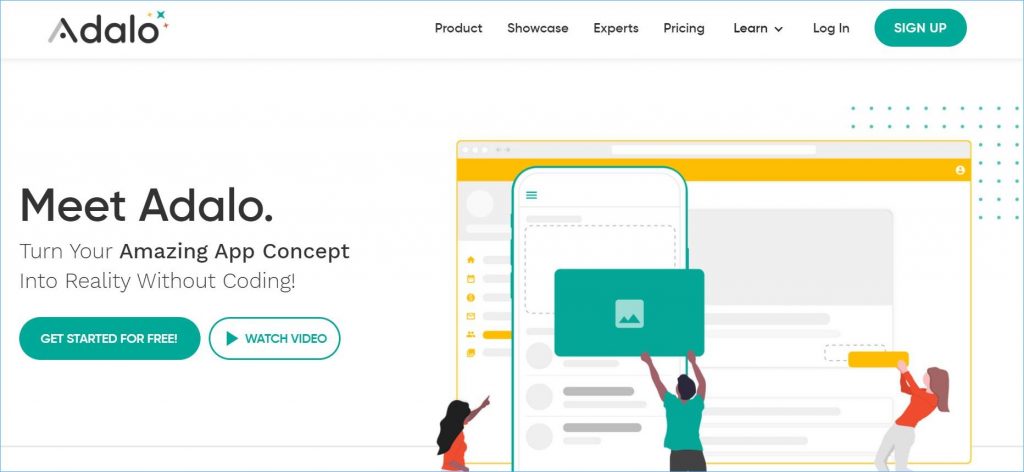
Adalo
https://www.adalo.com/

1.TODOアプリを作る
みんな大好き TODO アプリを作ればだいたい新しい言語やフレームワークについて理解を深めることができるので、ノーコードについても同じ手法をとってみる。
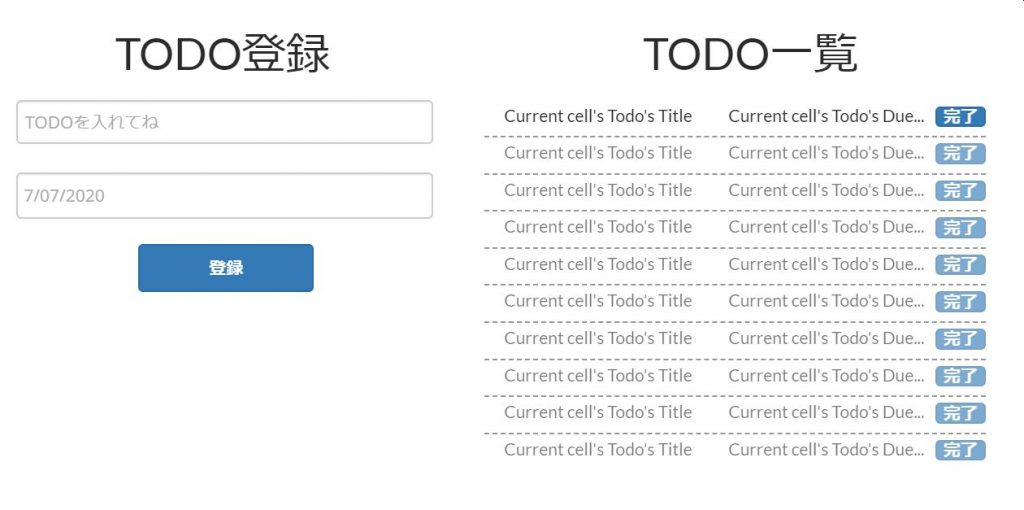
完成イメージとしてはこんな感じ。

左側でTODOタイトルと締め切りを入力して登録ボタンを押すと、右側の一覧に表示される。完了ボタンを押すと消える、という非常にシンプルなもの。
まあこれは Bubble の開発画面そのまんまです。ここから Bubble で TODO アプリを作っていくことにする。
3枚のスライドでわかる Bubble
実は Bubble はチュートリアルにTODOアプリあるのでほんの数分で作成できる。本当に数分。あまりにも楽勝過ぎてビックリです。
ここから Bubble がどんなことができるのかの説明を兼ねて TODO アプリの作成の大まかな流れを画像で説明してみる。
システムの裏側の仕様的には以下のような感じ。

