2021.07.06
GAEへのカスタムドメインとロードバランサ
こんにちは。次世代システム研究室のM.Mです。
はじめてのGoogle App Engineから始まり、GCPのCloud TasksとCloud Pub/Subの違いを確認したり、GCP、GAEで作成できるWEBサービスのイメージもついてきました。
ただ、実際にWEBサービスを一般公開するには、ドメインやSSL証明書を適用して公開すると思います。
ただ、特にドメイン関連は、誰でも好きに作業してよいというわけではなく、DNSを担当している方が管理しているケースが多いのではないでしょうか?
そのため、実際にはDNS管理者に依頼すればよいだけかもしれませんが、インフラ知識が少ないWEBサービス開発者でも、GCPを使えば1人で簡単にWEBサービスが公開できる。
という点を重視しているので、今回は、作成したGAEのWEBサービスに独自ドメイン、独自SSL証明書を適用して、サービス公開に向けて必要になる作業の理解を深めていきます。
1. 複数のGAE(2サービス)に独自ドメインを適用する
独自ドメインを適用するGAEサービスの作成
今回GAEにて作成したサービスは、以下の2サービスとなります。
- mm-gae-test03-frontapp1
- mm-gae-test03-frontapp2
独自ドメインでアクセスができるか確認するだけなので、中身はHello Worldを表示する程度のものになっています。
デプロイすると、特に独自ドメインを用意しなくても、以下のURLでアクセスできるようになります。
- http[s]://mm-gae-test03-frontapp1-dot-[project-id].an.r.appspot.com
- http[s]://mm-gae-test03-frontapp2-dot-[project-id].an.r.appspot.com
今回は、上記の状態のものを独自ドメインにてアクセスできるように変更します。
(このブログでは、設定する独自ドメインをxxxxxx.netと記載しています。)
以下のように独自ドメインxxxxxx.netのサブドメイン(frontapp1, frontapp2)にてアクセスするGAEのサービスを分けることにします。
- http[s]://frontapp1.xxxxxx.net —> mm-gae-test03-frontapp1(GAE)
- http[s]://frontapp2.xxxxxx.net —> mm-gae-test03-frontapp2(GAE)
独自ドメインの取得、DNSの操作についての確認
今回は、お名前.comで適当なドメインを購入しました。
お名前.comのNaviページにログインすると、以下の図のようにネームサーバーの設定ができる箇所があります。

設定ボタンをクリックすると以下のようにDNSの設定が画面上からできるようになっています。

取得した独自ドメインをGAEに適用
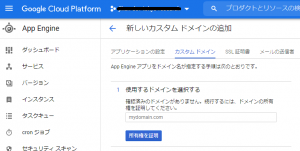
以下の図のようにGCPのConsole画面からGAEの設定画面を開き、カスタムドメインの追加を行います。

続いて、以下の図のように使用するドメインを選択することになるのですが、確認済みのドメインがなく、選択することができません。

どうやら、使用するドメインの所有者であることを証明する必要がありそうです。
取得したドメイン名を入力して所有権を証明をクリックします。
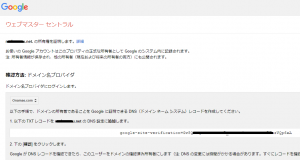
すると、ウェブマスターセントラルというページに遷移し、以下の図のように取得したドメインにTXTレコードを追加するようにと指示がきます。

記載されたTXTレコードの情報を、先ほど確認したお名前.comのNaviページにて登録して、確認をクリックします。
すると以下の図のように、ドメイン確認が完了します。

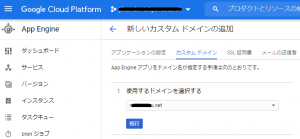
カスタムドメインの設定ページに戻って画面を更新すると、以下のように所有者確認ができたドメインが選択できるようになっています。

続いて、作成するドメインを設定します。
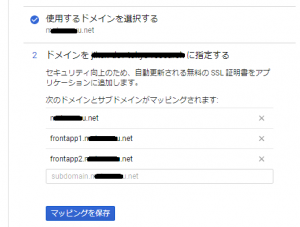
今回はサブドメインfrontapp1とfrontapp2にてアクセスするGAEのサービスを分けるので以下の図のようにfrontapp1.xxxxxx.netとfrontapp2.xxxxxx.netを設定します

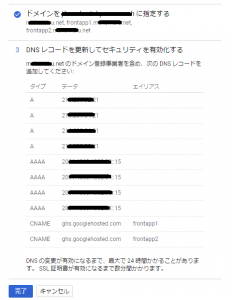
最後に、以下のようにDNSレコードの更新指示がでます

お名前.comのNaviページにて登録して、完了をクリックします。
すると以下の図のように、カスタムドメイン名として登録されます。
また、SSLセキュリティの欄を見ると「Googleが管理、自動更新」と記載があり、SSL証明書も自動で作成されているのがわかります。

最後に、以下のようにGAEのdispatch.yamlで振り分ければOKです。
dispatch:
- url: "*frontapp1.xxxxxx.net/*"
service: mm-gae-test03-frontapp1
- url: "*frontapp2.xxxxxx.net/*"
service: mm-gae-test03-frontapp2
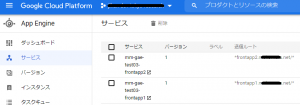
dispatch.yamlで設定した内容は以下の図のように送信ルートの欄にて確認できます。

これで独自ドメインにてGAEにアクセスすることができるようになりました。
- http[s]://frontapp1.xxxxxx.net —> mm-gae-test03-frontapp1(GAE)
- http[s]://frontapp2.xxxxxx.net —> mm-gae-test03-frontapp2(GAE)
2. httpsのみアクセスできるようにする
最近ではすべてのページをhttpsでアクセスするように設計することが多いと思います。
GAEでは以下のような設定をapp.yamlに追加することで実現できます。
handlers: - url: .* secure: always script: auto redirect_http_response_code: 301
このように設定することで、httpにアクセスしたとしても、httpsにリダイレクトされるようになります。
3. SSL証明書を適用する
上記、独自ドメインを適用した際に自動で作成されたSSL証明書は、マネージド証明書としてGoogleにて管理され自動更新もされるようになっています。
ドキュメントには、マネージド証明書は、Google Trust Services(GTS)または Let’s Encrypt によって署名されていますと記載があります。
これでも問題ないと思いますが、独自のSSL証明書を使いたいというケースもあると思います。
今回は、https://frontapp1.xxxxxxx.netに独自のSSL証明書を適用してみます。
まず、GCPのConsole画面からApp Engineを選択して設定からSSL証明書をクリックします。
すると以下の図のようにSSL証明書をアップロードする画面が表示されます。

「新しい証明書をアップロード」ボタンをクリックすると、以下の図のようなアップロード画面がでてくるので、取得した独自SSL証明書のアップロードを行います。

アップロードを行い登録を完了すると、以下の図のように、どのドメインに対して、登録した独自SSL証明書を適用するかチェックボックスにて選択する画面がでてきます。

ここでは独自SSL証明書を適用するfrontapp1.xxxxxxx.netにチェックを入れて完了します。
また、カスタムドメインのページでも、以下の図のようにfrontapp1.xxxxxx.netだけSSLセキュリティの欄が「Googleが管理、自動更新」ではなく、独自のSSL証明書が適用されているのが分かります。

SSL証明書に関しても、独自のSSL証明書に変更することもできました。
4. GAEのデフォルトで利用できるドメイン(appspot.com)でアクセスさせない
ここまでで、独自ドメインによるアクセス、httpsでのアクセスに制限、SSL証明書も独自のものにすることができました。
ただ、まだGAEのデフォルトで利用できるドメイン(appspot.com)でもアクセスができる状態になっており、mm-gae-test03-frontapp1(GAE)には以下のどちらでもアクセスができてしまいます。
- https://mm-gae-test03-frontapp1-dot-[project-id].an.r.appspot.com
- https://frontapp1.xxxxxx.net
実際にWEBサービスを公開するにあたっては、これらGAEのデフォルトで利用できるドメイン(appspot.com)は利用できないようにすると思います。
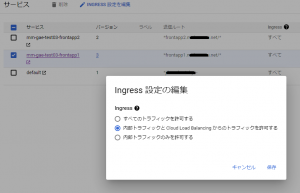
調べたところ、GAEへのトラフィックの制御は、GAEのINGRESSという設定にて行えるようになっており、以下の図のようにINGRESSの設定にてアクセスの制御ができます。

「すべてのトラフィックを許可する」を選択すると、GAEのデフォルトで利用できるドメイン(appspot.com)でもアクセスできてしまいます。
「内部トラフィックのみ許可する」を選択すると、外部公開したいGAEのサービスにならず、独自ドメイン(frontapp1.xxxxxx.net)でもappspot.comでもアクセスできなくなってしまいます。
となると、「内部トラフィックとCloud Load Balaningからのトラフィックを許可する」しか選択肢がありません。
もちろん、エラー用のサービスを作って、以下のようにdispatch.yamlに設定すれば、公開したいGAEサービスにはアクセスできなくすることもできます。
- url: "*[project-id].an.r.appspot.com/*"
service: error-service
ただ、選択肢から判断すると、「内部トラフィックとCloud Load Balaningからのトラフィックを許可する」を選択して、ロードバランサを経由したアクセスをさせるのが一般的な使い方と思えたので、「内部トラフィックとCloud Load Balaningからのトラフィックを許可する」を選択して、ロードバランサ経由でGAEにアクセスさせるようにしてappspot.comでのアクセスはできないようにします。
5. ロードバランサ経由でアクセスさせる
ロードバランサを作成します
GCPのConsole画面の左メニューにネットワークサービスという項目があるので、そこからCloud Load Balancingを選択します。
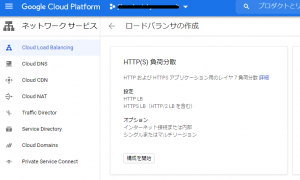
すると以下の図ような画面が表示されるので、HTTP(S)負荷分散を選択して、ロードバランサの作成を始めます。

設定が必要な内容は以下の図のように「バックエンドの構成」「ホストとパスのルール」「フロントエンドの構成」の3つあります。

「バックエンドの構成」を行います
GAEをバックエンドにする場合、以下の図のようにバックエンドタイプに「サーバーレスネットワークエンドポイントグループ」を選択します。

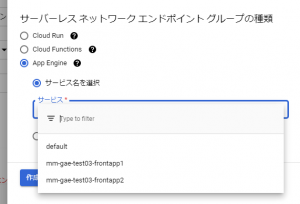
そのあとは、サーバーレスネットワークエンドポイントグループの種類として、以下の図のようにApp Engineを選択して、対象のサービスを選ぶだけです。

次に「ホストとパスのルール」を設定しますが、特にパスの違いでバックエンドを分けるということは今回はしないので何も設定しません。
「フロントエンドの構成」を行います
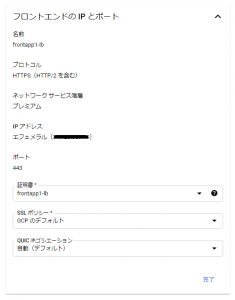
フロントエンドの構成では、以下の図のように、SSL証明書の作成などを行います。

ここではGoogleのマネージド証明書を選んでSSL証明書を作りました。
先ほど、GAEのサービスに独自のSSL証明書を適用していましたが、ロードバランサ経由にする場合、GAEのサービスにSSL証明書を適用しないで、ロードバランサに独自のSSL証明書を適用するのがよいと思います。
先にドキュメントをしっかり読んでおけばと思いましたが、ドキュメントにもそのように記載がありました。
最後に、ロードバランサの詳細ページを確認すると、以下の図のようにフロントエンドの項目にIP:ポートが記載されています。
そのIPアドレスをDNSに設定すればロードバランサ経由で、GAEにアクセスできるようになります。

また、INGRESSの設定で、「内部トラフィックとCloud Load Balaningからのトラフィックを許可する」としているので、期待通り、appspot.comでのアクセスはできず、ロードバランサ経由でアクセスできるようになりました。
6. 静的コンテンツをCloud Strogeに保存して、ロードバランサ経由でアクセスさせる
ロードバランサの設定には「バックエンドの構成」「ホストとパスのルール」「フロントエンドの構成」がありました。
そして、上記では「バックエンドの構成」にてバックエンドをGAEとして設定しましたが、バックエンドにはGAEだけでなく、Google Compute Engineであったり、Google Cloud Storageのバケットも設定することができ、特定のパスによって利用するバックエンドを分けることが可能です。
今回は、Google Cloud Storageのバケットを作成し、静的コンテンツを保存し、上記にて設定したロードバランサに、/imagesというパスであれば、Google Cloud Storageのバケットに振り分けるようにして、/imagesというパスにアクセスがあった場合は、GAEではなく、バケットに保存された静的コンテンツを表示するようにします。
まず、Google Cloud Storageのバケットを作成します。
(バケットの作り方は過去ブログでも実施しているので省略します)
今回は、mm-gae-test03-bucketという名前で作成しました。
適当な画像ファイルなどの静的コンテンツをバケットに保存して、作成したバケットは公開設定にしておきます。
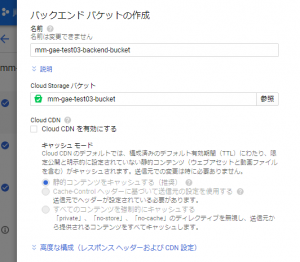
次に、GCPのconsole画面より、以下の図のように上記にて作成したロードバランサの編集画面を開き、バックエンドの構成からバックエンドバケットを作成を選択します。

次に、以下の図のようにCloud Storage バケットの項目より、作成したバケットを選択します。
上記にて作成したmm-gae-test03-bucketというバケットが選択されているのがわかります。

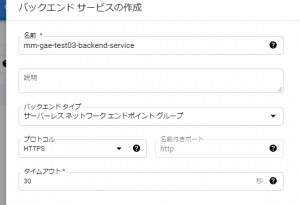
作成を完了し、バックエンドの構成を確認すると以下の図のように、バックエンドサービスとして、GAEを設定したmm-gae-test03-backend-serviceとバックエンドバケットとして、先ほど追加したmm-gae-test03-backend-bucketが登録されているのが確認できます。

そして、最後に「ホストとパスのルール」にて、以下の図のように、/images/*の場合はmm-gae-test03-backend-bucketに振り分けるように設定すれば、/images/*のパスでアクセスした場合は、バケットにある静的コンテンツが利用されるようになります。

これで、/images/*のパスの場合のみ、Cloud Storageを利用した静的コンテンツを表示させ、それ以外はGAEで処理させるといったことが、ロードバランサでできるようになりました。
動的コンテンツのないサービスを公開する場合、ロードバランサとCloud Storageのみで構築できることになります。
7. ロードバランサ経由でのアクセスにIP制限をかける
GAEのIPアクセス制限は、過去ブログで確認しましたが、実際にはパスごとに細かいIPアクセス制限をしたいこともあります。
例えば、サービス間連携で利用するAPIは、連携するサービスからしか使えないようにしたいといったケースです。
そこでGCPにて提供されているCloud Armorを使うことで、バックエンドサービス毎にIPアドレス制限を行うことができます。
また、ロードバランサの「ホストとパスのルール」にて、パスと対応するバックエンドサービス・バケットが設定されています。
バックエンドサービスは複数作ることができるので、IPアドレス制限をしたいAPI用のバックエンドサービスを作成して、「ホストとパスのルール」にてAPIのパスにAPI用のバックエンドサービスを設定して、API用のバックエンドサービスにCloud ArmorのIPアドレス制限のポリシーを適用すればできそうです。
Cloud Armorのポリシーの作成
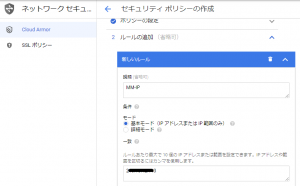
以下の図のようにコンソール画面にあるネットワークセキュリティからCloud Armorを選択して、ポリシーを作成します。

許可・拒否するIPを設定することができます。
ポリシーの適用
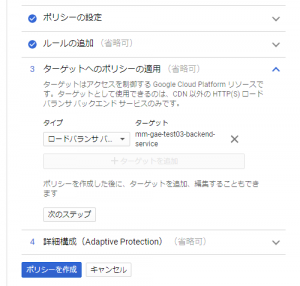
続いて、以下の図のようにポリシーを適用するターゲットを選択します。今回はロードバランサに設定したGAEのバックエンドサービスを選択します。

このように、ロードバランサのバックエンドサービス単位に、IPアドレス制限のポリシーを適用することができます。
ロードバランサの「ホストとパスのルール」にて、パスとバックエンドサービスの設定をすれば、パスごとにIPアドレス制限をかけることができます。

- パス /* のバックエンドはmm-gae-test03-backend-service(GAE)となっており、全IPアドレス許可
- パス /images/* のバックエンドはmm-gae-test03-backend-bucket(Cloud Storage)となっており、全IPアドレス許可
- パス /hoge のバックエンドはmm-gae-test03-backend-service2(GAE)となっており、特定IPのみ許可
といった設定も可能となります。
Cloud Armor使うことでロードバランサにてIPアドレス制限をかけることができました。
まとめ
今回はGAEで作ったサービスを公開するにあたって必要になるドメイン・SSL証明書・ロードバランサについて確認を行いました。
どれも難しい内容ではありませんでしたが、サービス公開時に一度作業が行われた後は、再度作業をする機会はあまりなく、サービス公開時の開発メンバーでなければなかなか経験できないことだと思います。
最後に、次世代システム研究室では、グループ全体のインテグレーションを支援してくれるアーキテクトを募集しています。アプリケーション開発の方、次世代システム研究室にご興味を持って頂ける方がいらっしゃいましたら、ぜひ募集職種一覧からご応募をお願いします。
皆さんのご応募をお待ちしています。
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD