2024.07.08
AIツールによる画面デザインとHTML生成をいろいろ比較する
D.M.です。
画面デザインとHTMLを AI に自動生成してもらうニーズが高まっていると思います。
たとえばシステム開発の現場で以下のようなことがよくありますよね。
・企画段階でデザイナーをアサインする前に、いいかんじのプロトタイプを作りたい。
・デザイン担当がアサインが難しいので、とりあえずエンジニアだけで画面 HTML を組みたい。
近年 LLM の躍進が目覚ましく、デザイン系のツール事例も非常に増えてきました。
AI に Web サイトの HTML デザインをしてもらったら楽だな。
こんな風に考えて調査をし、まとめてみました。
エンジニアがデザインもやってみるという状況を想定して進めていきます。
結論ファースト
・どのツールを使ってもアウトプットにはプロンプト指示からの抜け漏れがあり、その点での成果に大差はない。
・現状は修正が発生する前提で考える必要があり、HTML生成以上の機能で差別化しているツールが優れている。
プレビューができる Claude Artifacts 、ローカルでブラッシュアップできる Screenshot-To-Code 、 React生成 + 編集機能が充実している v0 by Vercel など。
・システム開発者の立場からすると、デザインはメイン業務ではないため、LLMのAPIで動作するローカルツール Screenshot-to-code や UI Sketcher だけでもかなり業務効率化になる。
AI にデザインしてもらう方法の選択肢と比較方法
この記事でやりたいこと
・画面を AI に作ってもらうのはどんな選択肢があるのかを整理したい。
・「〇〇なかんじのデザインで画面を作りたい」という場合に、デザイン素養があまりない一般エンジニアが、すぐにシステムの画面HTMLを作ることができる状態を目指す。
この記事でAIにお願いしたデザイン課題
複数のツールの特徴だけを列挙しても実際の実力がわからないので、具体例に沿って話を進めていきます。
要素やテイストは明確に決まっていて、HTMLを起こすところをやってほしいという感じです。
※オリジナリティ・クリエイティビティを求められるようなゼロベースで画面デザイン素案をやってもらうケースは、要件定義フェーズやエンジニア業務の観点からするとあまり求められないのではと思いましたので、今回はあえてフォーカスアウトしました。
・管理画面のユーザ一覧をAIにつくってもらいます。
・以下のシンプルな指示 + 「画像」でファーストプロンプトを送ってその結果を見る。
Can you create the html of this screenshot?
(このスクリーンショットのHTMLをつくることができますか?)
・アウトプットはHTMLを期待したい。(+ CSS, React など)
(画面デザインした画像だけだとシステム化にはもう1工程必要になってしまい、もの足りないかなと)
デザイン系 AI の選択肢
現状の選択肢は以下のように分類できるのではと考えました。
1.汎用 LLM
2.ローカルインストール型ツール(LLMのAPIを使ったツール)
3.デザイン系 AI SaaS
これを目次として具体的な課題の結果を比較していこうと思います。
- 1.汎用 LLM
- gpt-4o
- Claude Artifacts
- 2.ローカルインストール型ツール
- Screenshot-To-Code
- TLDraw – Make Real – Ui Sketcher
- 3.デザイン系 AI SaaS
- v0 by Vercel
1.汎用 LLM
まず ChatGPT, Gemini, Claude など汎用的な LLM である程度の画面デザインが可能なので、これらから見ていきます。
情報の機密性をあまり気にしない状況であれば、これでとっかかりの仕事が開始できると思います。
とりあえずLLMにWordpress管理画面を出してもらう
AI への指示として、「日本語のプロンプト」、または「画像」でインプットできます。
今回はとりえずやってもらおうというコンセプトなので、画像のみでやってみます。
AI からのアウトプットとして、指定した言語で出力できますが、今回は基本的には HTML を生成してもらいました。
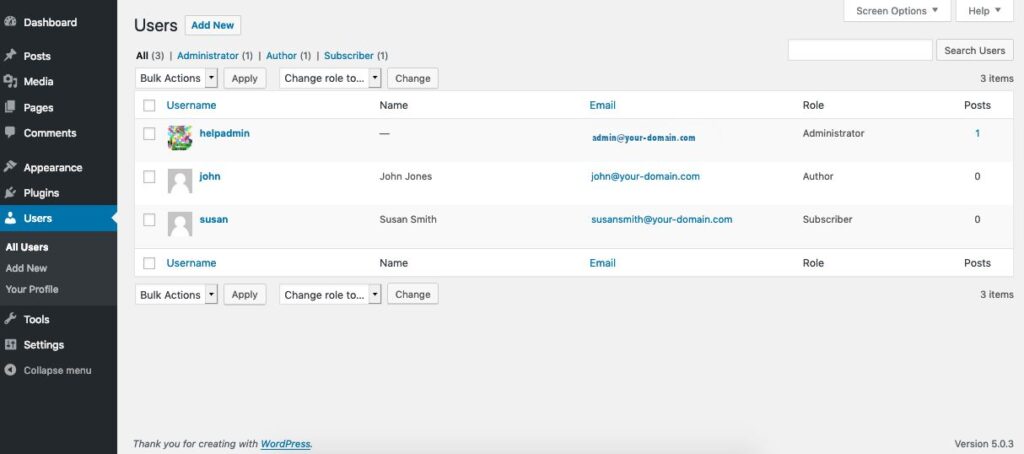
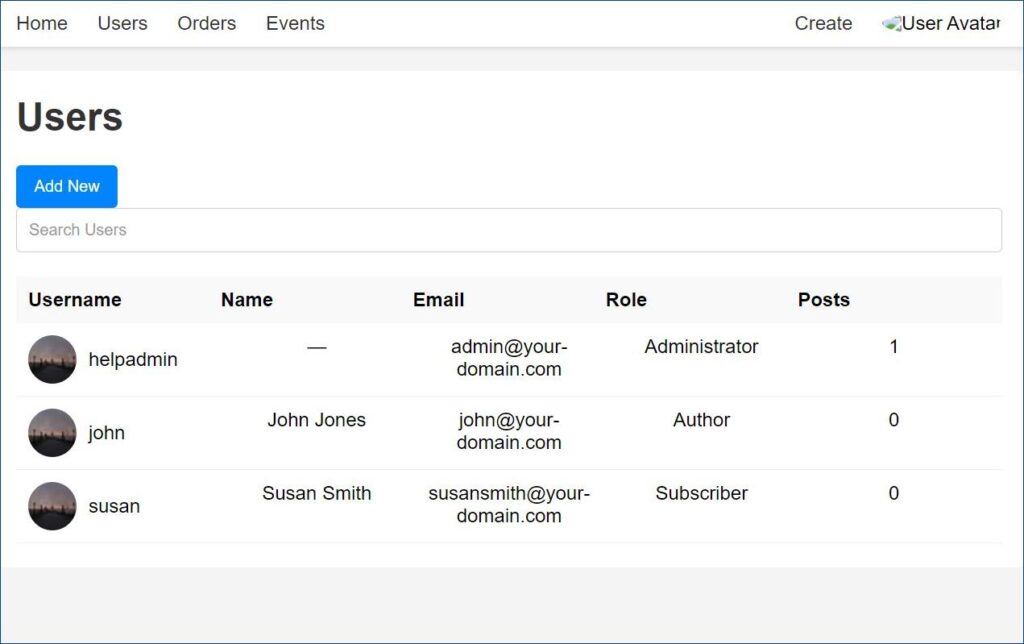
インプット画像となる管理画面のユーザ一覧は、WordPressの公式ページにいい感じのユーザ一覧がありましたので、こちらをお借りしました。

※こちらの公式から借用しました。
https://ja.wordpress.org/support/article/users-screen/
評価用チェックリストを作成しました。
以下が出力されることが期待されています。
色合い 左メニュー ヘッダーにHelpリンク Add Newボタン ロール絞り込みリンク All Administrator Author Subscriber セレクトボックス Bulk Action , Change role 表カラムヘッダー Username, Name, Email, Role, Posts 表の上部 カラム名+チェックボックス 行の先頭チェックボックス 表の下部 カラム名+チェックボックス 表の下部 セレクトボックス Bulk Action, Change role
画像のインプットは ChatGPT(gpt-4o), Claude(Claude 3.5 Sonnet) で可能でしたのでこの2つの例を紹介します。
(Geminiのほうもできるはずですが、うまく動かず。。言語設定を英語にしたりしたのに。。)
GPT-4o
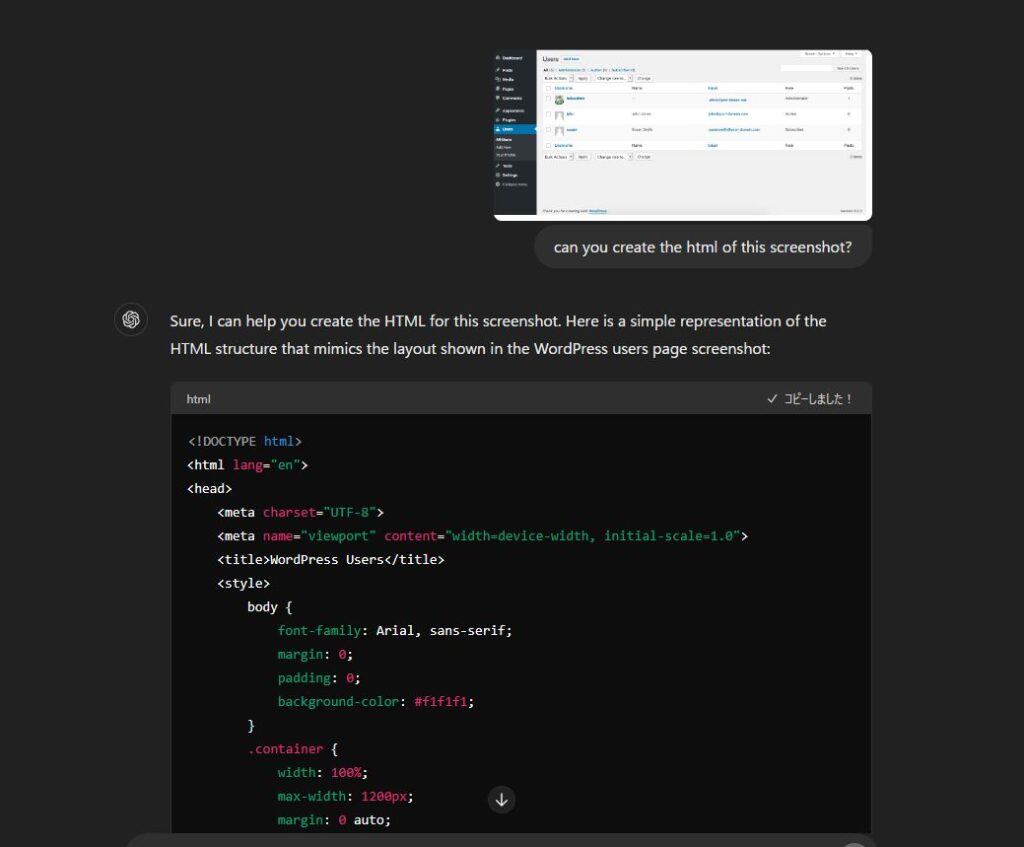
ChatGPTのWeb画面にて、プロンプトとして上述のWordpress管理画面のユーザ一覧の画像をインプットし、HTMLを出してもらいました。
can you create the html of this screenshot?

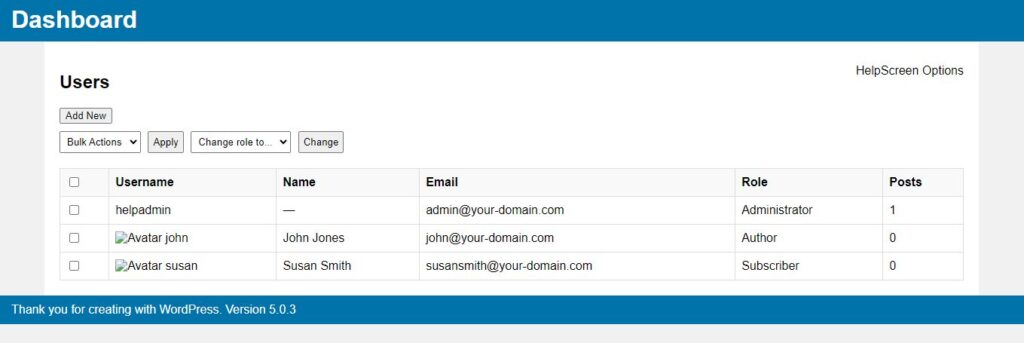
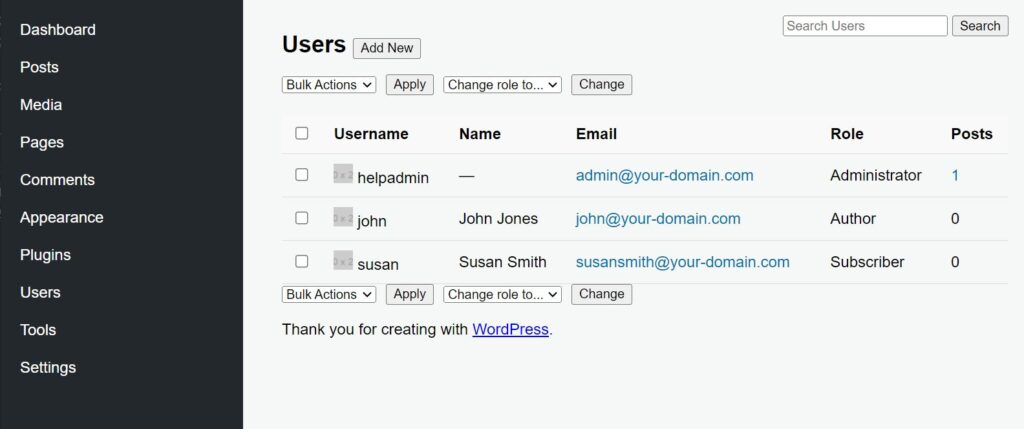
出力されたHTMLをテキストエディタで保存し、ブラウザで表示してみます。
結果こんな感じ。

チェックリスト
✕ 色合い ✕ 左メニュー 〇 ヘッダーにHelpリンク 〇 Add Newボタン ✕ 検索ボックス 〇 ロール絞り込みリンク All Administrator Author Subscriber 〇 セレクトボックス Bulk Action , Change role 〇 表カラムヘッダー Username, Name, Email, Role, Posts 〇 表の上部 カラム名+チェックボックス 〇 行の先頭チェックボックス ✕ 表の下部 カラム名+チェックボックス ✕ 表の下部 セレクトボックス Bulk Action , Change role
要素的には悪くないのですが、WordPressの元画面ぽい色合いがなく、メニューが欠落していて、すこしに物足りない印象です。
(何回やってもあまり差が出ず)
Claude Artifacts
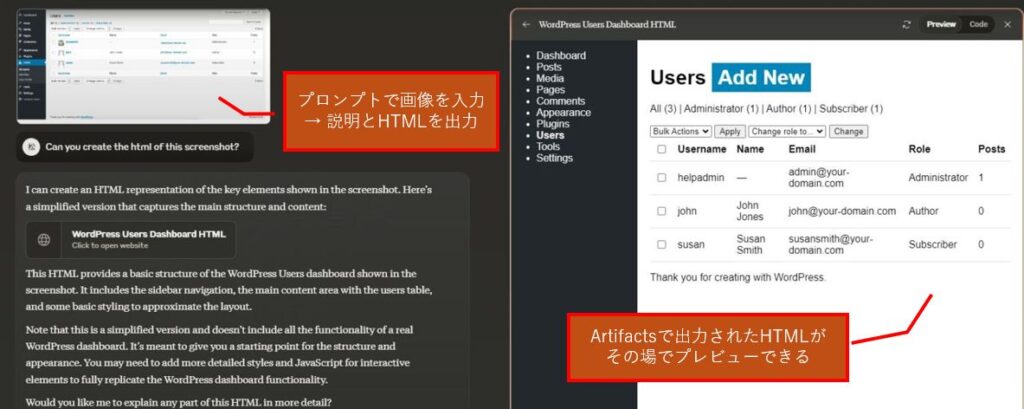
ChatGPTに比べて格段に便利なのが Claude 3.5 Sonnet の Artifacts です。
以下を見てもらえば直感的にわかると思うのですが、左のチャットのやりとりでHTMLが生成された後、すぐに右側でプレビューが表示されます。
これがヤバい使いやすさ。

もちろんこのあとチャットのプロンプトで気に入らないところを修正してもらうイテレーションを回せます。
この点はChatGPTよりも大幅な作業効率があると感じました。

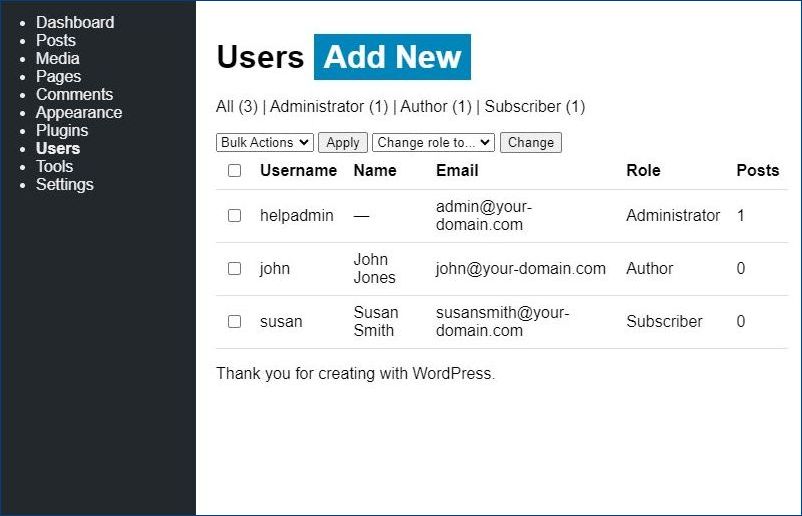
チェックリスト
〇 色合い 〇 左メニュー ✕ ヘッダーにHelpリンク 〇 Add Newボタン ✕ 検索ボックス 〇 ロール絞り込みリンク All Administrator Author Subscriber 〇 セレクトボックス Bulk Action , Change role 〇 表カラムヘッダー Username, Name, Email, Role, Posts 〇 表の上部 カラム名+チェックボックス 〇 行の先頭チェックボックス ✕ 表の下部 カラム名+チェックボックス ✕ 表の下部 セレクトボックス Bulk Action , Change role
フォントのアンバランスさがありますが、構造的にはさきほどのChatGPTより優れているように感じます。
作業効率の点でもこちらの方が好きでした。
LLMのWeb画面でとりあえずやってもらうのは以上です。
結果としてクオリティにもう一声ほしいなという印象ではないでしょうか。
ここからもう少し凝ったツールを使ってみます。
2.ローカルツール
なぜローカルなのか
AIのツールは多くがスタートアップ企業となるため、まだセキュリティ等の細かい面が整っていないリスクがあると思います。
機密性がある程度担保された状態でAIを利用する必要がある場合、Microsoft Azure 上の OpenAI API など他のエンタープライズ向けサービスで実績があるものを選択するような考慮が必要になってきます。
以下では、LLMのAPIを使う前提で、ローカルでHTMLを出力できるツールを確認していきたいと思います。
今回は2点を取り上げます。
・Screenshot-To-Code
・TLDraw – Make Real – Ui Sketcher
Screenshot-To-Code
Screenshot-To-Code は、Python と NodeJS で書かれたツールで、 LLM の API と連携してデザイン HTML を出力させることができます。
公式サイト
https://screenshottocode.com/

公式サイト上で使うにはソーシャルアカウントでのログイン + 課金が必要です。
OSSとしてGithubに公開されているのでローカルで実行することができます。
メリットして以下があげられると思います。
・課金はAPIを使った分の最小限に抑えられます。
・外部へ送る情報がAPIのみのためSaaSなど複数のスタートアップに共有するよりも少ない範囲に絞ることができます。
AI そのものは上述の LLM と同じなのですが、結果としてこのツールではもう一段精度の高いものを出力できました。
(おそらく初期プロンプトの工夫やその後の確認フローなどを入れていると思われる)
ローカルにインストールして実行してみたいと思います。
Open AI API キーを設定し gpt-4o を使えるようにしておきます。
Docker ですぐにいけそうだったのでビルドして立ち上げてみました。
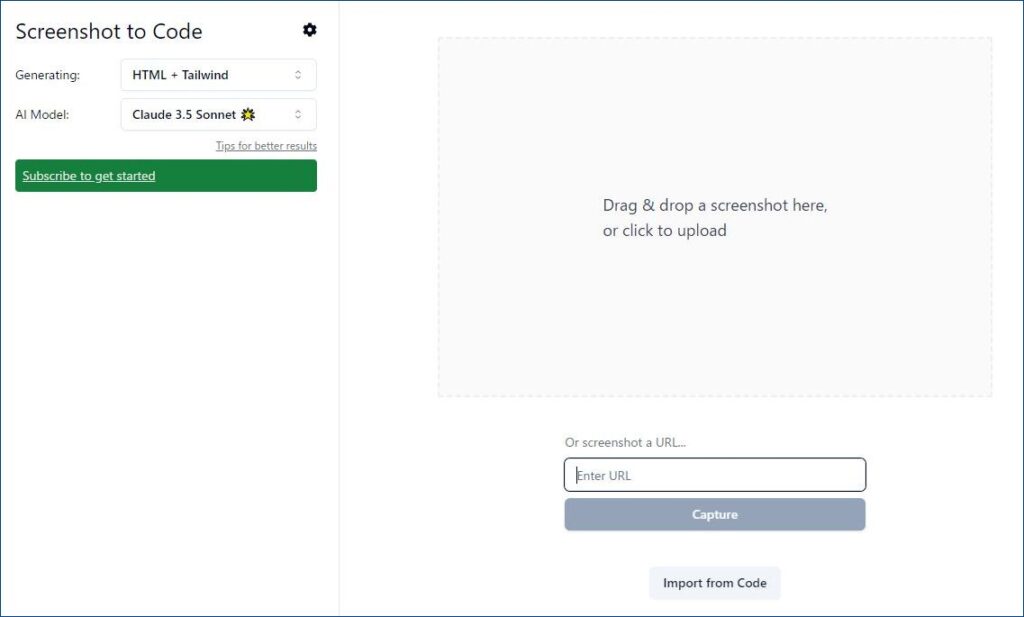
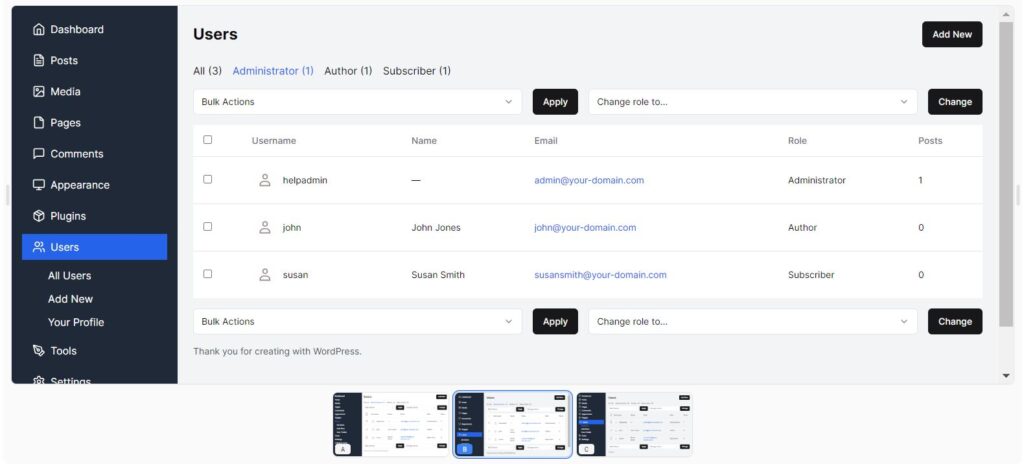
上で示した公式サイトとまったく同じUIでlocalhostに立ち上がります。
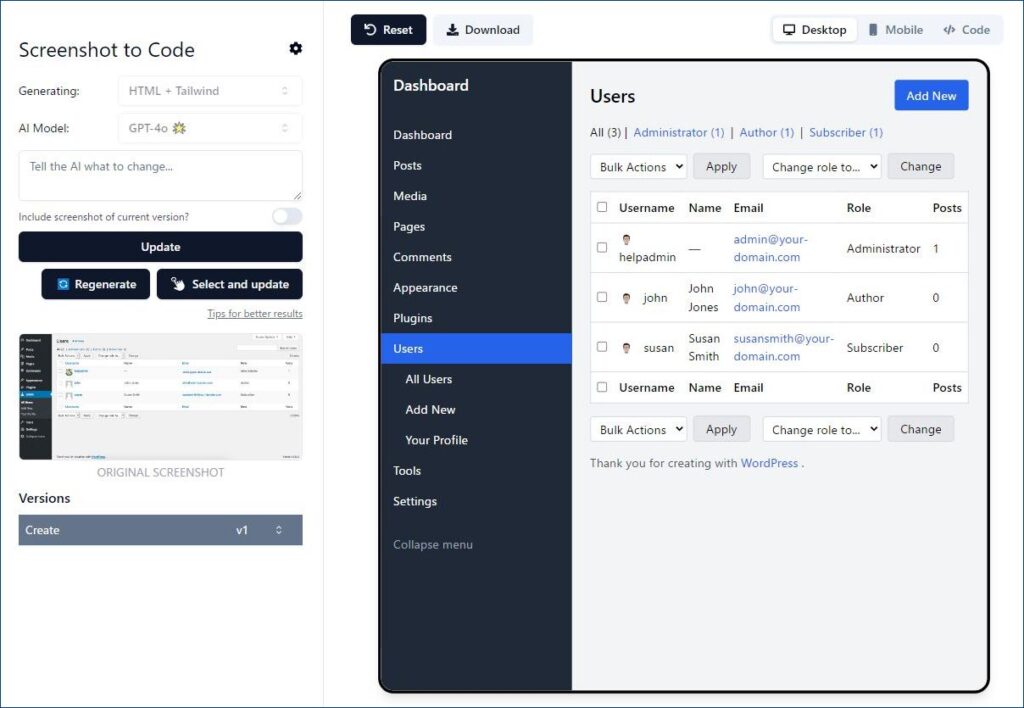
画像をアップロードすると即座にそれっぽいものが生成されました。

ありがたいことに右上に “Tell the AI what to change…” (AIに何を変更するかを伝えてください) という入力欄があり、追加オーダーしてブラッシュアップすることも可能となっています。
初回出してくれたものを確認してみましょう。

チェックリスト
〇 色合い 〇 左メニュー ✕ ヘッダーにHelpリンク 〇 Add Newボタン ✕ 検索ボックス 〇 ロール絞り込みリンク All Administrator Author Subscriber 〇 セレクトボックス Bulk Action , Change role 〇 表カラムヘッダー Username, Name, Email, Role, Posts 〇 表の上部 カラム名+チェックボックス 〇 行の先頭チェックボックス 〇 表の下部 カラム名+チェックボックス 〇 表の下部 セレクトボックス Bulk Action , Change role
この結果を見るに、上述の汎用 LLM に指示した場合に比べて、一気にしっかりしたものが出てきたと言えるのではないでしょうか。
専用に設計されたツール強し!
TLDraw – Make Real – UI Sketcher
TLDraw は画面で手書きのスケッチを描けるツールです。Make Real はラフなスケッチを基に LLM 連携し HTML を出力します。
GitHub上にも公開されています。
https://github.com/tldraw/make-real
こちらも Web サイト上でも利用可能なのですが、自分の Open AI API キーをアップロードしなければいけないという条件があります。
より安全な方法として、 VS Code プラグインとしてローカルにインストールして使うことができます。
私は Cursor で UI Sketcher というプラグインをインストールして使ってみました。
こちらには手書きのラフスケッチだけでなく、画像をインプットできます。

出力された HTML をブラウザで表示してみます。

めっちゃクオリティ低。。
実はこれ、内部的に gpt-4-vision-preview のモデルを使ってるんですね。
Settingsでモデルを変更できない+プラグイン自体がアップデートされていない、という状況だったので、私が自分でソースコードを修正しちゃいます。
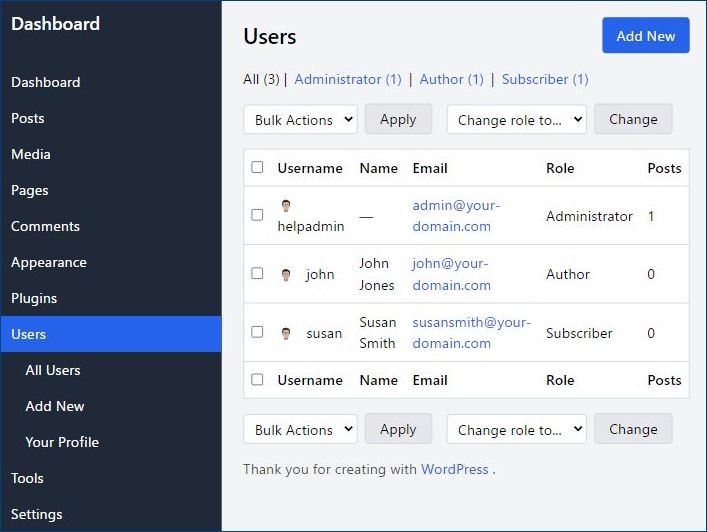
gpt-4o に変更してからリトライしてみました。
結果です。

急激なクオリティ向上!
チェックリスト
〇 色合い 〇 左メニュー ✕ ヘッダーにHelpリンク 〇 Add Newボタン 〇 検索ボックス 〇 ロール絞り込みリンク All Administrator Author Subscriber 〇 セレクトボックス Bulk Action , Change role 〇 表カラムヘッダー Username, Name, Email, Role, Posts 〇 表の上部 カラム名+チェックボックス 〇 行の先頭チェックボックス ✕ 表の下部 カラム名+チェックボックス 〇 表の下部 セレクトボックス Bulk Action , Change role
「要件を満たす」という観点では最高の結果になっています。
同じ gpt-4o であっても、Web画面ではなくツールを使うことで確実にクオリティを向上できることがわかりました。
これまで汎用LLM、LLM APIを使ったツールで、ほぼgpt-4oの話でしたが、ここからさらにデザインに特化したAIサービスを使ってみます。
3.デザイン系 AI SaaS
Web サイトのデザインに特化した AI サービスすでには多く、 v0, Galileo AI, Uizard, Create など乱立しています。
正直UIはどれも似ていて、プロンプトで言語または画像での指示が可能となっています。
現状では出力されるデザインテイストに各サービスごとの若干の癖があるなどの意見があったりします。
v0 by Vercel
Next.js やPaas の運営で知られる Vercel が出しているツールです。
React と Tailwind CSS を出力できるという点が強みです。
(現状 Figma 連携はありませんでした。逆に Galileo AI は Figma で編集できるのが強みです)
画面はシンプルで上述のツール群と大差はありません。
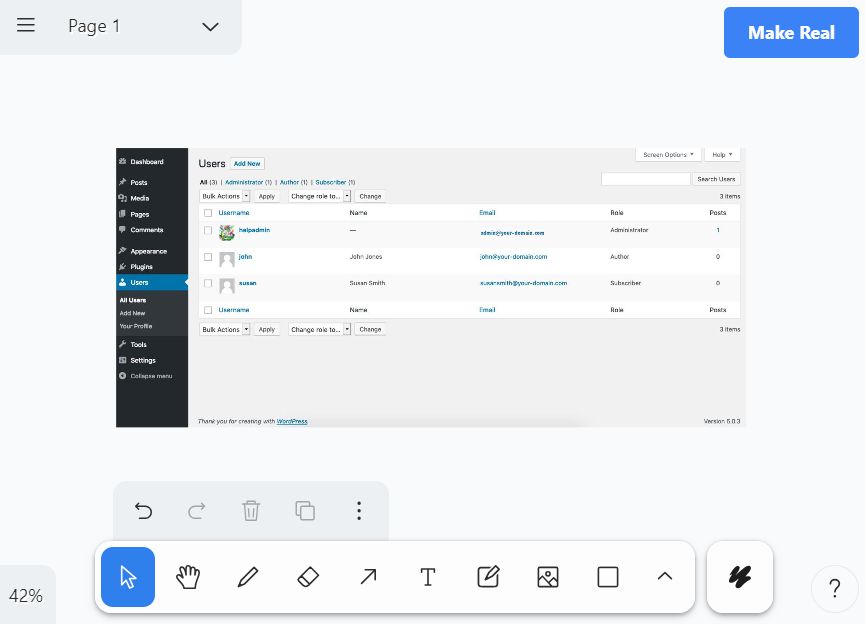
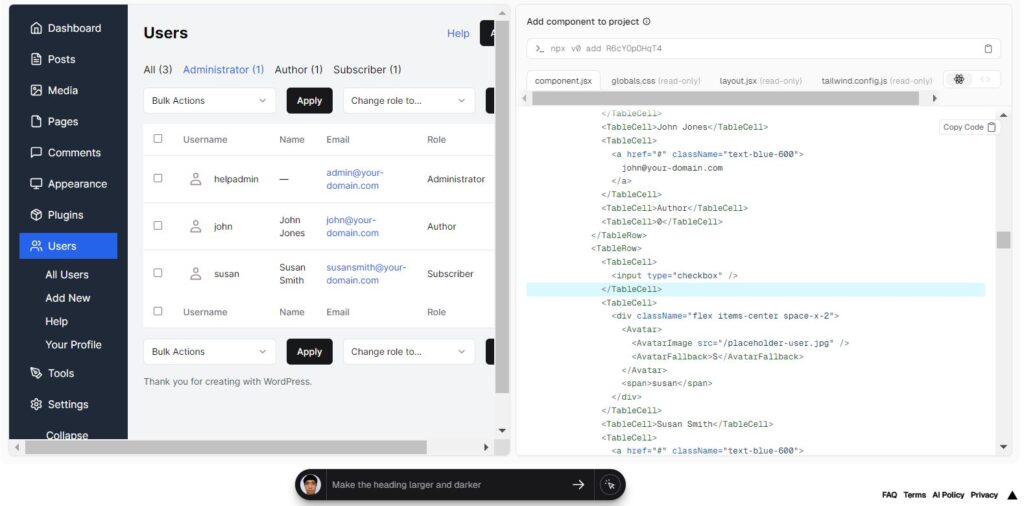
さっそく WordPress ユーザ一覧画面の画像をアップロードして画面を出力してもらいました。

こちらのツールでは候補を3種類同時に出してくれます。(画像の下の方に3つありますね)
あえていうまでもなくクオリティは高いと思います。
チェックリスト
〇 色合い 〇 左メニュー ✕ ヘッダーにHelpリンク 〇 Add Newボタン ✕ 検索ボックス 〇 ロール絞り込みリンク All Administrator Author Subscriber 〇 セレクトボックス Bulk Action , Change role 〇 カラムヘッダー Username, Name, Email, Role, Posts 〇 表の上部 カラム名+チェックボックス 〇 行の先頭チェックボックス ✕ 表の下部 カラム名+チェックボックス 〇 表の下部 セレクトボックス Bulk Action , Change role
良い結果です。
ただ、LLM API と比べて圧倒的に勝っているかと言われると、そこまで精度が高くはありません。
(「検索ボックス」、「表の下部 カラム名+チェックボックス」がないなど、他のツールと同じミスをしている)
ただ、こちらには編集機能の面で強みがあります。
出力は React のコードなのですが、ちょっとした変更は自分でその場でコード修正が可能です。

現状ではプロンプトで指示を出しても通じないことがあり、自分ですぐコードをいじったほうが早かったりします。
この辺の開発者が使いやすいところがが、 Next.js を出している Vercel らしいところかと思います。
まとめ
・どのツールを使っても抜け漏れがあり、成果はどっこいどっこい。
・直しが発生する前提とすると、ツールとしてプレビューができた Claude Artifacts や編集機能が充実していた v0 by Vercel が好印象。
・開発者の立場からすると、デザインはたまにしかやらない業務だし管理画面程度と考えると、ローカルツールの Screenshot-to-code や UI Sketcher で充分な感じがします。
戦国時代を制するのは誰?
意外にも多くのサービスがあり、それなりに実力が拮抗している印象です。
現状のLLMの実力では何を使っても差が出ずらく、圧倒的な強さを作り出すのは難しいのでは?と思ったりしています。
管理画面を対象にしてためわかりずらかったのが、LPなどデザイン性が求められるものを比較したほうがAIの実力がはっきり出るのかもしれません。
さらに、すでにデザインツールとして実質的な地位を築いている Figma が同種の AI 機能をリリースしてきています。AIの実力に差が出ずらい現状をみるに、既存ツールとのシームレスな連携ができることが明らかに有利になるのではと感じています。
※ちょうどこの記事を書いているときに Figma AI は Apple から学習し過ぎの指摘を受けて1回停止していました(おかげで私も触ることができていません泣)
Figma pauses its new AI feature after Apple controversy
https://techcrunch.com/2024/07/06/figma-pauses-its-new-ai-feature-after-apple-controversy/
AIでデザイナーは不要になるのか?
デザイナーはAIの台頭によって活躍の場がなくなるのでしょうか。
私は現段階ではこの考えに否定的です。
いまプログラミングが全くできない人がAIの力でシステム開発ができる、というのは、ちょっと違う、という意見があると思います。
これは現状のAIでは結局出力されたプログラムのコードがまともなものかを判定する必要があり、それには技術力がだいぶ必要ということが理由だと考えています。
それと同じことがデザイン系のAIツールにも言えて、これ自体がいいものなのかを判断するにはまだ人間の視点が必要な状況です。
現段階で完全にお任せすることは難しく、それなりにデザインの素養がある人こそが使いこなせるものなのではと感じています。
残課題
・管理画面を対象にしてみましたが、LPとかデザイン性が求められるものを比較したほうが違いが出そう。
・出力されたHTML, CSS, Reactは使い物になるのか。(または既存モジュールとどうマージするか)
・Figma 連携など実開発で役に立つ機能の使い込み。
・Figma AIの実力検証。(実際これが最強ではと思っている)
We Are Hiring!
次世代システム研究室では、最新のテクノロジーを調査・検証しながら、インターネットにおける挑戦的なアプリケーション開発を行うアーキテクトを募集しています!
募集職種一覧 からご応募をお待ちしています!
グループ研究開発本部の最新情報をTwitterで配信中です。ぜひフォローください。
Follow @GMO_RD