・登録ボタンを押したら画面入力項目の「TODOタイトル」と「締め切り」を、「完了フラグ=No」で登録する。
・一覧は未完了のタスクが表示される。並び順は締め切りが近い順。
・一覧の完了ボタンを押したら該当タスクの完了フラグはYesになり、一覧から消える。
実際作っていくのに必要な画面は3つです。
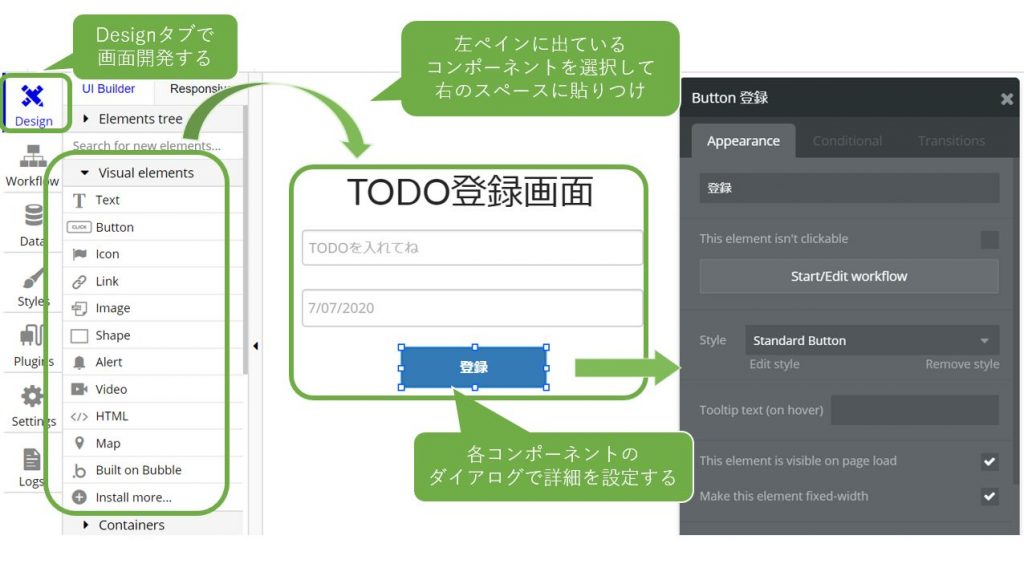
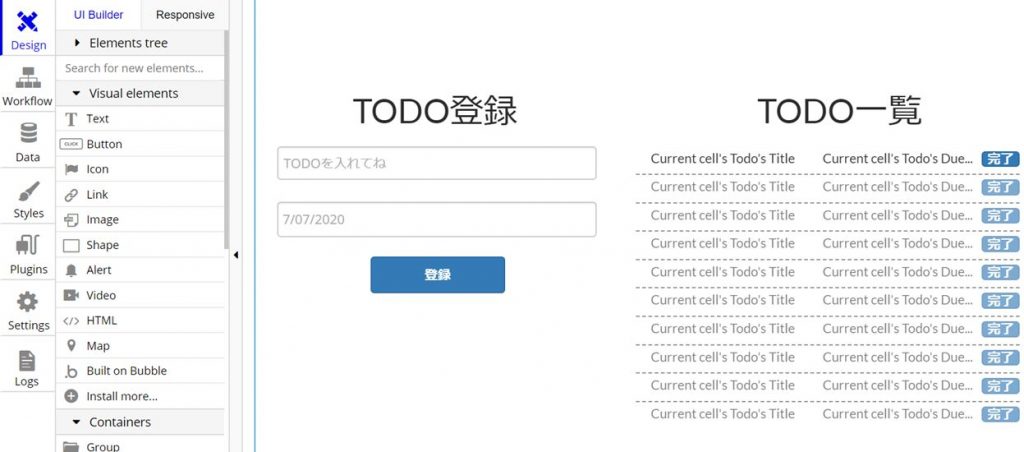
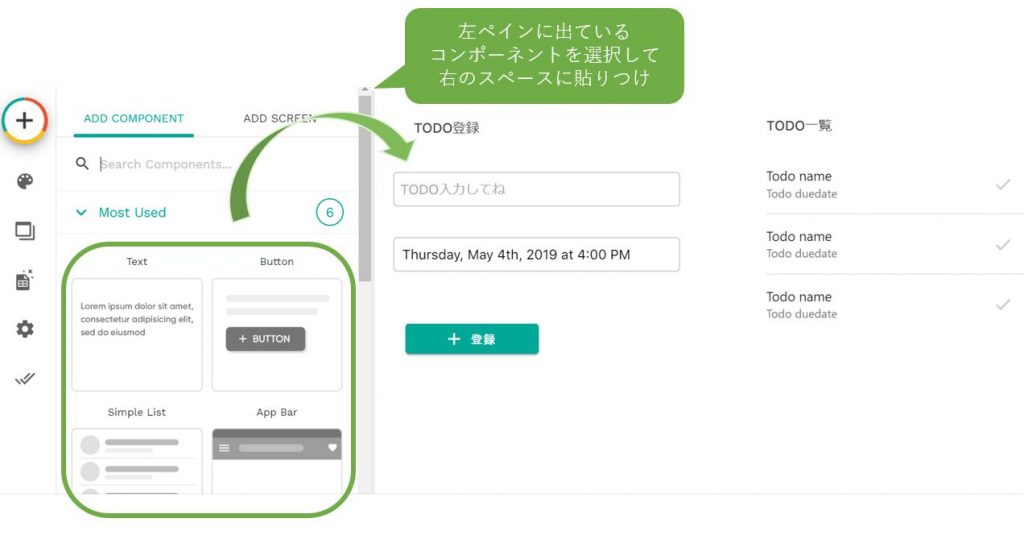
まずは Design の UI Builder 。

いわゆる画面をマウスでペコペコやって作るやつ。左の一覧から選んで右のスペースに貼りつける。コンポーネントをクリックすると小窓が出て詳細を設定できる。
「見出し」、「TODOタイトル」と「締め切り」の入力欄、「登録ボタン」の各コンポーネントをセットした。
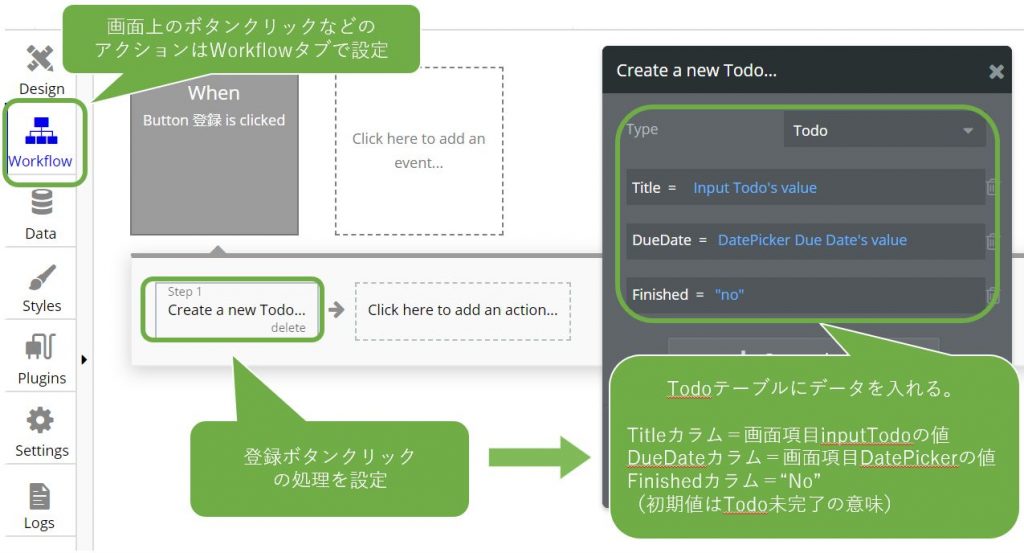
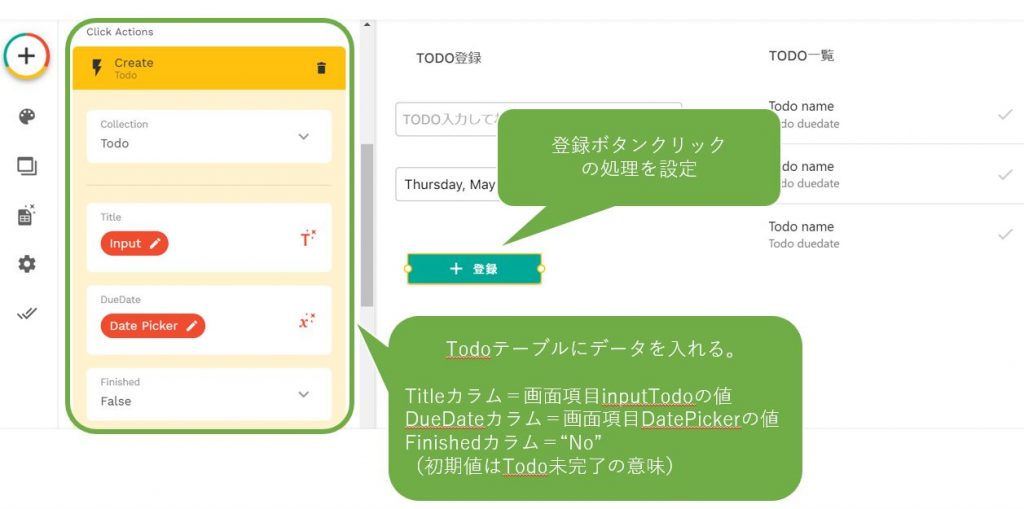
次は Workflow と呼ばれる機能。画面でボタンを押したときのアクション処理を登録する。

今回のアクションは登録ボタンひとつ。内部 DB の Todo テーブルに画面から受け取ったデータを入れる。 Title カラムに画面項目 input 「Todoタイトル」の値、 DueDate カラムに画面項目 DatePicker 「締め切り」の値、 Finished ステータスカラムに “No” (初期値として Todo 未完了の意味)をセットした。厳密なヴァリデーションなど周辺の処理が実装不要なのが気楽でとてもよい。
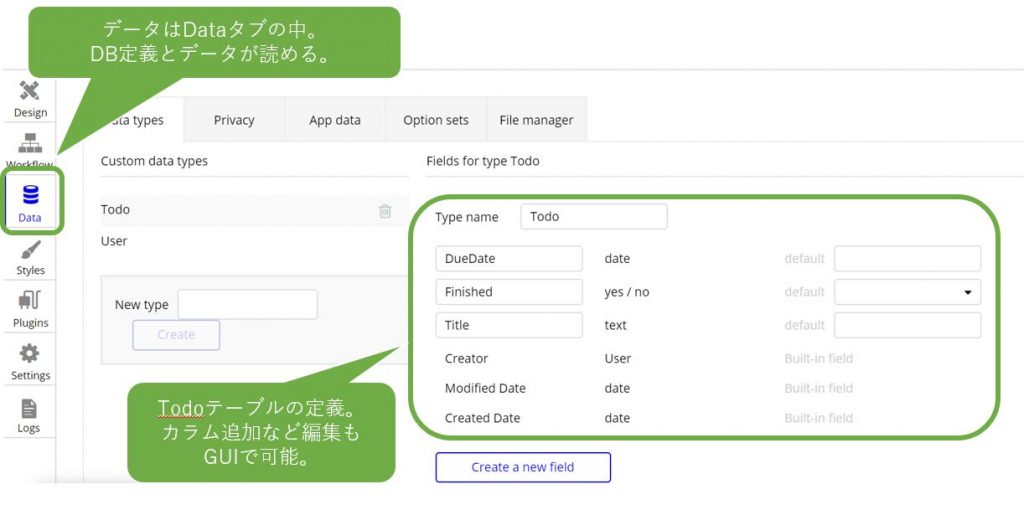
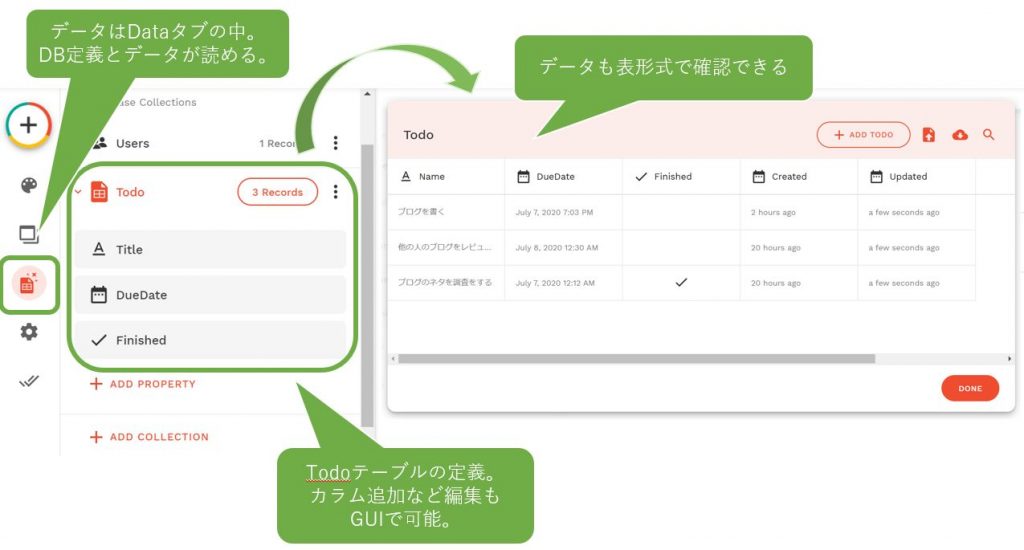
最後に Database 。データが登録されるところ。定義の状態とデータが確認できる。非常にお手軽で使いやすい。

Bubble の場合 DB のカラムは開発前に定義する必要はなく、Workflow を作りながら設定できる。一般的な開発の設計の観点からすると、開発途中で流れで適当にカラムを量産するのはあまり賢くないと思うのだが、このツールの場合は逆にこれがとても手軽で小さなアプリにマッチしておりメリットが高いと感じた。
ということで、ものの数分で以下のような画面ができた。

開発は画面操作だけで超簡単、しかも仕様もバッチリ満たしている。
「こりゃまたとんでもねーもんが出てきたな。。」
私はノーコードは結構使えるのでは!?!という手ごたえを感じはじめた。。!
Adaloでも同じことをやってみる
お次は Adalo のほうで同じものを作ってみる。

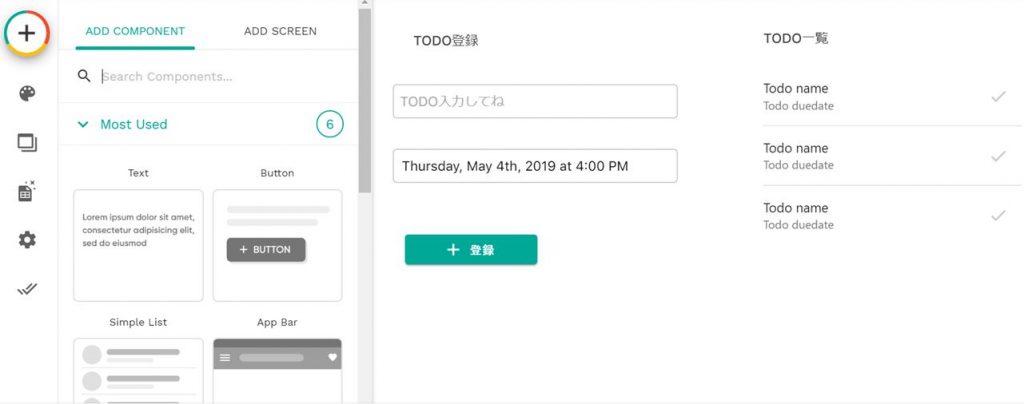
3枚のスライドわかる Adalo
感のいい人はパッと見で気がつくと思うが、 Bubble と Adalo は仕様が似通っている。Bubbleのほうのチュートリアルは10個ありそっちに慣れてしまったあとで Adalo を触ってみると、あら不思議、何の違和感もなく使いこなすことができてしまった。
Bubble と全く同じように、まずは、いわゆる画面をマウスでペコペコやって作るやつです。

次は、画面でボタンを押したときの処理を登録するところ。こちらも全く同じ。

最後に Database 。データが登録されるところ。言わずもがな同じである。

UI の違いこそあれど、本当に Bubble と全く同じノリで数分で TODO アプリが完成してしまった。もちろん2つのプラットフォームで差別化要素はあると思うが、今回のような簡単なアプリのレベルではどちらが勝っているとか劣っているとかはなく、どちらで作っても同様に作りやすかった。
恐るべしノーコード。。!
ここまでのまとめとして、私はノーコードは超簡単で結構使えるという印象を持つに至った。
2.「調整さん」を作る
2つのノーコードで TODO アプリを開発できただけでもこのブログの取れ高は充分なのではと感じたのだが、ちょっと欲ができたので、唐突に「調整さん」に挑戦してみる。
調整さんは個人的によくお世話になっているツールである。1日で作れそうなほど簡単な機能ながら広く世間で利用されているイベント日程調整の Web アプリで、主に3つの機能から構成されている。シンプルだし人気なのであえて詳細を説明する必要もないと思うが、以下で簡単に紹介だけさせていただく。
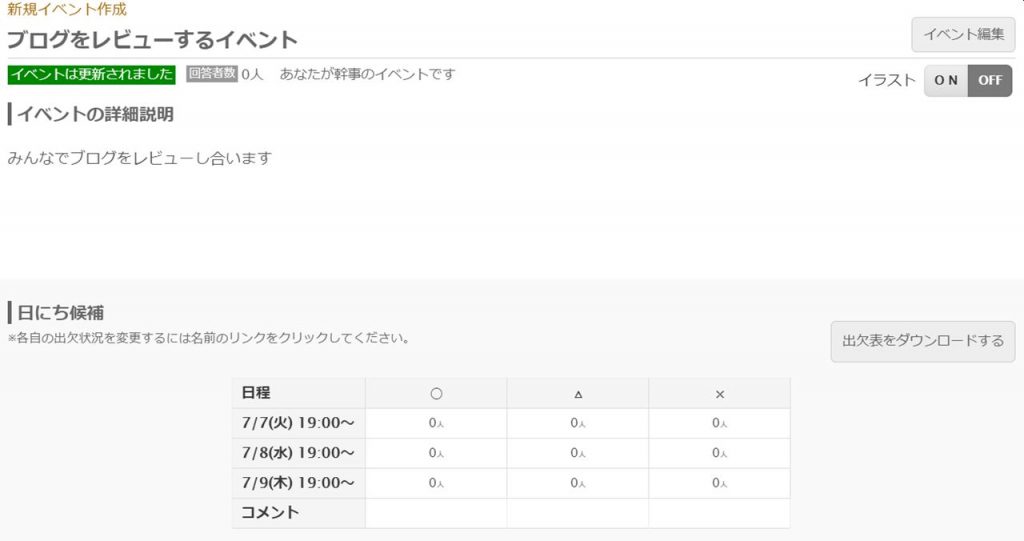
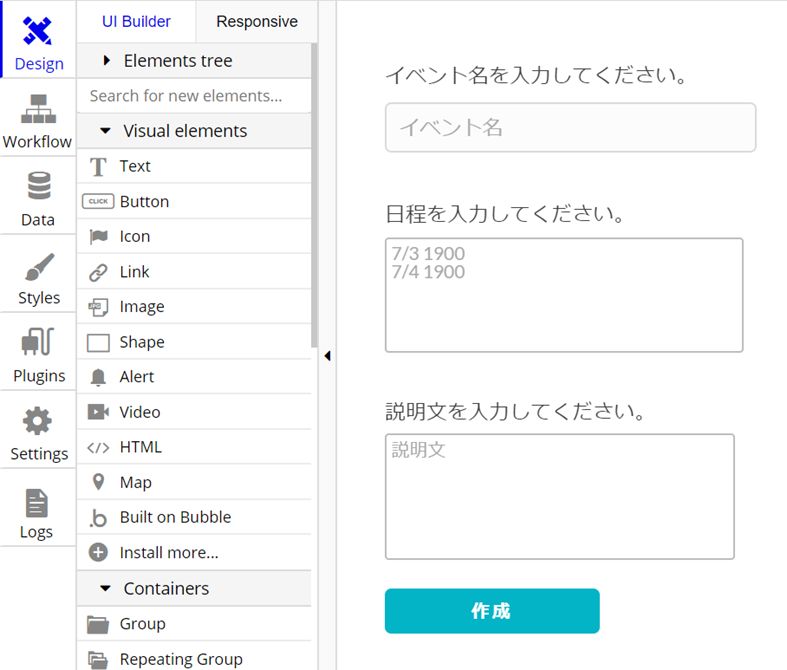
1つ目はイベント登録。イベント名、日程候補、説明を登録する。

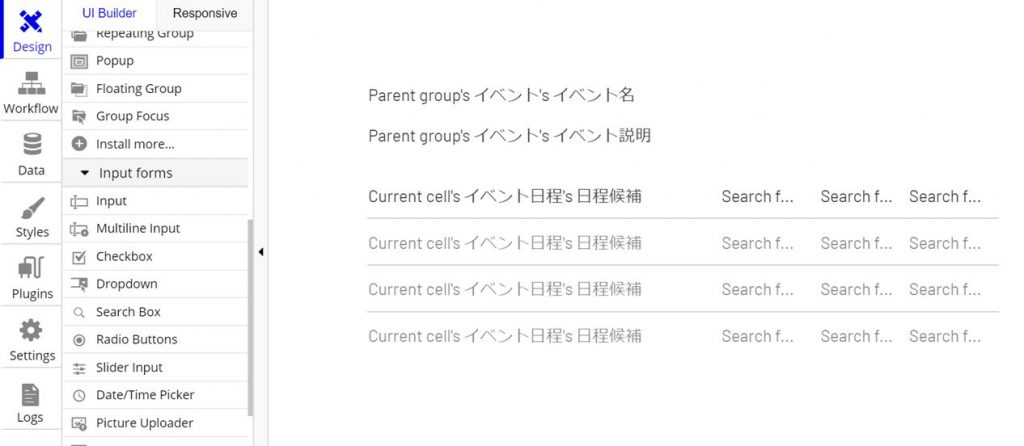
2つ目はイベント参加者数集計。どの日程に〇が多いかが一目でわかる。

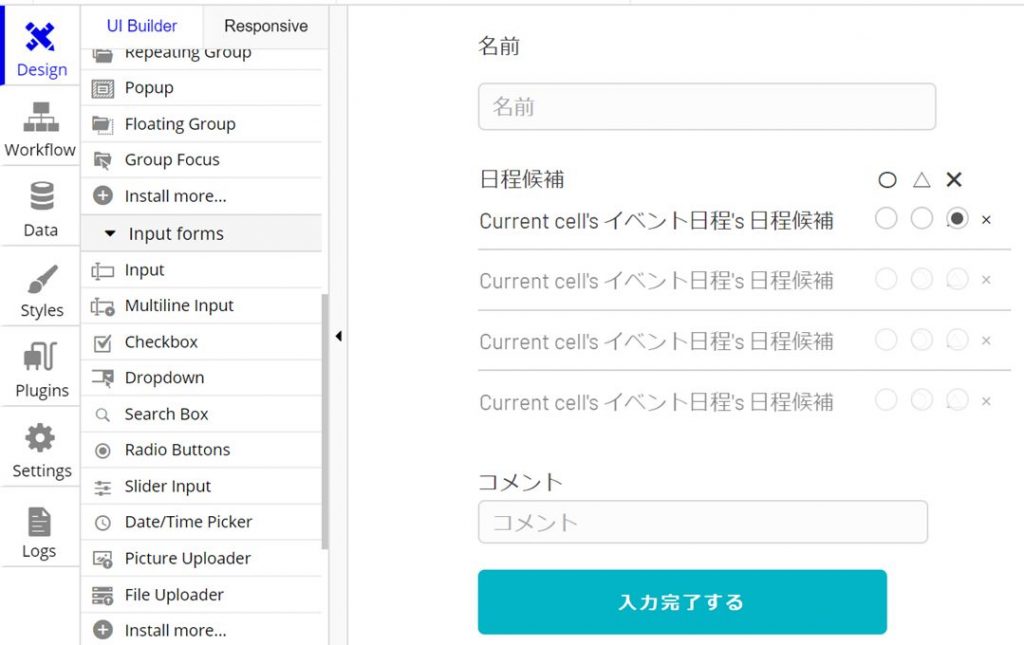
3つ目がイベント参加登録。名前、日程候補への ○ △ × 、コメントを登録する。

以上を Bubble で開発を開始したのだが。。
ノーコードでできないこと
私はここでノーコードの大きな壁にぶち当たった。。
結論としては期待したものをすぐにすぐに開発することはできなかった。
まずイベント登録。ここで早速1つの問題に直面する。この Textarea で日程を複数入れるっていう UI がうまくできない。改行で分割したいのだが、どうやらうまく分割やパースを設定できず1つの値になってしまう。。

もちろん代案として複数の Input Text のフィールドをはじめから用意するというのも考えたのだが、もう1つ別の問題に直面した。 DB 登録処理で、同じテーブルに複数行をいれるようなループ処理ができないのである。例えば、日程が3行入力されていたら日程テーブルに3レコード insert するといったようなことが簡単には実現できないようだった。
調査したところ、バルクのデータをバッチ的に登録するのは Schedule API を利用すれば可能ということらしい。これはマニュアルやチュートリアルには情報がなく、公式の質問 Forum を読み込んでいって記載を見つけた。
Entries of a repeating group to database
https://forum.bubble.io/t/entries-of-a-repeating-group-to-database/761/27
ただこの Schedule API の機能の利用は有料プランからということだったので、今回の検証では涙を飲んで見送ることに。
イベント参加者数集計はそれっぽく作れた。単に ○ △ × を集計することは画面設定で自然に記述できる。ただ、もし上記の問題のため DB 定義から変更が必要となると思ったようにならないかもしれない。

イベント参加登録は、上記の複数登録ができない問題のため、同様に頓挫してしまった。

Adalo についても同じような状況に陥り、思ったように開発することはできなかった。
これで今回の検証は以上です。
まとめ
結論として、
・ノーコードは超簡単で結構使える。エンジニアがいない/少ない組織でもたちどころにWebアプリを開発して運用できる。
・やっぱり凝った画面は作れない。
有料のほうが試せてないので単にポエムとしてノーコードを2週間ぐらいガチャガチャ触ってみた所感を書いておきます。
メリット
早い・簡単
体感として、全くの素でコードを書くケースに比べて数倍早く完了できる。開発用の GUI の画面もかなり作り込まれていて詳細まで設定できるし難しくない。
Bubble はチュートリアルが10個もあるが簡単なので1,2時間で全部できる。一通りやってみることをオススメしたい。
マネージドなサービスプラットフォーム
開発が Visual でペコペコできるっていう開発支援の機能だけでなく、サーバや DB の運用管理なども一緒に提供してくれる。環境セットアップがいらないしバックアップも自動でとってくれる。しかも GUI なので、この DB の変更コマンドいきなり実行して大丈夫かなとか。セキュリティとかあんまり考えなくてもいいっていうのも楽。
デメリット
できないことがわからない
何ができないのか明示された情報が少ない。調べてもやってみた系やチュートリアル記事で上がっている例は少なく、 Forum での議論を追いかけるぐらいしか調査方法がない。習熟までやっぱり時間が必要だし、習熟したところで「こういうのは実現できないんですよ」になりそう。
DB に癖あり。 RDB に慣れてる人だと設計で1回はつまずくはず。
画面で凝ったことをやろうとすると結構手が止まる。
ここに時間がかかるとなるとエンジニアの立場からしたら手で実装したほうが早いという判断になると思われる。
将来的なプラットフォームの淘汰
サービスがつぶれるっていう未来は大いにありそう。
No Code が突然亡くなってしまったら
https://blog.nocodelab.jp/entry/when-the-bubble-ends
宣伝
次世代システム研究室では、 Web アプリケーション開発を行うアーキテクトを募集しています。募集職種一覧 からご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD


