2022.01.12
Google Apps Scriptをローカルで開発する
こんにちは。次世代研究室のH.Uと申します。
今回は、Google Apps Scriptのローカルでの開発を試みましたので、その結果を共有させていただきたく思います。
Google Apps Scriptとは
Google Apps Script(GAS)とは、Googleの開発するプログラミング言語です。
こちらの用途ですが、Google Workspace(GSuite)のさまざまなソリューションを連携させるなどが挙げられます。
(e.g.Googleフォームで回答があった際に、回答者にサンクスメールを送信する)
これにより業務の一部を自動化することが可能であり、Power AutomateのようないわゆるRPAソフトとは異なりますが、生産性向上のツールと言えるでしょう。
GASには、Google製のWEBエディターが用意されており、そちらを使えばすぐに開発を始められます。
しかし、その方法にはいくつかの課題があります。
その中でもエンジニア的に最も大きいと感じるのは、ソースコードのバージョン管理がしづらいことです。
また、ブラウザより、慣れ親しんだエディターで開発したいという気持ちもエンジニア的人情としては、あ流でしょう。
今回やりたいこと
本記事では、Google製のclaspというツールを使用し、上記の課題を解決していきます。
claspは、GASをローカルで開発できるようにするためのツールです。
clasp allows you to develop your Apps Script projects locally. That means you can check-in your code into source control, collaborate with other developers, and use your favorite tools to develop Apps Script.
ローカル開発により、下記の恩恵が得られます。
- ソースコードが手元にあるので、Gitコマンドを用いたソースコードのバージョン管理が容易になります。
- 日頃から慣れ親しんだエディタ(たとえば筆者の場合はVSCode)でGASをコーディングできるようになります。
またclaspでは、TypeScriptの機能を用いたコーディングもサポートされています。
筆者が参加しているプロジェクトでもTypeScriptを利用しておりますので、今回はTypeScriptでのコーディングにもチャレンジしてみようと思います。
なお、以降の操作はすべてMac OSを前提としております。
claspの導入と設定
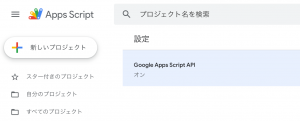
claspをインストールする前に、こちらのページからGASのAPIを有効化します。

claspをインストールしていきます。
claspのインストールは、npmコマンド経由で実行できます。
今回はグローバルでインストールします。
npm install -g @google/clasp
また、作業用ディレクトリを作成し、必要なパッケージをインストールしていきます。
mkdir clasp-test-jiken cd clasp-test-jiken npm init -y npm install -D tslint typescript npm install -S @types/google-apps-script npx tslint --init
claspはGASのローカルでの開発を可能にしますが、ソースコードは最終的にWEBエディターにPushされる必要があります(Pushの手順は後述します)。また、WEBエディター からソースコードをPullしてくることもあるでしょう。
それらを可能にするために、ログインをしておく必要があります。
clasp login
このコマンドを実行するとブラウザでGoogleアカウントのログイン画面が表示されます。
「許可」を求められるのでOKすると、ログインが完了します。ログインが完了すると、ターミナルに以下のようなメッセージが表示されます。
Default credentials saved to: /Users/usrXXXXXXX/.clasprc.json.
コーディング
続いて、コーディングをしていきます。
今回は、「日時指定でGoogleフォームを作成する」というケースを想定し、開発を行っていきます。毎日の勤務形式(出社、在宅など)を集計するアンケートをとっているが、毎日手作業で作成するのが手間になっているユースケースとなります。
アプリケーションは、以下に記載するコマンドで作成できます。typeにはsheetsやformsなどを指定できます。今回は、スプレッドシートやフォームと紐付けないので「standalone」を指定します。
clasp create --title clasp-test-jiken --type standalone --rootDir ./src
コマンド実行後のディレクトリは下記のようになっています。
. ├── node_modules/ ├── package-lock.json ├── package.json ├── src │ └── .clasp.json │ └── appsscript.json └── tslint.json
※.clasp.jsonを/src配下から作業用ディレクトリ直下に移動しないと、この後の操作がうまくいかない事象が筆者の手元では発生しました。もし本手順をなぞってくださっている方で同事象に遭遇された場合は、お手数ですが.clasp.jsonの移動をお試しください。
Google Driveのマイドライブを見ると、スクリプトファイルが作成されています。これが、ソースコードをPushする先となります。
src配下にmain.tsを作成します。
function main() {
const d = new Date();
const today = formatDate(d);
// Form作成
const form = FormApp.create(`出社予定_${today}`);
// 質問作成
const question = form.addListItem();
question
.setTitle("本日の勤怠タイプ")
.setChoices([
question.createChoice("出社"),
question.createChoice("在宅"),
question.createChoice("休暇"),
])
.setRequired(true);
}
function formatDate(d: Date): string {
var year = d.getFullYear();
var month = ("00" + (d.getMonth() + 1)).slice(-2);
var day = ("00" + d.getDate()).slice(-2);
return `${year}/${month}/${day}`;
}
ソースコードに良し悪しはあるでしょうし、もっと上手い書き方もたくさんあるでしょう。
とはいえ兎角これで、名前に日付の入ったフォームを作るコードが作成できたことになります。
こちらでは少々わかりづらいですが、「@types/google-apps-script」をインストールしているおかげで、コーディング時は良い感じで補完が効きました。
Pushする
では、作成したコードをPushしていきます。
Pushするためには、下記のコマンドを実行します。
clasp push
実行後にスクリプトエディタを見ると、コンパイルされた形でソースコードがPushされていることが分かります。
// Compiled using clasp-test-jiken 1.0.0 (TypeScript 4.5.4)
function main() {
var d = new Date();
var today = formatDate(d);
// Form作成
var form = FormApp.create("\u51FA\u793E\u4E88\u5B9A_".concat(today));
// 質問作成
var question = form.addListItem();
question
.setTitle("本日の勤怠タイプ")
.setChoices([
question.createChoice("出社"),
question.createChoice("在宅"),
question.createChoice("休暇"),
])
.setRequired(true);
}
function formatDate(d) {
var year = d.getFullYear();
var month = ("00" + (d.getMonth() + 1)).slice(-2);
var day = ("00" + d.getDate()).slice(-2);
return "".concat(year, "/").concat(month, "/").concat(day);
}
さて、このソースコードは毎朝実行されて欲しいので、日付ベースのタイマーでの実行とします。なおトリガーの設定ですが、実行する関数がないと設定できないので、Push後の実施となります。
(本当は営業日のみ作成されるなどの場合分けも欲しいですが、これはソースコードの上で解決することとなります。今回は話をシンプルにするため、その実装は省略しております)
トリガーは、スクリプトエディタから設定できます。

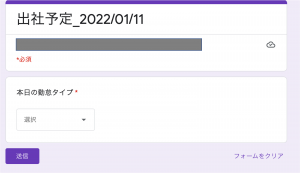
そして、ソースコードが実行されると、所期のフォームが作成されます。

さいごに
claspというツールを使うことで、GASをローカルで開発できることが確認できました。
TypeScriptも使えますし、ソースはローカルにもあるので通常の開発と同様にソースコードをGitで管理することも可能です。
次世代システム研究室では、グループ全体のインテグレーションを支援してくれるアーキテクトを募集しています。インフラ設計、構築経験者の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ募集職種一覧からご応募をお願いします。
皆さんのご応募をお待ちしています。
参考
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD